checkbox复选框的默认样式太low,最近做的项目我选择了自定义样式,网上找了不少文章内容冗余,并且并不是都有效果,所以将自己过程整理出来,以备后用。
只要在jsp页面和css样式表中添加相应代码即可:
一、jsp页面:
<div class="container">
<span>
<input type="checkbox" name="ids" id="ids<s:property value='id' />" class="inputCheck"
value="<s:property value='id' />" >
<label for="ids<s:property value='id' />"></label>
</span>
</div>注意:我做的是批量删除的checkbox,由于是迭代生成每行数据,所以生成动态的id,即其中id="ids<s:property value='id' />",如:某行的数据主键id为5,则迭代生成的checkbox的id=“ids5”,相应的lable标签迭代生成for="ids5",达到了每个checkbox与其lable相互对应。
二、css样式表:
.container {height:24px;font:600 13px 宋体;}
.container span {
height: 14px;
padding-left: 3px;
padding-top: 5px;
display: inline-block;}
.container .inputCheck {position: absolute;width: 14px;height: 14px;visibility: hidden;}
.container .inputCheck+label {display: inline-block;width: 14px;height: 14px;
background: url(../Images/checkbox_01.jpg) no-repeat center center;}
.container .inputCheck:checked+label {width: 14px;height: 14px;background: url(../Images/checkbox_02.jpg) no-repeat center center; }
注意:只要将checkbox_01.jpg改成点击前的复选框图片,checkbox_02.jpg改成点击后选中的复选框图片即可。其中visibility:hidden尤为重要,是隐藏默认的checkbox样式。
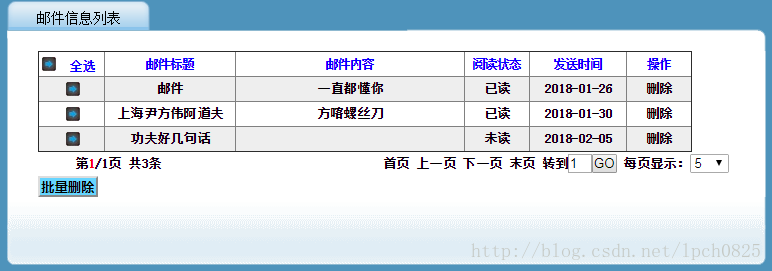
三、效果
(1)单选的效果:
(2)全选的效果:
























 606
606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








