本文链接:https://blog.csdn.net/weixin_44538411/article/details/86651352
开发工具与关键技术:DW 2017,插件的用法
作者:陈隆
撰写时间:2019年01月23日
- 1
- 2
- 3
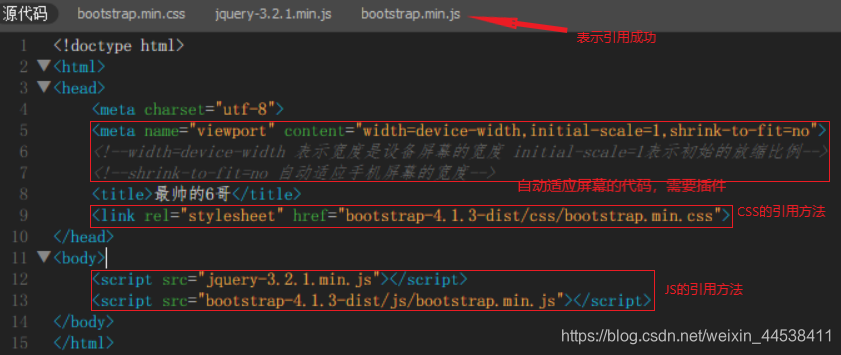
我们要使用这两个插件的话先要把这两个插件下载到自己的电脑上才可以使用,下载方法自己在各大平台搜索就可以找到文件下载的,下载好之后就可以打开DW编程工具来写代码了,下面我来用这两个插件来完成一个轮播,先要把要用到的HTML文件创建好然后再引用下载好的插件到HTML页面就可以了,再写上一句自动适应屏幕的代码就可以实现在什么终端都可以查看而不会乱码,记住要搭配插件使用。(写好这部分的代码截图)
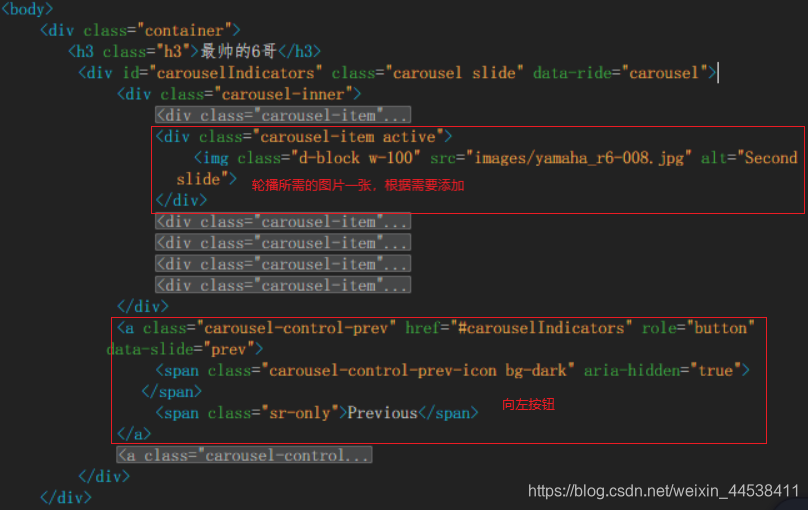
这里容易引用错误记住要把插件放到自己所创建的文件里在引用,成功后就会在上方显示出来的,引用好后就可以写HTML源代码了,使用bootstrap插件后基本不用写css样式了,因为插件中已存在的样式基本够用了,HTML代码跟不用插件写的一样就是需要在需要样式的标签中添加所需的样式的class类就行了(具体写法看如下截图)
向右按钮只需把标签中的类prev改为next就可以了其他都是一样的,这样就把一个轮播简简单单的完成了,使用插件的目的就是要提高编写速度,减少不必要的代码就可以完成一个轮播。






















 109
109











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








