前言
Vue 3 封装头部导航栏有助于提高代码复用性、统一风格、降低维护成本、提高可配置性和模块化程度,同时还可以实现动态渲染等功能,有利于项目开发和维护。
一、封装头部导航栏
封装头部导航栏,使用Vuetify的应用栏(App bars)组件。
新建文件AppBar.vue:

源码:
<template>
<v-app-bar absolute
density="comfortable"
scroll-behavior="fade-image "
:elevation="24"
rounded
app
:collapse=false
floating
>
<v-container fluid>
<v-tabs align-tabs="center">
<v-tab>首页</v-tab>
<v-tab>山花</v-tab>
<v-tab>关于我们</v-tab>
</v-tabs>
</v-container>
<v-btn icon>
<v-icon>mdi:mdi-magnify</v-icon>
</v-btn>
<!-- 其它按钮 -->
<v-btn icon>
<v-icon>mdi:mdi-heart</v-icon>
</v-btn>
<v-btn icon>
<v-icon>mdi:mdi-account-circle</v-icon>
</v-btn>
</v-app-bar>
</template>
<script lang='ts' setup name="AppBar">
</script>
二、使用步骤
使用示例:
<template>
<v-app>
<Navigation app></Navigation>
<v-main>
<AppBar></AppBar>
<RouterView></RouterView>
</v-main>
</v-app>
</template>
<script lang="ts">
import Navigation from "@/components/navigation/Navigation.vue"
import { RouterView } from "vue-router";
</script>
注意我没有import封装好的AppBar组件就可以直接使用,前文中有讲过,自动引入。
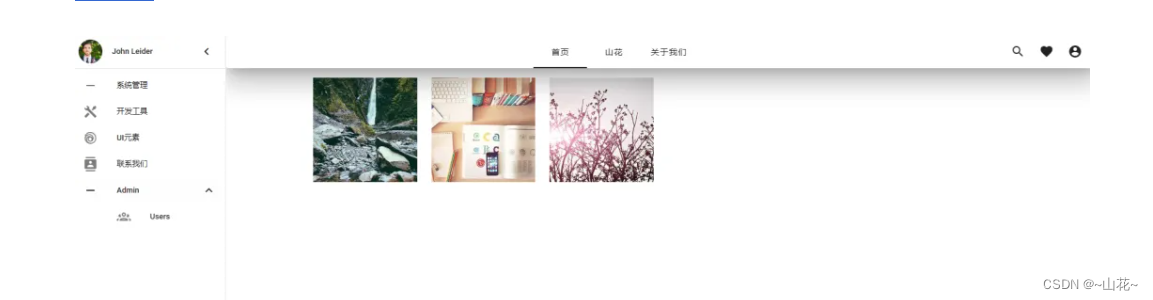
效果:

简易的菜单栏就封装好了,以后关于导航栏的修改直接就可以更改封装的组件,十分方便。
最后记录一下遇到的小问题,昨天封装侧边导航栏时候发现图标异常,十分巨大:

原因是我默认使用fa字体,改回默认mdi发现图标又不见了,折腾一番把
aliases属性暂时注释解决了,后面有时间再研究一下图标,感觉这个混用图标还用的不够精通。
图标等配置备份:
/**
* plugins/vuetify.ts
*
* Framework documentation: https://vuetifyjs.com`
*/
// Styles
import '@mdi/font/css/materialdesignicons.css'
import 'vuetify/styles'
// import 'material-design-icons-iconfont/dist/material-design-icons.css' // Ensure your project--Material 图标
// import '@fortawesome/fontawesome-free/css/all.css' // Ensure your project is capable of handling css files
// Composables
import { createVuetify } from 'vuetify'
import { aliases, fa } from 'vuetify/iconsets/fa'
import { mdi } from 'vuetify/iconsets/mdi'
import { md } from 'vuetify/iconsets/md'
// https://vuetifyjs.com/en/introduction/why-vuetify/#feature-guides
export default createVuetify({
//图标
icons: {
defaultSet: 'mdi'||'fa'|| 'mdiSvg' || 'md' || 'fa4' || 'faSvg',//多个不生效,只生效fa
// aliases,
sets: {
fa,
mdi,
md,
},
},
// theme: {
// defaultTheme: 'dark',
// },
})
总结
封装头部导航栏可以确保整个项目的导航栏风格一致,提升用户体验,让用户在使用过程中感到更加舒适和自然。就是大家都有咱们也得有。
行动是实现梦想的桥梁,坚持是成功的密码。


























 6809
6809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








