本篇文章主要以两个页面为例,介绍了小程序的表单验证的js代码和如何将一个页面中获取到用户的数据传入下一个页面,纯个人手写,不好之处希望大家指正。
首先给大家展示的是表单验证的效果,主要是通过弹框来显示:

当必要信息没有填写完整的时候,页面不能跳转,而且会弹出提示信息,要求完善信息,当必要信息完成后,跳转到第二个页面:
这里的弹框效果运用的是微信中的wx.showModal方法实现的,具体使用请参考https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-react.html#wxshowmodalobject中的API文档。对于何时弹框,弹框的顺序,需要一个if ,else逻辑语句进行判断,下面贴出的是点击按钮之后的事件,主要写的是点击按钮后对表单进行验证,并带参数传值。
formSubmit: function(e) {
var warn = "";//弹框时提示的内容
var flag = true;//判断信息输入是否完整
//判断的顺序依次是:姓名-手机号-地址-具体地址-预约日期-预约时间-开荒面积
if(e.detail.value.name==""){
warn = "请填写您的姓名!";
}else if(e.detail.value.tel==""){
warn = "请填写您的手机号!";
}else if(!(/^1(3|4|5|7|8)\d{9}$/.test(e.detail.value.tel))){
warn = "手机号格式不正确";
}else if(e.detail.value.addre=='0'){
warn = "请选择您的地址"
}else if(e.detail.value.door==""){
warn = "请输入您的具体地址";
}else if(e.detail.value.date==' 预约日期'){
warn = "请选择预约日期";
}else if(e.detail.value.time==' 时间'){
warn = "请选择预约时间";
}else if(e.detail.value.area==''){
warn = "请输入您的开荒面积";
}else{
flag=false;//若必要信息都填写,则不用弹框,且页面可以进行跳转
var that = this;
//?后面跟的是需要传递到下一个页面的参数
wx.navigateTo({
url: '../confirmForest/confirmForest?area='+e.detail.value.area+'&tel='+e.detail.value.tel+"&addre="+that.data.addreRange[e.detail.value.addre]+"&door="+e.detail.value.door
})
console.log('form发生了submit事件,携带数据为:', e.detail.value);
}
//如果信息填写不完整,弹出输入框
if(flag==true){
wx.showModal({
title: '提示',
content:warn
})
}
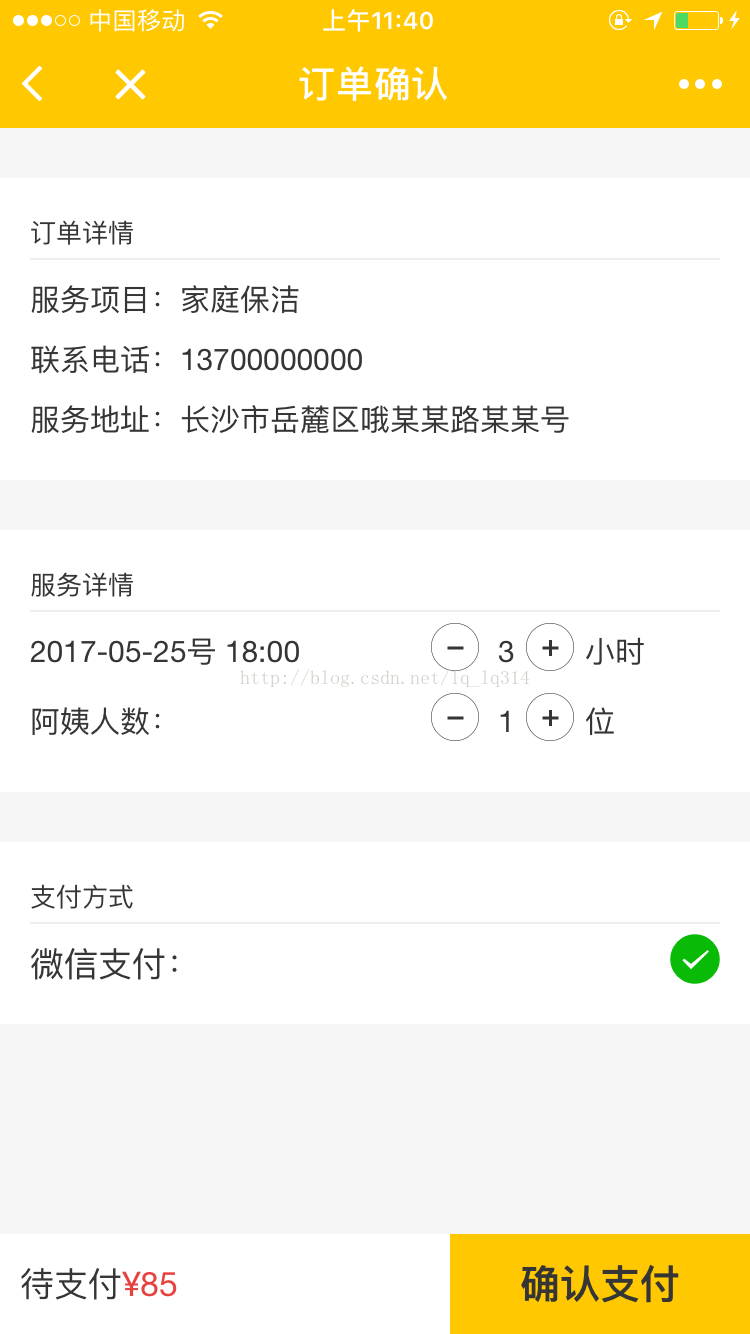
}跳转后的页面,显示前一个页面的电话地址等信息
第二个页面会将第一个页面中的联系电话ÿ










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 454
454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








