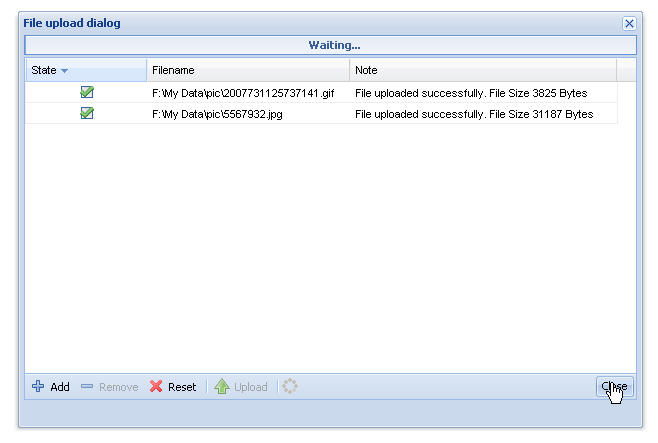
EXT 扩展组件效果确实超酷,而且应用也非常简单,下面简单介绍一二.效果图如下:

老规矩,看代码吧。。
HTML代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>Ext.ux.UploadDialog user extension.</title> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <style type='text/css'> @import url('../../resources/css/ext-all.css'); @import url('css/Ext.ux.UploadDialog.css'); @import url('lib/upload-dialog.css'); </style> <style type='text/css'> #loading-mask { width:100%; height:100%; background:#c3daf9; position:absolute; z-index:20000; left:0px; top:0px; } #loading { position:absolute; left:42%; top:40%; border:1px solid #6593cf; padding:2px; background:#c3daf9; width:200px; text-align:center; z-index:20001; } #loading .loading-indicator { border:1px solid #a3bad9; background: white; background-position: 15px center; color:#003366; font:bold 13px tahoma,arial,helvetica; padding:10px; margin:0; } </style> </head> <body style='overflow: hidden'> <div id="loading-mask" style="width:100%;height:100%;background:#c3daf9;position:absolute;z-index:20000;left:0;top:0;"> </div>
<div id="loading" style="z-index: 20001; position: absolute"> <div class="loading-indicator"> <img src="UFimages/loading.gif" style="width:16px; height:16px; vertical-align: middle" alt="Loading indicator" />  Loading </div> </div>
<div id='demo-panel'> <h3>Demo panel</h3> <div id='file-list'></div> <div id='show-dialog-btn'> </div> </div>
<script language="JavaScript"> <!--
function SymError() { return true; }
window.onerror = SymError;
//--> </script>
<script type='text/javascript' src='lib/ext-base.js'></script> <script type='text/javascript' src='lib/ext-all-debug.js'></script> <script type='text/javascript' src='lib/Ext.ux.UploadDialog.js'></script> <script type='text/javascript' src='lib/upload-dialog.js'></script> </body> </html>
核心JAVASCRIPT代码如下:
var UploadDialogController = function() { var dialog = null; var button = null; var file_list_tpl = new Ext.Template( "<div class='file-list-entry'>File {name} successfuly uploaded.</div>" ); file_list_tpl.compile();
function hideLoadingMask() { var loading = Ext.get('loading'); var mask = Ext.get('loading-mask'); mask.remove(); loading.remove(); Ext.get(document.body).setStyle('overflow', 'visible'); }
function askUser() { return confirm('Are you sure?'); }
function getDialog() { if (!dialog) { dialog = new Ext.ux.UploadDialog.Dialog({ url: 'upload-dialog-request.php', reset_on_hide: false, proxyDrag: true, allow_close_on_upload: true, upload_autostart: false, //true, post_var_name: 'file', permitted_extensions: ['jpg', 'jpeg', 'gif', 'zip', 'rar'] }); dialog.on('uploadsuccess', onUploadSuccess); // dialog.on('fileuploadstart',getfilename); // dialog.on('filetest', askUser); } return dialog; } function showDialog(button) { getDialog().show(button.getEl()); } function onUploadSuccess(dialog, filename, resp_data) { var parts = filename.split(///|///); if (parts.length == 1) { filename = parts[0]; } else { filename = parts.pop(); } file_list_tpl.append('file-list', {name: filename}); } // function getfilename(dialog, filename, resp_data) // { // alert(filename); // } return { init : function() { Ext.QuickTips.init(); button = new Ext.Button({ renderTo: 'show-dialog-btn', id: 'show-button', text: 'File Upload', handler: showDialog }); hideLoadingMask(); Ext.get(document.body).setStyle('overflow', 'auto'); } } }();
Ext.BLANK_IMAGE_URL = 'UFimages/s.gif'; Ext.onReady(UploadDialogController.init);
AJAX请求的后台页面代码如下:
<?php $uploaddir = "upload/";//linux上传路径 $uploadfile =$uploaddir.time().$_FILES['file']['name']; $response = array(); if (move_uploaded_file($_FILES['file']['tmp_name'], $uploadfile)) { $response['success'] = true; $response['message'] = 'File uploaded successfully. File Size '.$_FILES['file']['size'].' Bytes'; } else { $response['success'] = false; $response['message'] = 'Some error occurred during file upload'; } echo json_encode($response); ?>






















 3560
3560

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








