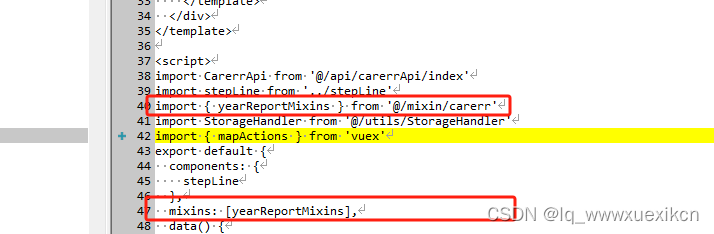
import { yearReportMixins } from '@/mixin/carerr'

mixins: [yearReportMixins],
- 当引入多个 minxs 时,请注意避免命名冲突,确保各个 minxs 文件提供的功能彼此独立。
- 如果多个 minxs 文件中有相同选项或方法,后引入的 minxs 文件会覆盖前面引入的,所以请确保避免冲突。
在 Vue 中,当引入的 minxs 文件中的方法和变量与页面中的相同方法和变量发生冲突时,优先级是页面上已有的方法和变量更高。

或者提供vuex store数据共享





















 80
80











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








