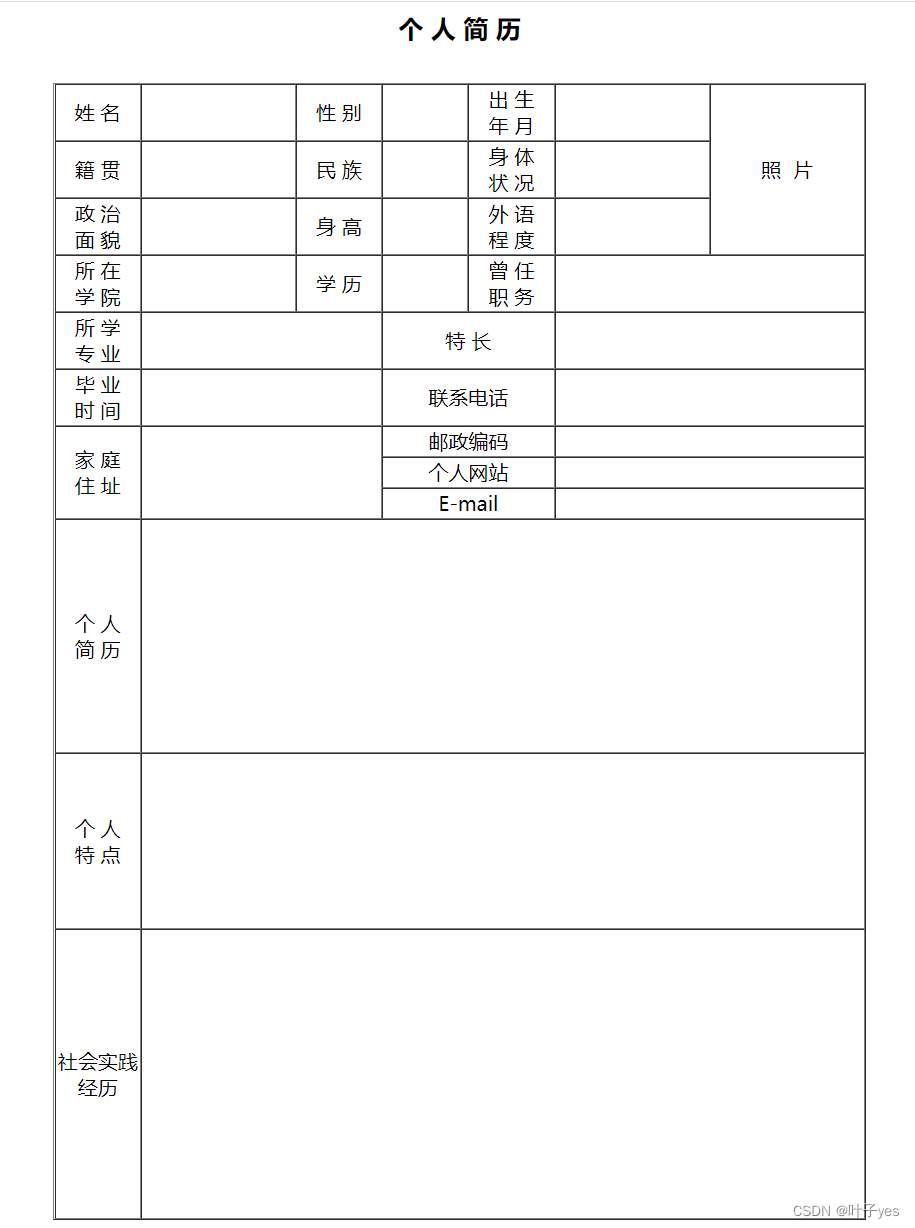
先看最终效果:

一、使用到的知识点
这个小案例中主要使用到的知识点是表格标签中单元格的合并,还使用到了一些表格标签里面的属性,比如宽高属性、水平对齐属性,还有表格边框的设置和合并等。
二、单元格合并知识点解释
单元格合并
1、水平方向上的单元格合并
可以给td标签添加一个colspan属性, 来指定把某一个单元格当做多个单元格来看待(水平方向)
例如:
<td colspan="2"></td>
含义: 把当前单元格当做两个单元格来看待
注意:
由于把某一个单元格当做了多个单元格来看待, 所以就会多出一些单元格, 所以需要删掉一些单元格才能正常显示.
一定要记住单元格合并永远都是向后或者向下合并, 而不能向前或者向上合并.
2、垂直方向上的单元格合并
可以给td标签设置一个rowspan属性, 来指定把某一个单元格当做多个单元格来看待(垂直方向)
例如:
<td rowspan="2"></td>
含义: 把当前单元格当做两个单元格来看待
三、思路
1、首先我们需要观察我们要制作的个人简历,确定好生成一个几行几列的表格
2、然后再进行表格的合并
3、根据实际设置单元格的宽高、字体样式等
四、下面这是完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简历</title>
<style>
td{
width: 65px;
}
caption{
font-size: 20px;
font-weight: bold;
padding-bottom: 30px;
}
</style>
</head>
<body>
<table border="1" align="center" width="650px" cellspacing="0">
<caption>个 人 简 历</caption>
<!-- 基本信息 -->
<tr align="center">
<td>姓 名</td>
<td colspan="2"></td>
<!-- <td></td> -->
<td>性 别</td>
<td></td>
<td>出 生年 月</td>
<td colspan="2"></td>
<!-- <td></td> -->
<td colspan="2" rowspan="3">照 片</td>
<!-- <td></td> -->
</tr>
<tr align="center">
<td>籍 贯</td>
<td colspan="2"></td>
<!-- <td></td> -->
<td>民 族</td>
<td></td>
<td>身 体状 况</td>
<td colspan="2"></td>
<!-- <td></td> -->
<!-- <td colspan="2"></td> -->
<!-- <td></td> -->
</tr>
<tr align="center">
<td>政 治面 貌</td>
<td colspan="2"></td>
<!-- <td></td> -->
<td>身 高</td>
<td></td>
<td>外 语程 度</td>
<td colspan="2"></td>
<!-- <td></td> -->
<!-- <td colspan="2"></td> -->
<!-- <td></td> -->
</tr>
<tr align="center">
<td>所 在学 院</td>
<td colspan="2"></td>
<!-- <td></td> -->
<td>学 历</td>
<td></td>
<td>曾 任职 务</td>
<td colspan="4"></td>
<!-- <td></td> -->
<!-- <td></td> -->
<!-- <td></td> -->
</tr>
<tr align="center">
<td>所 学专 业</td>
<td colspan="3"></td>
<!-- <td></td> -->
<!-- <td></td> -->
<td colspan="2">特 长</td>
<!-- <td></td> -->
<td colspan="4"></td>
<!-- <td></td> -->
<!-- <td></td> -->
<!-- <td></td> -->
</tr>
<tr align="center">
<td>毕 业时 间</td>
<td colspan="3"></td>
<!-- <td></td> -->
<!-- <td></td> -->
<td colspan="2">联系电话</td>
<!-- <td></td> -->
<td colspan="4"></td>
<!-- <td></td> -->
<!-- <td></td> -->
<!-- <td></td> -->
</tr>
<tr align="center">
<td rowspan="3">家 庭住 址</td>
<td colspan="3" rowspan="3"></td>
<!-- <td></td> -->
<!-- <td></td> -->
<td colspan="2">邮政编码</td>
<!-- <td></td> -->
<td colspan="4"></td>
<!-- <td></td>
<td></td>
<td></td> -->
</tr>
<tr align="center">
<!-- <td></td> -->
<!-- <td></td> -->
<!-- <td></td> -->
<!-- <td></td> -->
<td colspan="2">个人网站</td>
<!-- <td></td> -->
<td colspan="4"></td>
<!-- <td></td>
<td></td>
<td></td> -->
</tr>
<tr align="center">
<!-- <td></td> -->
<!-- <td></td> -->
<!-- <td></td> -->
<!-- <td></td> -->
<td colspan="2">E-mail</td>
<!-- <td></td> -->
<td colspan="4"></td>
<!-- <td></td>
<td></td>
<td></td> -->
</tr>
<!-- 个人简历 -->
<tr align="center">
<td height="183px" rowspan="4">个 人简 历</td>
<td rowspan="4" colspan="9"></td>
<!-- <td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<!-- <td></td> -->
<!-- <td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<!-- <td></td> -->
<!-- <td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<!-- <td></td> -->
<!-- <td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<!-- 个人特点 -->
<tr align="center">
<td height="137px" rowspan="3">个 人特 点</td>
<td rowspan="3" colspan="9"></td>
<!-- <td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<!-- <td></td> -->
<!-- <td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<!-- <td></td> -->
<!-- <td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<!-- 社会实践经历 -->
<tr align="center">
<td height="228px" rowspan="5">社会实践经历</td>
<td rowspan="5" colspan="9"></td>
<!-- <td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<!-- <td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<!-- <td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<!-- <td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
<tr>
<!-- <td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td> -->
</tr>
</table>
</body>
</html>























 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








