新项目开发使用了naive ui组件库,使用组件时涉及到css样式修改,可以直接在组件父容器上使用组件内自带的css变量,组件会自动继承父容器的css变量值,不会影响其他页面使用;
示例:一个注册表单,两个input间隔高度太大,调整高度,组件使用grid布局,代码截图:

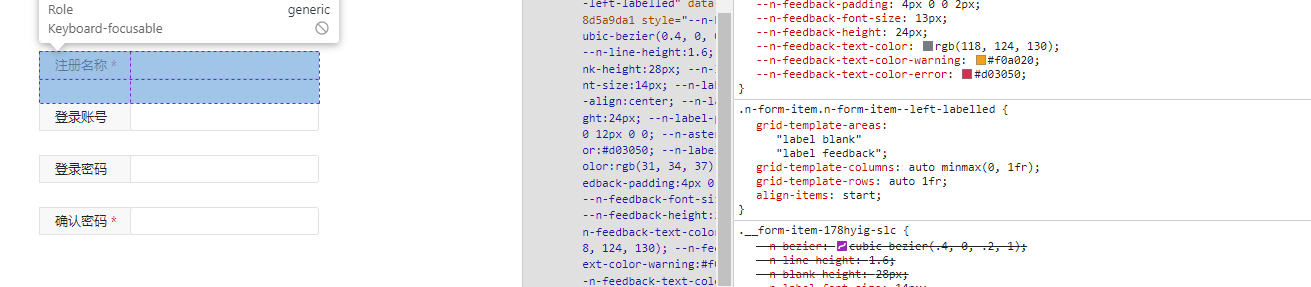
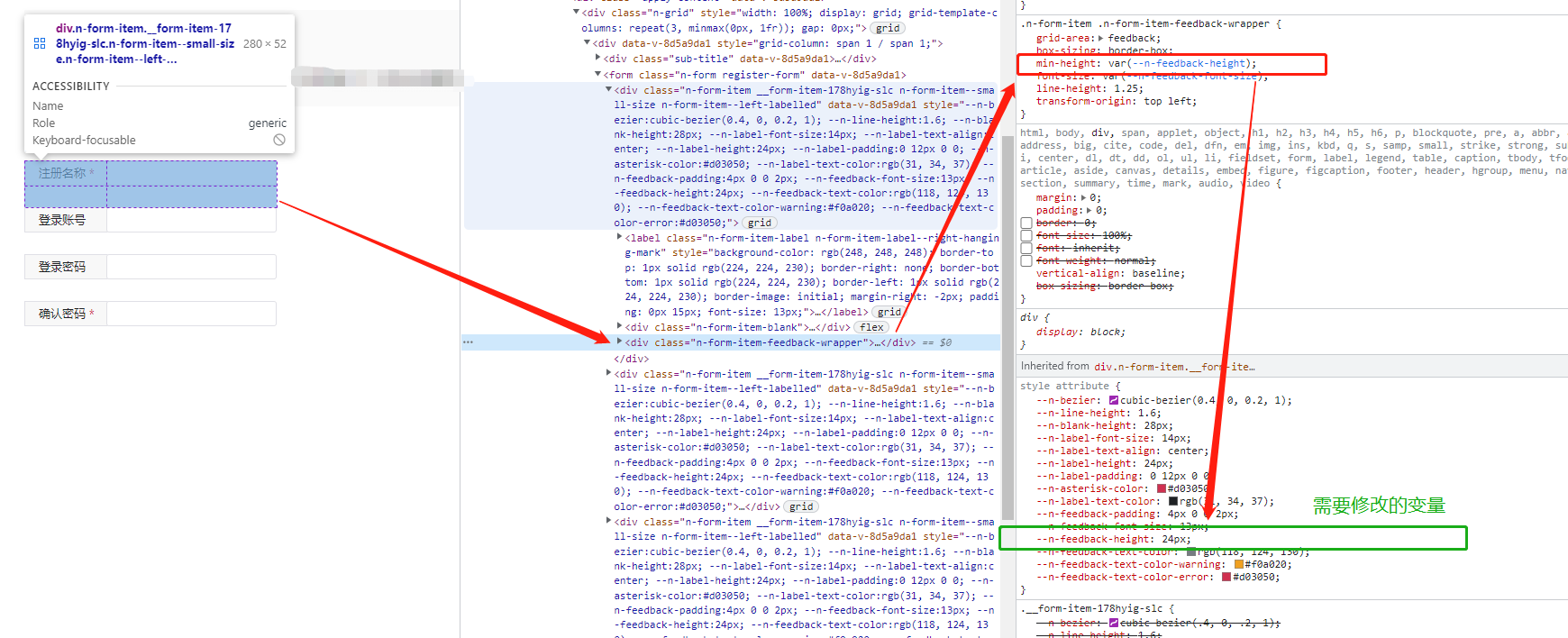
浏览器审查元素查看结构,找到对应的css和变量,如图:

找到需要修改的css变量之后,直接在父容器里修改该变量的值即可,代码如下:
.register-form {
width: 280px;
::v-deep(.n-form-item .n-form-item-label .n-form-item-label__asterisk) {
--n-asterisk-color: red;
}
::v-deep(.n-form-item .n-form-item-feedback-wrapper) {
--n-feedback-height: 10px;
}
}修改完成示意图:

其他组件同理。。。






















 804
804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








