前言
成功安装了 Pinia 后,接下来将开始探索如何以最官方正统的方式使用它来增强您的 Vue 应用程序。Pinia 提供了一种简洁且直观的状态管理解决方案,使得在 Vue 中管理复杂的状态变得轻而易举。让我们一起深入学习一下关于Store的用法
一、pinia的选项式Option Store
首先介绍选项式Option Store:
新建目录store,新建user.ts,命名一定是业务相关的命名,望文生义。
import { defineStore } from 'pinia'
// 你可以对 `defineStore()` 的返回值进行任意命名,但最好使用 store 的名字,同时以 `use` 开头且以 `Store` 结尾。(比如 `useUserStore`,`useCartStore`,`useProductStore`)
// 第一个参数是你的应用中 Store 的唯一 ID。
export const useUserStore = defineStore('user', {
//你可以认为 state 是 store 的数据 (data),getters 是 store 的计算属性 (computed),而 actions 则是方法 (methods)。
state(){
return {
name:"山花",
interest:"游戏"
}
},
actions: {
profile() {
return this.name+"--"+this.interest
}
}
// 其他配置...
})
在组件中读取:
<template>
<v-app>
<v-main>
<div>
<h3>About</h3>
<h3>姓名:{{userStore.name}}</h3>
<h3>简介:{{profile}}</h3>
</div>
</v-main>
</v-app>
</template>
<script setup lang='ts' name="About">
//useUserStore是官方推荐的规范命名方式
import {useUserStore} from '@/store/user'
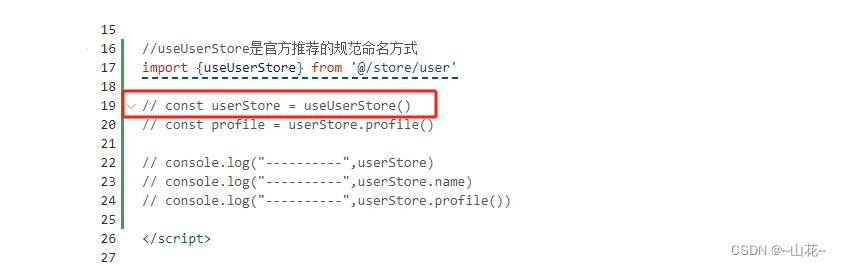
const userStore = useUserStore()
const profile = userStore.profile()
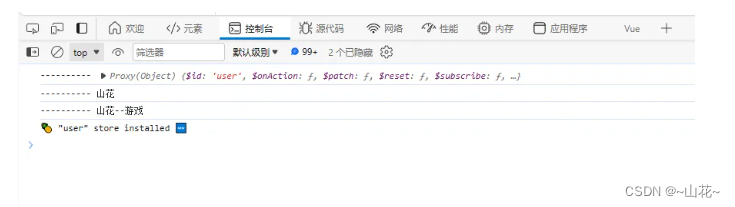
console.log("----------",userStore)
console.log("----------",userStore.name)
console.log("----------",userStore.profile())
</script>
<style lang='less' scoped>
</style>
运行:

控制台:


注意,如果我没有use这个store:


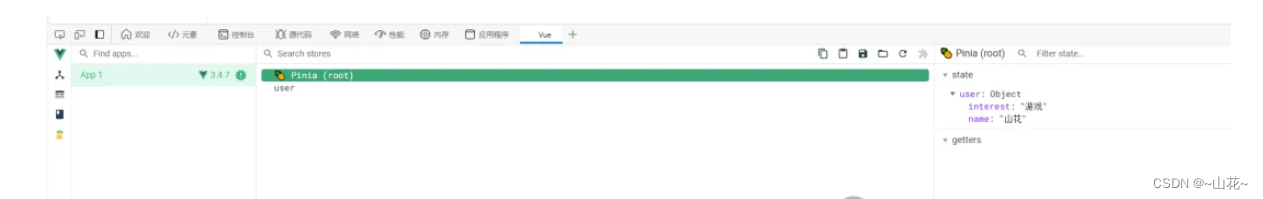
控制台中pinia是没有出现user对象的。
二、组合式写法Setup Store
再来个组合式Setup Store的例子:
新建role.ts
import { defineStore } from 'pinia'
export const useRoleStore = defineStore('role', () => {
const name = ref("管理员")
const level = ref(1)
const doubleLevel = computed(() => level.value * 2)
function increment() {
level.value++
}
return { count, doubleLevel, increment }
})
使用:
<template>
<v-app>
<v-main>
<div>
<h3>About</h3>
<h3>姓名:{{userStore.name}}</h3>
<h3>简介:{{profile}}</h3>
<h3>等级:{{roleStore.level}}</h3>
</div>
</v-main>
</v-app>
</template>
<script setup lang='ts' name="About">
//useUserStore是官方推荐的规范命名方式
import {useUserStore} from '@/store/user'
import {useRoleStore} from '@/store/role'
const userStore = useUserStore()
const profile = userStore.profile()
const roleStore = useRoleStore()
console.log("level--------",roleStore.level)
const doubleLevel = roleStore.doubleLevel
console.log('doubleLevel---',doubleLevel,'------',roleStore.level)
roleStore.increment()
console.log("increment后--------",roleStore.level)
console.log("----------",userStore)
console.log("----------",userStore.name)
console.log("----------",userStore.profile())
</script>
<style lang='less' scoped>
</style>
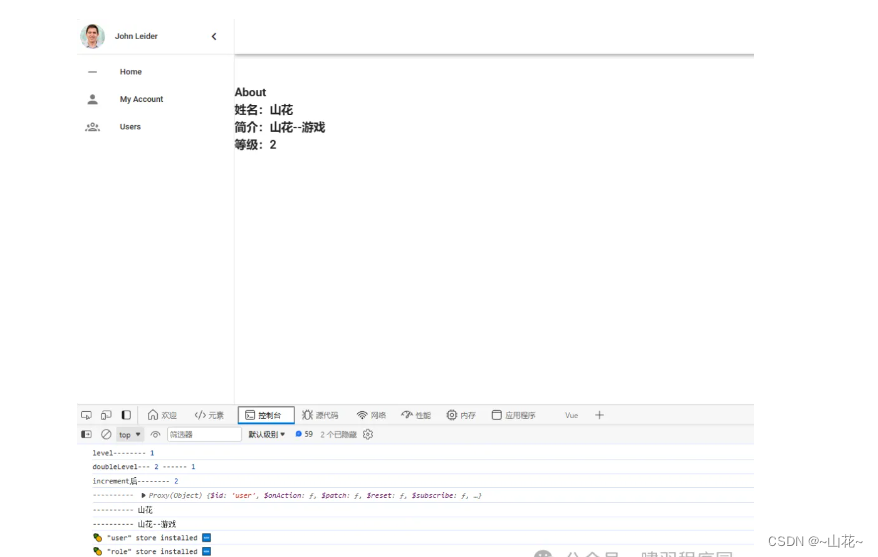
运行结果:

总结
了解如何充分利用 Pinia 的强大功能,包括状态定义、状态修改、以及如何在组件中轻松访问和响应状态变化。通过掌握这些核心概念,您将能够高效地整合 Pinia 到您的 Vue 项目中,实现更加优雅和可维护的状态管理,今天关于Store的内容就学完了,路漫漫其修远兮,吾将上下而求索。

























 2603
2603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








