原文链接:http://blog.csdn.net/lovelyelfpop/article/details/53113016
2016年11月9日,Sencha发布了 VS Code 的 Sencha 开发扩展(尝鲜版)。尝鲜版许可到2017年1月30日过期。详见下面官方博客和文档:
https://www.sencha.com/blog/sencha-visual-studio-code-plugin-1-0-early-access-is-now-available/
http://docs.sencha.com/ide_plugins/guides/visual_studio_code_ide_plugin.html
正式版下载方法和破解方法,请看《破解 VS Code 的 Sencha Plugin 插件》
Visual Studio Code
VS Code 是一个免费的源代码编辑器,支持Windows, OSX和Linux。从今年早些时候的1.0版开始,它立即在web开发人员当中流行起来,因为它支持智能感知,而且可扩展。Sencha 已经在 VS Code 中支持 Ext JS 应用程序开发了,使得有一致的代码完成、代码导航,并支持 Build。
安装扩展
- 下载 Sencha VS Code 扩展文件 vscode-extjs-1.0.0.vsix.
- 在 VS Code 左侧切到 "扩展" 标签页.
- 点击菜单 "..." ,然后点"从 VSIX 安装..”,选择刚下载的 vscode-extjs-1.0.0.vsix 文件.

Sencha 扩展的功能
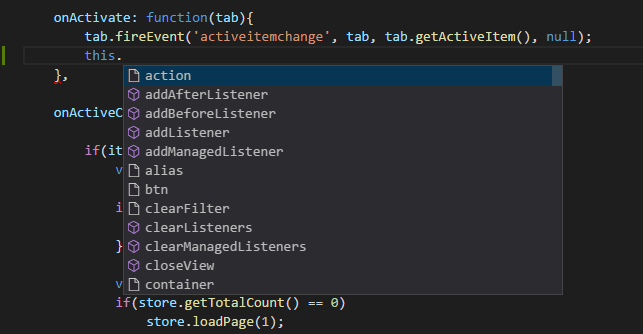
智能感知
敲代码时自动会有代码提示,或者可以Ctrl+空格手动调出代码提示
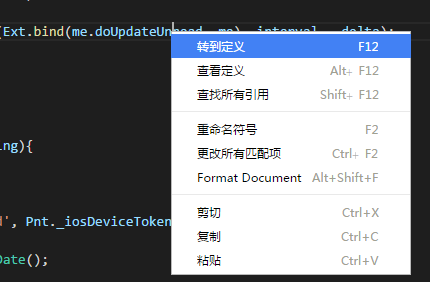
代码导航
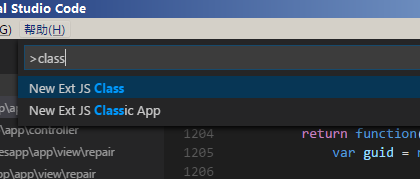
代码生成
使用Ctrl+Shift+P调出命令面板,输入class、model、view等关键字,可以看到可以帮你创建相应的文件,甚至可以创建空app、、package和workspace。
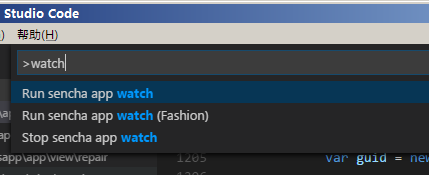
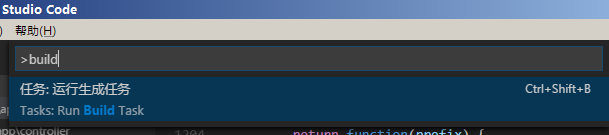
与Sencha Cmd集成
集成了常用的 sencha cmd 命令,如watch、build等
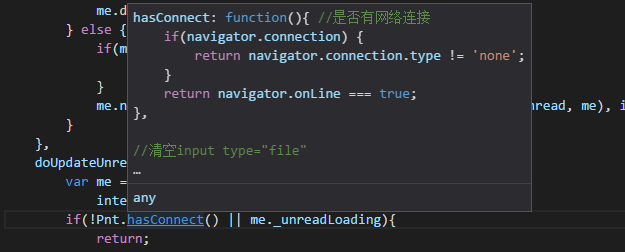
查找文档
光标定位到某个属性、config或者函数名上,按下F1,就可以转到官方API文档
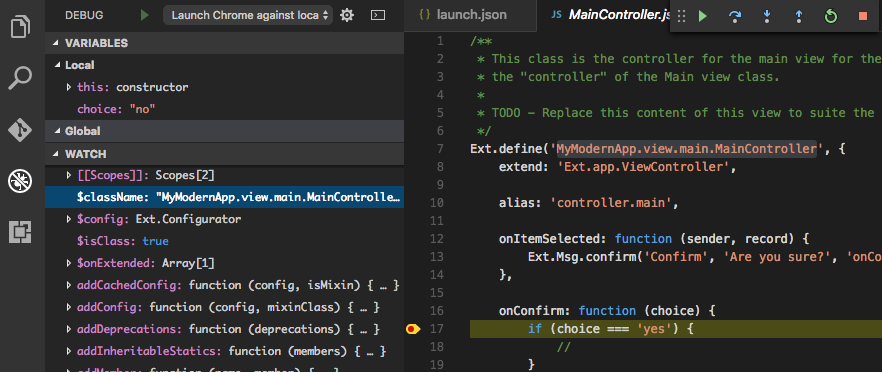
调试 ExtJS 应用
附:
其它IDE的 Sencha 扩展 请看:Sencha IDE Plugins 6.x
支持 Eclipse、JetBrains系列(如WebStorm/IntelliJ等) 和Visual Studio








 2016年11月9日,Sencha发布了一款针对VSCode的开发扩展,支持ExtJS应用程序开发,提供代码完成、导航、生成等功能,并与SenchaCmd集成。该插件支持Windows、OSX和Linux。
2016年11月9日,Sencha发布了一款针对VSCode的开发扩展,支持ExtJS应用程序开发,提供代码完成、导航、生成等功能,并与SenchaCmd集成。该插件支持Windows、OSX和Linux。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










