小程序界面开发
introduce界面
1.右键pages创建新文件夹、对新文件夹创建文件
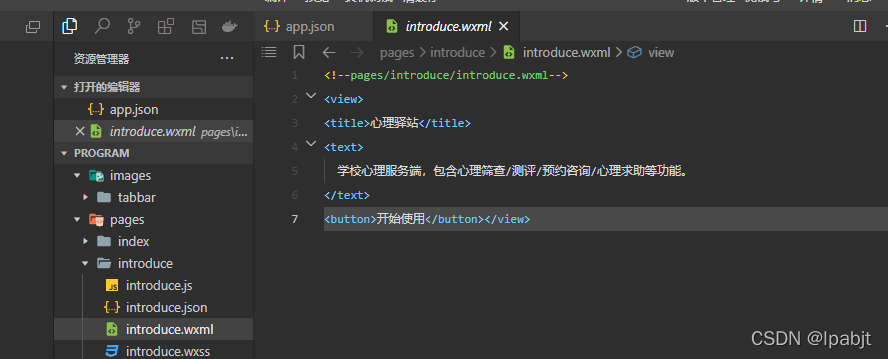
2.wxml

wxss修改样式

3.app.json 对应调整页面顺序与标题

页面下拉刷新效果
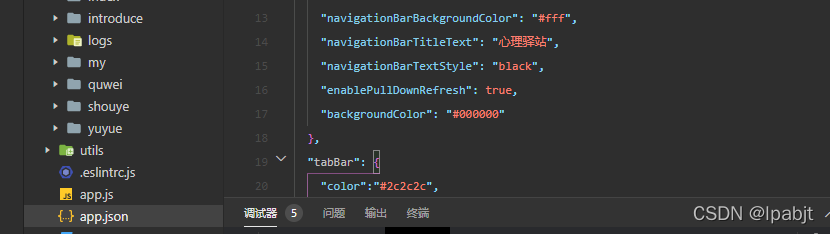
app.json
“enablePullDownRefresh”: true,
“backgroundColor”: “#000000”

**主界面列表效果
1.右键pages 打开文件夹所在位置 建立images文件夹 并建立tabbar文件夹 将相应图片放置
2.建立对应页面文件夹及文件

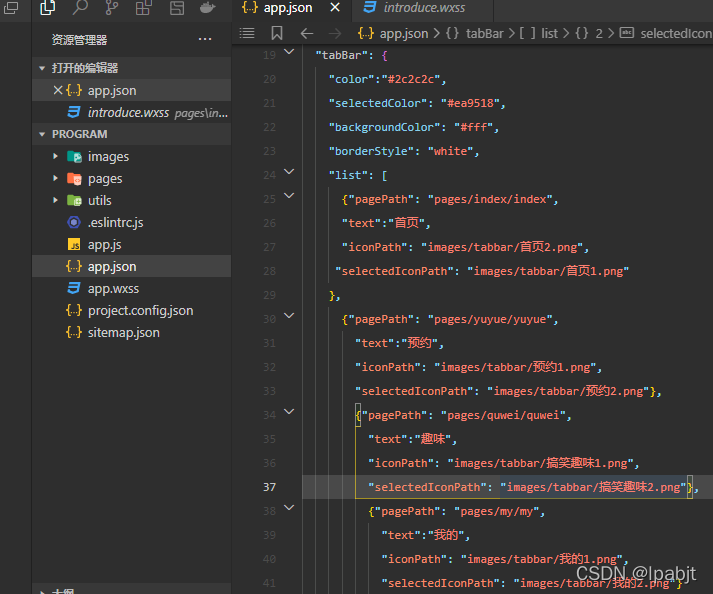
3.
效果






















 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








