#认识标签(1)
##一,语义化,更容易被搜索引擎收录
学习html标签过程中,主要注意两个方面:标签的用途、标签在浏览器中的默认样式。
标签的用途:我们学习网页制作时,常常会听到一个词,语义化。那么什么叫做语义化呢,说的通俗点就是:明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。
讲了这么多语义化,但是语义化可以给我们带来什么样的好处呢?
- 更容易被搜索引擎收录。
- 更容易让屏幕阅读器读出网页内容。
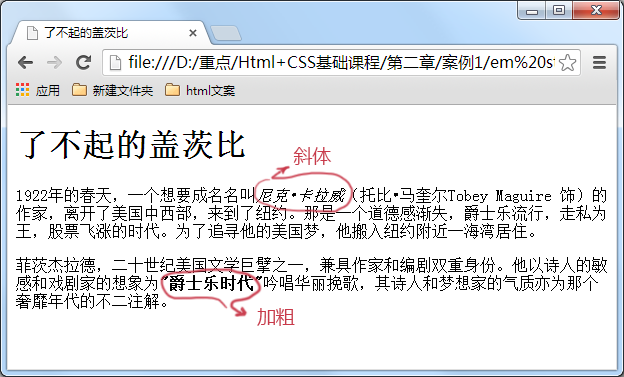
##二,标签,网页上显示的内容放在这里 在网页上要展示出来的页面内容一定要放在body标签中,下图是一个新闻文章的网页。

在浏览器中的显示效果:

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
</head>
<body>
<h1>了不起的盖茨比</h1>
<p>1922年的春天,一个想要成名名叫<em>尼克•卡拉威</em>(托比•马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的<span>美国梦</span>,他搬入纽约附近一海湾居住。</p>
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为<strong>"爵士乐时代"</strong>吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
</body>
</html>
其中:<em></em>字体斜体 <strong></strong>字体加粗
##三,```
```标签,分段 ```
```标签能对文章进行分段
语法:
<p>段落文本</p>注意一段文字一个<p>标签,如在一篇新闻文章中有3段文字,就要把这3个段落分别放到3个<p>标签中。如下图所示
在浏览器 效果:中显示的
<p>标签的默认样式,可以在上图中看出来,段前段后都会有空白,如果不喜欢这个空白,可以用css样式来删除或改变它。
##四,``````标签,为网页添加标题 标题标签一共有6个,h1、h2、h3、h4、h5、h6分别为一级标题、二级标题、三级标题、四级标题、五级标题、六级标题。并且依据重要性递减。```
```是最高的等级。 语法: ``````标题文本``` ```(x为1-6) 文章的标题前面已经说过了,可以使用标题标签,另外网页上的各个栏目的标题也可使用它们,如下图为腾讯网 注意:因为h1标签在网页中比较重要,所以一般h1标签被用在网站名称上。腾讯网站就是这样做的。如:```
```腾讯网 ```
``` h1-h6标签的默认样式: 在浏览器中显示的样式:从上面的图片可以看出标题标签的样式都会加粗,h1标签字号最大,h2标签字号相对h1要小,以此类推h6标签的字号最小。##五,加入强调语气,使用``` ```和``````标签 有了段落又有了标题,现在如果想在一段话中特别强调某几个文字,这时候就可以用到``````或``````标签。 但两者在强调的语气上有区别:``` ```表示强调,``````表示更强烈的强调。并且在浏览器中``` ```默认用斜体表示,``````用粗体表示。两个标签相比,目前国内前端程序员更喜欢使用``````表示强调。 语法: ``````需要强调的文本``` ``` ``````需要强调的文本`````` 如,在网上商城中,某产品的打折后的价格是需要强调的。如下图。  代码实现:  在浏览器中默认样式是有区别的: 原代码,如下图: 浏览器中的样子如下图: ``````的内容在浏览中显示为斜体,``````显示为加粗。如果不喜欢这种样式,没有关系,以后可以使用css样式去改变它。 现在新的强调标签发生了改动:斜体,加粗
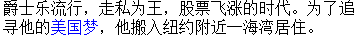
##六,使用``` ```标签为文字设置单独样式 我们对``````、``````、``````这三个标签进行一下总结: 1.``````和``````标签是为了强调一段话中的关键字时使用,它们的语义都是强调。 2. ``````标签是没有语义的,它的作用就是为了设置单独的样式用的。 如果现在我们想把上一小节的第一段话“美国梦”三个字设置成blue(蓝色),但注意不是为了强调“美国梦”,而只是想为它设置和其它文字不同的样式(并不想让屏幕阅读器对“美国梦”这三个字加重音读出),所以这样情况下就可以用``````标签了。 3,语法
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
<style>
span{
color:blue;
}
</style>
</head>
<body>
<p>1922年的春天,一个想要成名名叫尼克•卡拉威(托比•马奎尔Tobey Maguire 饰)的作家,离开了美国中西部,来到了纽约。那是一个道德感渐失,爵士乐流行,走私为王,股票飞涨的时代。为了追寻他的<span>美国梦</span>,他搬入纽约附近一海湾居住。</p>
<p>菲茨杰拉德,二十世纪美国文学巨擘之一,兼具作家和编剧双重身份。他以诗人的敏感和戏剧家的想象为"爵士乐时代"吟唱华丽挽歌,其诗人和梦想家的气质亦为那个奢靡年代的不二注解。</p>
</body>
</html>

##七,```
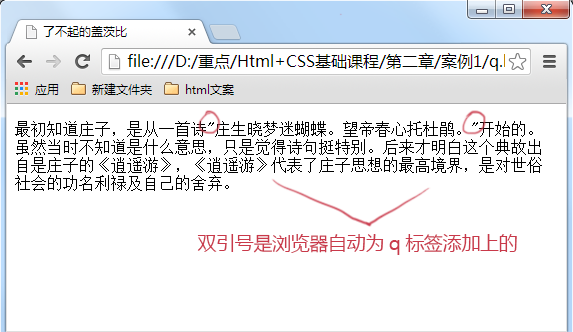
```标签,短文本引用 如果在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么``````标签是你所需要的。 语法: ``````引用文本````` 如下面例子: ```q标签 周瑜,不可否认,他是历史上一个了不起的英雄人物!确实也配的上那句
```  注意:1,要引用的文本不用加双引号,浏览器会对```聪明秀出为之英,胆略过人为之雄。```标签自动添加双引号。 2,这里用``````标签的真正关键点不是它的默认样式双引号(如果这样我们不如自己在键盘上输入双引号就行了),而是它的语义:引用别人的话。
## 八,```
```标签,长文本引用 ``````的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。 等等,上一节``````标签不是也是对文本的引用吗?不要忘记``````标签是对简短文本的引用,比如说引用一句话就用到``````标签。 如想在我的文章中引用李白《关山月》中的诗句,因为引用文本比较长,所以使用``````。 语法: ``````引用文本`````` 如下面例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>blockquote标签的使用</title>
</head>
<body>
<h2>心似桂花开</h2>
<p>大家都在忙于自认为最重要的事情,却没能享受到人生的乐趣,反而要吞下苦果?</p>
<blockquote>暗淡轻黄体性柔,情疏迹远只香留。何须浅碧深红色,自是花中第一流。</blockquote>
<p>这是李清照《咏桂》中的词句,在李清照看来,桂花暗淡青黄,性情温柔,淡泊自适,远比那些大红大紫争奇斗艳花值得称道。</p>
</body>
</html>
浏览器对<blockquote>标签的解析是缩进样式。如下图所示:

##九,使用
标签分行显示文本
对于上一小节的例子,我们想让那首诗显示得更美观些,如显示下面效果:

怎么可以让每一句诗词后面加入一个折行呢?那就可以用到<br />标签了,在需要加回车换行的地方加入<br />,<br />标签作用相当于word文档中的回车。
上节的代码改为:

语法:
xhtml1.0写法:
<br />
html4.01写法:
<br>
大家注意,现在一般使用 xhtml1.0 的版本的写法(其它标签也是),这种版本比较规范。
与以前我们学过的标签不一样,<br />标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<br />、<hr />和<img />。
讲到这里,你是不是有个疑问,想折行还不好说嘛,就像在 word 文件档或记事本中,在想要折行的前面输入回车不就行了吗?很遗憾,在 html 中是忽略回车和空格的,你输入的再多回车和空格也是显示不出来的,在html文本中想输入回车换行,就必须输入<br />。
##十,添加空格
在上一节的例子,我们已经讲解过在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入 。
语法:
如在编辑器中的第 9 行“来源:作文网”文本的后面输入两个空格:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>空格讲解</title>
</head>
<body>
<h1>感悟梦想</h1>
来源:作文网 作者:为梦想而飞
</body>
</html>

##十一,<hr>标签,添加水平横线
在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。
语法:
html4.01版本<hr>
xhtml1.0版本<hr />
注意:
-
<hr />标签和<br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。 -
<hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。 -
现在一般使用 xhtml1.0 的版本(其它标签也是),这种版本比较规范。
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>hr标签使用</title>
</head>
<body>
<p>火车飞驰过暗夜里的村庄,月光,总是太容易让思念寂寞,太容易让人觉得孤独。</p>
<hr/>
<p>每一枚被风吹起的蒲公英,都载满了一双眼睛的深情告别与一个目光的依依不舍。那天,我拿着行李,带上一个背影的祝福与惆怅,挥手告别了这片土地。我不知道,我何时会回来。</p>
</body>
</html>

##十二,<address>标签,为网页加入地址信息
一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以<address>标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。
语法:
<address>联系地址信息</address>
如:
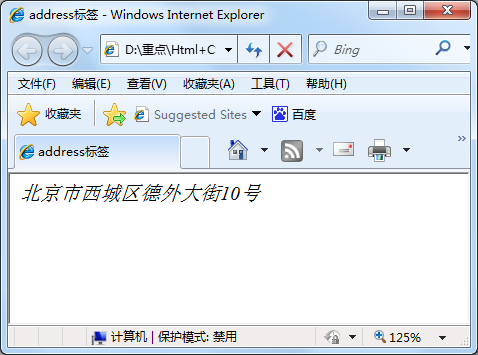
<address>
本文的作者:<a href="mailto:lilian@imooc.com">lilian</a>
</address>```
在浏览器上显示的样式为**斜体且另起一行**,如果不喜欢斜体,当然可以,可以在后面的课程中使用 css 样式来修改它```<address>```标签的默认样式。

<hr/>
##十三,使用```<code>```标签加入单行代码
在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的编程代码,当代码为一行代码时,你就可以使用```<code>```标签了,如下面例子:
```<code>var i=i+300;</code>```
语法:
```<code>代码语言</code>```
注意:如果是多行代码,不能使用```<code>```标签,要用```<pre>```标签。
<hr/>
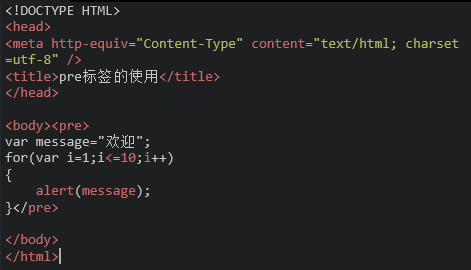
##十四,使用```<pre>```标签为网页加入大段代码
语法:
```<pre>语言代码段</pre>```
该标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。如下 :

在上面的例子中可以看到代码中的空格,换行符都保留下来。如果用以前的方法,回车需要输入```<br>```标签,空格需要输入```
注意:<pre>标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<pre>标签的一个常见应用就是用来展示计算机的源代码。






















 1052
1052

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








