<![endif]-->
首先,什么是 P3P ( Platform for Privacy Preferences ),其实就是一种可以提供个人隐私保护策略的平台协议。网上去去找,说得更清楚,我就不罗嗦了,我只举个实际例子让大家有个认识。
例如 first.abc.com 这个页面中使用 iframe( 或者 img 、 script 等等方式 ) 嵌入了一个 third.xyz.com 的页面, first.abc.com 会设置一些 cookie 到用户本地,例如 trackid, 由于我们浏览器直接访问就是 first.abc.com ,所以这些 first.abc.com 设置的 cookie 可以称为第一方 cookie ,而 third.xyz.com 也可能需要设置一些 cookie 到本地,例如 uc1 什么的,相对而言,这个 third.xyz.com 设置的 cookie 叫第三方 cookie( 不是本家 ) ,而在 iframe 等发出请求到 third.xyz.com 时,一般希望能够将本域名 (.xyz.com) 下的原有 cookie( 例如这里他自己设置的 uc1) 带上,不过不幸的是由于某些浏览器用户隐私保护设置问题,不会把 third.xyz.com 的 cookie 发送出去,如果 third.xyz.com 需要依赖这些本地发送的 cookie ,那么就会产生问题。
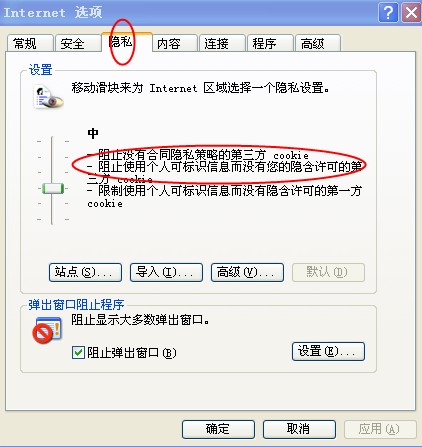
目前 IE6 就默认阻止第三方 cookie 发送,看图:

<![endif]-->
当然其他浏览器也有自己相应的默认选项,可以自己去看。那如何让浏览器发送这些 cookie 呢?那就选择这里高级 -> 勾选自动覆盖 cookie 处理,见图:

<![endif]-->
此时, third.xyz.com 的 cookie 就可以发送出去了。
不过话说回来,不可能让所有用户都去设置自己的浏览器吧?那怎么解决?那就是 P3P 的功能了,他提供给 web 服务器一个功能,制定一个策略 ( 也就上面第一张图中的合同隐私策略 ) ,发表一个类似如下声明说:请把 cookie 给我吧,我拿来只是看看,可以帮助你提供更好的服务,绝对不透露给其他人。 浏览器收到这个声明后,会对比浏览器的设置,给用户一个提示,让用户选择是否发送 ( 当然,这个看浏览器如果处理的,一般来说看了声明都没有阻止 cookie 发送,有点奇怪的说 ) 。那么如何设置 P3P 呢?一种方式是使用 P3P 策略文件,相当之复杂,看了后怕,有兴趣自己去了解,另一种方式就是直接在 response 中设置 P3P Header 即可,具体怎么设置,以及一些设置限制 请看 下面试验出来的结果:
1、 跟js 跨域不同,P3P 设置时只需要在任何同父域名的域名中header 设置一次即可生效,例如 xx.xyz.com 的域名response 中设置header 设置一次P3P ,和从yy.xyz.com 的response 中设置P3P header ,效果一样,他们都有.xyz.com 的顶级域名,设置一次之后针对所有顶级域名xyz.com 的应用都有效。
2、 上面说了P3P 的一个实际例子,可以知道,应该是需要cookie 发送的一方设置P3P 头,说明白一点,即first.abc.com 页面iframe 了 first.xyz.com ,那么应该在first.xyz.com 的response 中设置response Header( 记住是在第三方设置即可。)
3、 同一个顶级域名下,多次设置P3P ,仅第一次有效。
4、 置header 时需要同时设置cookie ,这些设置的cookie 就被P3P 声明了,后续都可以一直使用,没有在这里申明的cookie ,是被禁止被发送的。

5、 接上面第4 点,如果是前面被P3P 声明过的cookie ,例如t ,后面又被response 设置一次,但是这次却没有p3p 头,其实相当于这个cookie t 的申明被取消了,那么后续作为第三方cookie 的 t ,就会被禁止,这点一定注意。
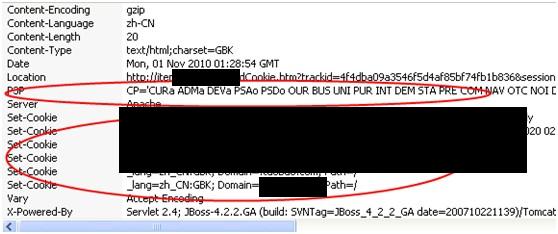
6、 对了,关键的忘记了,头怎么设置?类似 rundata.getResponse().addHeader("P3P","CP='CURa ADMa DEVa PSAo PSDo OUR BUS UNI PUR INT DEM STA PRE COM NAV OTC NOI DSP COR'"); 即可,不过其中的英文字符代表什么意思,大家可以去官方上看下。不做解释了,下面提供几个参考地址。
<![endif]-->
IE6: http://msdn.microsoft.com/en-us/library/ms537343.aspx#cookie_filtering
另外:下面附几个 cookie 限制,由于还有小版本的区别,这里只是一个大概,不一定精确,具体个数,大家可以在自己的浏览器上用 JS 循环写 cookie 试一试。看下能保存多少
以下就是关于各浏览器之间对 cookie 的不同限制:
|
| IE6.0 | IE7.0/8.0 | Opera | FF | Safari | Chrome |
| cookie 个数: | 每个域为 20 个 | 每个域为 50 个 | 每个域为 30 个 | 每个域为 50 个 | 没有个数限制 | 每个域为 53 个 |
| cookie 总大小: | 4K | 4K | 4K | 4K | 4K | 4K |
对于后面多写的 cookie ,浏览器采用的替换策略也不一致, IE6 基本上是采用最近最少使用策略, ff 就是后面替换前面的,其他的我不清楚,仅供大家参考。






















 1223
1223

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








