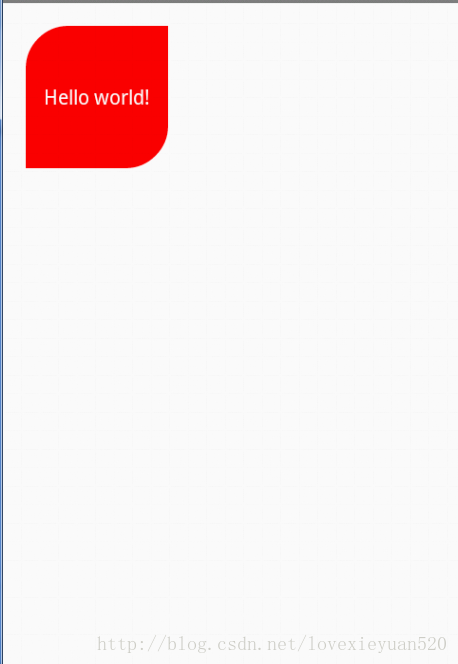
在使用shape作为背景的时候,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:topLeftRadius="30dp" android:bottomLeftRadius="30dp"
android:topRightRadius="0dp" android:bottomRightRadius="0dp"/>
<solid android:color="#ff0000"/>
</shape>
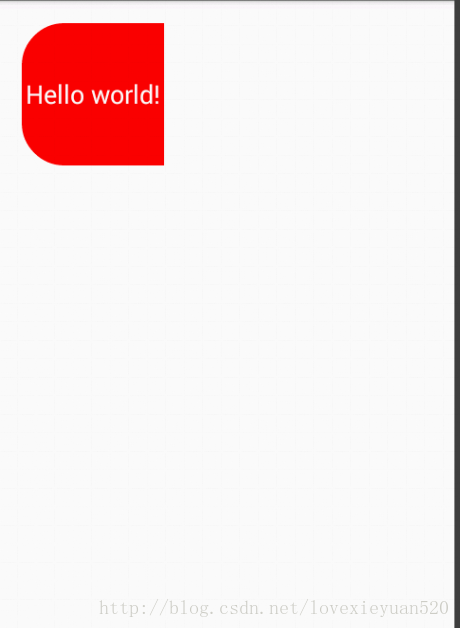
但是在android3.0以下,比如android2.3.3结果如下:
这显然不符合我们的要去,我想了很多办法都没能解决,只有通过图片背景来实现,但我在stackoverflow看到一方案计较好,记录一下:
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape
android:shape="rectangle">
<solid android:color="#FF0000" />
<corners android:radius="30dp"/>
</shape>
</item>
<item android:left="30dp"
>
<shape
android:shape="rectangle">
<solid android:color="#FF0000" />
</shape>
</item>
</layer-list>
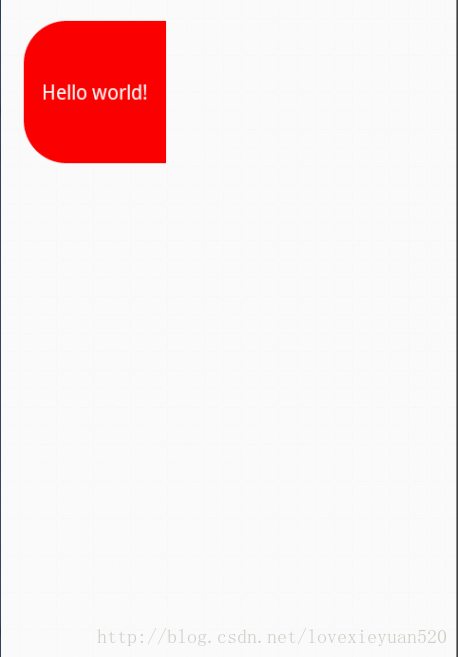
通过两个层,变相的解决了这个问题,希望对大家有帮助!!!!
最后附上stackoverflow的地址:http://stackoverflow.com/questions/8399517/why-i-am-not-able-to-create-the-round-border-for-specific-corner



























 7508
7508

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








