目录
一、路由从创建到使用
路由可以看成加载组件的另一种方式,使用路由来实现组件之间的跳转。
vue-router是vue的一个插件,用来提供路由功能。通过路由的改变可以动态加载组件,达到开发单页面程序的目的。
1、在html文件中使用路由
第一步:使用CDN引入vue-router插件
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue-router/3.5.4/vue-router.min.js" integrity="sha512-zxWuRslhjyZyRAYInXTNl4vC/vBBwLQuodFnPmvYAEvlv9XCCfi1R3KqBCsT6f9rk56OetG/7KS9dOfINL1KCQ==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>第二步:定义组件
let aticle={
template:`
<div>文章页面</div>
`
};
let column={
template:`
<div>栏目页面</div>
`
};第三步:创建路由对象数组
route路由对象 router路由器对象 routes路由对象数组
let routes=[
{
path: '/',
// 路由重定向 设置刚进入页面时展示哪个页面
redirect: '/article'
},
{
//路径
path:'/article',
//路由路径跳转的组件
component:aticle
// 路由命名
name:'Article',
// 路由别名
alias:'/aa'
},
{
path:'/column',
component:column
}
];第四步:创建路由器实例对象
创建路由器实例对象,将路由对象数组注入到路由器对象
let router = new VueRouter({
//routes: routes
//可以简写成:
routes
});第五步:将路由器对象注入到vue实例中
new Vue({
router
});第六步:使用路由
to表示要去的路由
<router-link to="/article">去文章管理</router-link>
<router-link to="/column">去栏目管理</router-link>需要提供路由出口,匹配路由路径对应的组件
<router-view></router-view>例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.10"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue-router/3.5.4/vue-router.min.js"
integrity="sha512-zxWuRslhjyZyRAYInXTNl4vC/vBBwLQuodFnPmvYAEvlv9XCCfi1R3KqBCsT6f9rk56OetG/7KS9dOfINL1KCQ=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
</head>
<body>
<div id="app">
<!-- 4.使用路由 to表示要去的路由-->
<router-link to="/article">去文章管理</router-link>
<router-link to="/column">去栏目管理</router-link>
<!-- 路由出口 匹配路由路径对应的组件 -->
<router-view></router-view>
</div>
<script>
let article = {
template: `
<div>文章页面</div>
`
};
let column = {
template: `
<div>栏目页面</div>
`
};
// 1.配置路由对象数组
let routes = [
{
path: '/',
// 路由重定向 设置刚进入页面时展示哪个页面
redirect: '/article'
},
{
path: '/article',
component: article
},
{
path: '/column',
component: column
}
];
// 2.创建路由器对象router
let router = new VueRouter({
routes
});
// 3.将路由器对象注入到vue实例中
new Vue({
router,
el: "#app",
data: {
}
})
</script>
</body>
</html>
2、vue-cli中使用路由
安装vue-cli
npm install -g @vue/cli创建一个项目
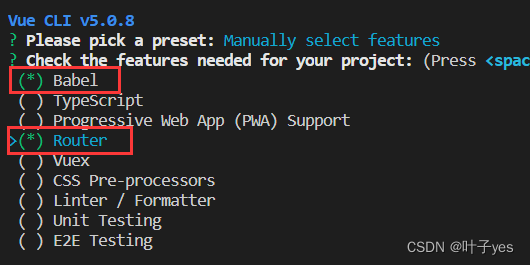
vue create 项目名称1、使用上下键选择最后一项(表示手动选择功能),然后回车:

2、 按空格键可以选中或取消选中,我们选择以下两项:

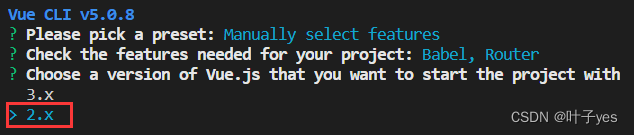
3、选择vue2版本

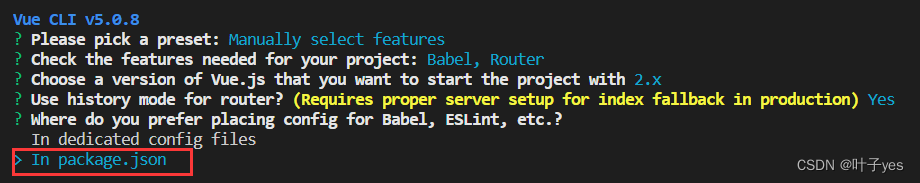
4、路由器是否使用历史模式?输入y或者直接回车即可

5、想要把配置项放在哪里?选择In package.json
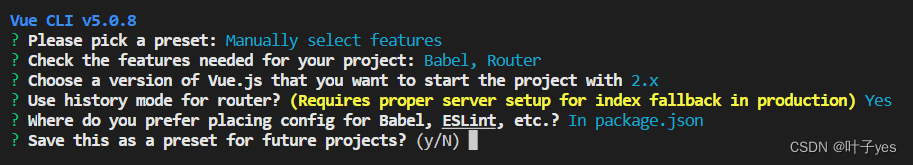
 6、是否保存为未来项目的预设?直接回车即可
6、是否保存为未来项目的预设?直接回车即可

7、等待项目创建。。。

8、启动项目

路由的使用
路由相关的配置在 src-->router-->index.js,我们可以在components或者views下面写我们的组件,或者也可以自己创建一个文件夹来存放组件。

在vue-cli中的路由使用和在html文件中的使用步骤是一致的:
例子:
在components下创建两个组件:A.vue 和 B.vue
A.vue
<template>
<div>
{{msg}}
</div>
</template>
<script>
export default {
data(){
return{
msg:"我是A组件"
}
}
}
</script>B.vue
<template>
<div>
{{msg}}
</div>
</template>
<script>
export default {
data(){
return{
msg:"我是B组件"
}
}
}
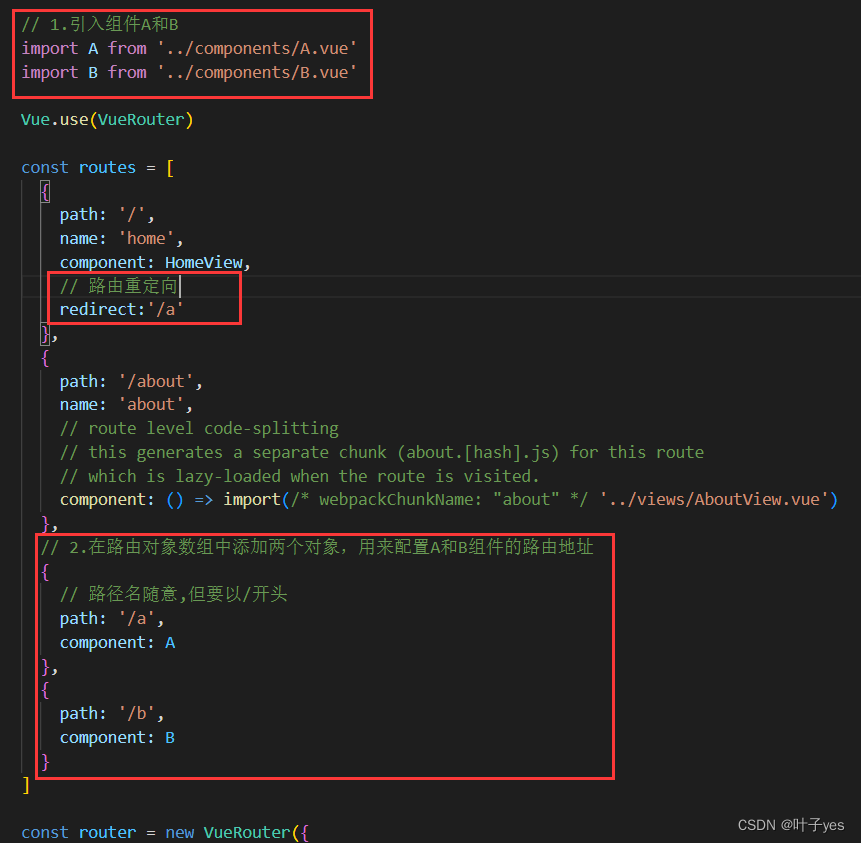
</script> 然后我们去router下的index.js配置路由:
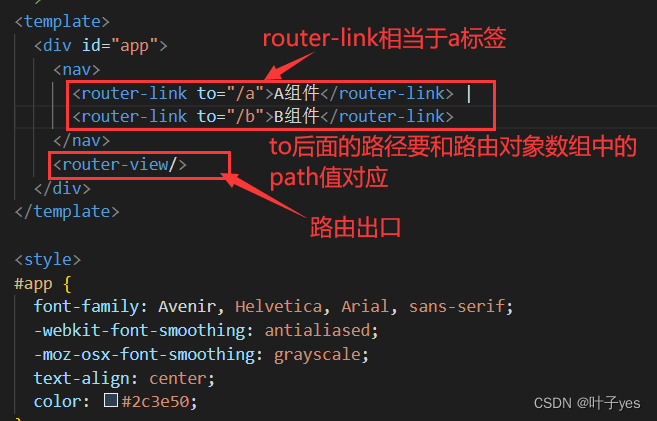
最后我们在App.vue中使用路由:


观察地址栏,当我们点击页面跳转时,只有后面的地址发生改变了,而前面的localhost:8080没有变化,这就是单页面应用。






















 460
460











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








