场景:遍历每个blogList元素,最后一列是添加了一个按钮,跳转到另外一个页面
<el-table
:data="blogList"
stripe
style="width: 100%">
。。。。。。
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope" >
<el-button @click="detailBlog(scope.row)" type="text" size="small">查看</el-button>
</template>
</el-table-column>
</el-table>方法实现:
detailBlog: (val)=>{
console.log("detailBlog@" + val.blogId);//这个可以打印出来
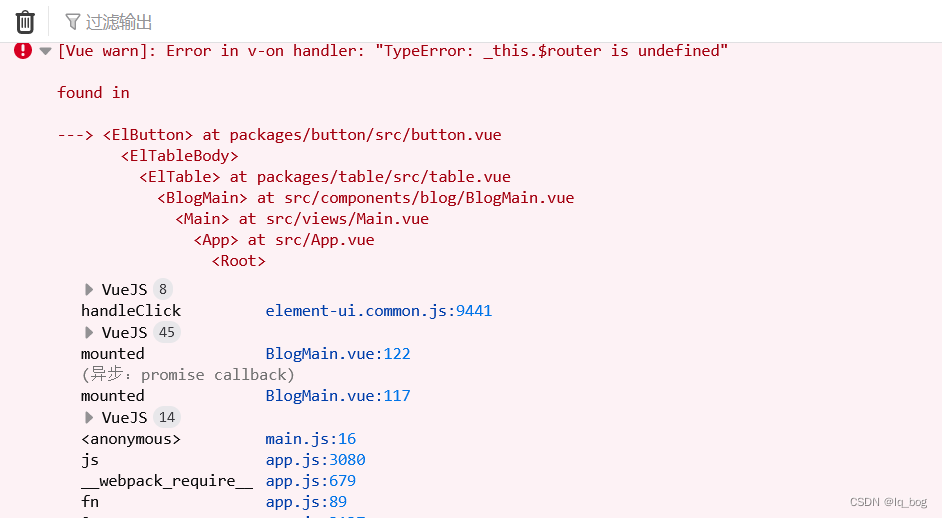
this.$router.push({path: "/blog/detail"});//这个就报了一个"TypeError: _this.$router is undefined"错误,事实上,我其他页面用这种方式跳转是没问题的
},
后面方法的实现改成下面这种,就可以正常跳转了
detailBlog: function(val){
console.log("detailBlog@" + val.blogId);
this.$router.push({path: "/blog/detail"})
}vue版本
"dependencies": {
"axios": "^0.26.1",
"element-ui": "^2.15.6",
"vue": "^2.5.2",
"vue-axios": "^3.4.1",
"vue-router": "^3.0.1"
}
出现这种现象的原因未知,求大佬看看





















 4635
4635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








