使用 Sencha cmd 6.5+ 和 ExtJS 6.5+ 可以创建由独立构建、动态加载的包组成的应用程序。此种模式适合多模块、多人开发的大型前端应用,可以实现运行时(浏览器浏览时)动态加载模块,提升页面打开的效率。
这里有官方的示例:
https://github.com/sencha-extjs-examples/MultiPackageDemo
https://github.com/adwankar/extjs-dynamic-package-loader
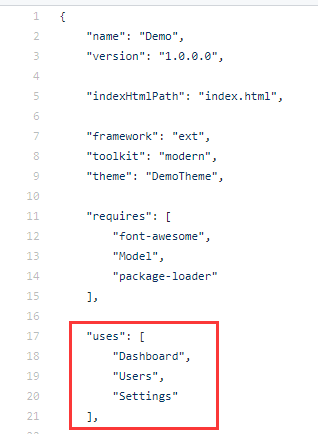
以往应用中使用的 package,都在 app.json 的 requires 中指定,而动态加载的 packages,则放在 app.json 的 uses 中,如下图:

build 应用程序 + 所有动态加载的 packages,使用下面的命令:
sencha -info app build -uses
然而,当 packages 越来越多时,模块的开发者每次都得 build 所有 package(提交 git 前需要开发者 build 测试下),太浪费时间。
如果要 指定一个或多个 package 进行 build,需要执行如下命令:
sencha -info app build
sencha -info app build --packages Users,Settings
第一步是 build app 框架,不包含任何 package
第二步是 build 指定的 package (一个或多个)























 2095
2095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










