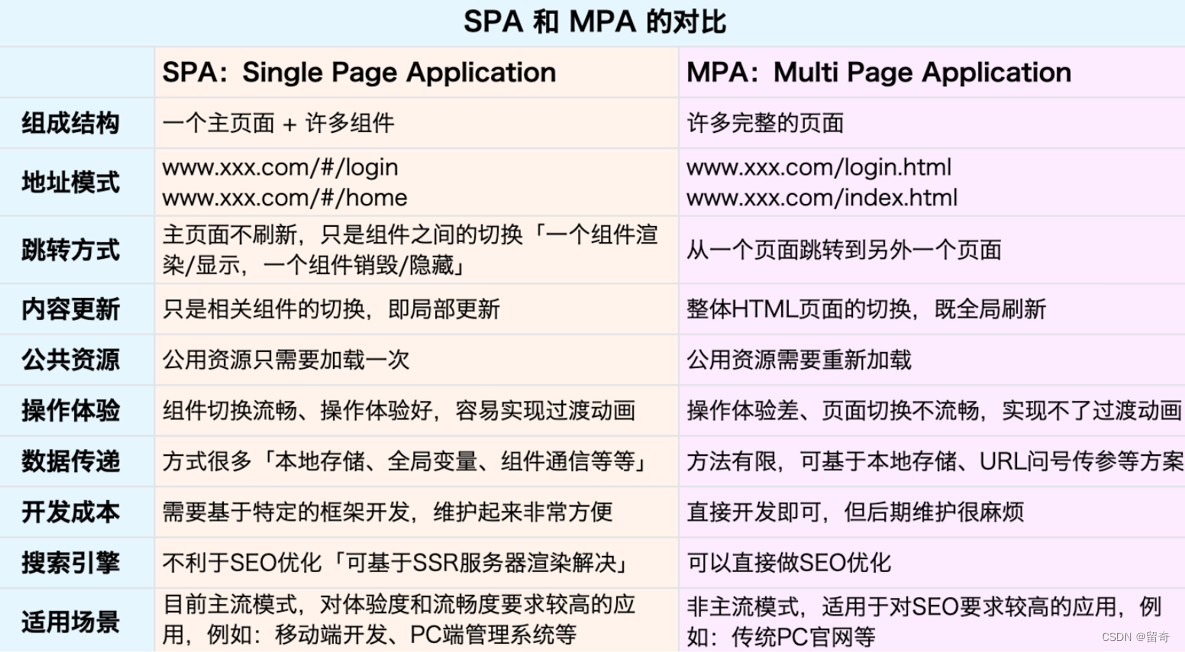
SPA单页面应用
当下前端开发,大部分都以SPA单页面应用开发为主
- 管理系统
- 移动端WebApp「或App」
- 其他情况
而前端路由机制,就是构建SPA单页面应用的利器 https://reactrouter.com/en/main

单页面应用基于路由机制,所有的东西都是通过客户端渲染、通过JS进行动态绑定的,因而在页面源代码中是看不到我们动态绑定的内容的,相关内容就不能被搜索引擎收录到,也就做不了SEO优化;但是多页面应用页面数据是由服务器渲染的,所有内容都可以在页面源代码中找到,也就能被搜索引擎收录,有利于我们做SEO优化。
不依托框架方案的前端路由的两种实现方案(原生JS实现)
前端路由机制可以帮助我们在路由地址(或哈希值)改变的时候渲染我们想要呈现的组件,在保证只有一个页面、页面不发生跳转的情况下,使得页面呈现出不同的效果。
几个url的属性:
| 属性 | 含义 |
|---|---|
| location.protocol | 协议 |
| location.hostname | 主机名 |
| location.host | 主机 |
| location.port | 端口号 |
| location.pathname | 访问页面 |
| location.search | 搜索内容 |
| location.hash | 哈希值 |
前端路由实现方案一:哈希路由
HASH路由
- 改变页面的哈希值(#/xxx),主页面是不会刷新的
- 根据不同的哈希值,让容器中渲染不同的内容(组件)
原理:每一次路由跳转,都是改变页面的hash值;并且监听hashchange事件,渲染不同的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>前端路由机制实现1</title>
</head>
<body>
<nav class="nav-box">
<a href="#/">首页</a>
<a href="#/product">产品中心</a>
<a href="#/personal">个人中心</a>
</nav>
<div class="view-box"></div>
<script>
</script>
</body>
</html>
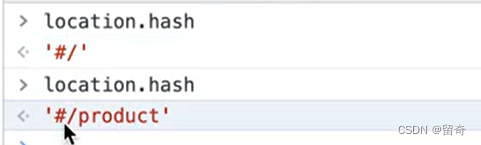
通过location.hash获取当前页面的哈希值:
<script>
// 获取渲染内容的容器
const viewBox = document.querySelector('.view-box')
// 构建一个路由匹配表,每当我们重新加载页面,或者进行路由切换(切换哈希值),都先到这个路由表中进行匹配;根据当前页面的哈希值,匹配出要渲染的内容(组件)
const routes = [
{
path: '/', component: '这里是首页' },
{
path: '/product', component: '这里是产品中心页面' },
{
path: '/personal', component: '这里是个人中心页面' }
]
// 路由匹配的方法
const routerMatch = function routerMatch() {
let hash = location.hash.substring(1),
text = ''
routes.forEach(item => {
if (item.path === hash) {
text = item.component
}
})
viewBox.innerHTML = text
}
// 一进来要展示的是首页信息,所以默认改变一下HASH值
location.hash = '/'
routerMatch()
// 监测HASH值的变化,重新进行路由匹配
window.onhashchange = routerMatch
</script>
前端路由实现方案二:History路由
HISTORY路由(浏览器路由)
- 利用了H5中的HistoryAPI来实现页面地址的切换(可以不刷新页面)
- 根据不同的地址,到路由表中进行匹配,让容器中渲染不同的内容(组件)
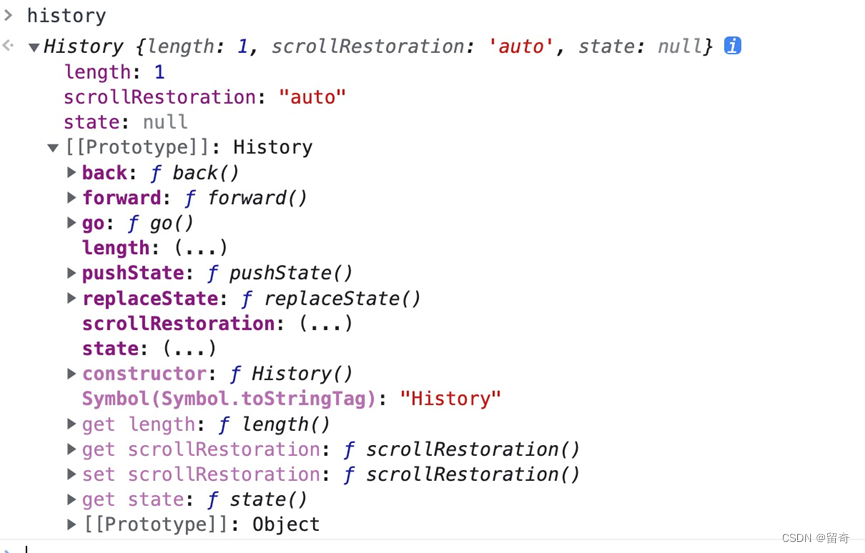
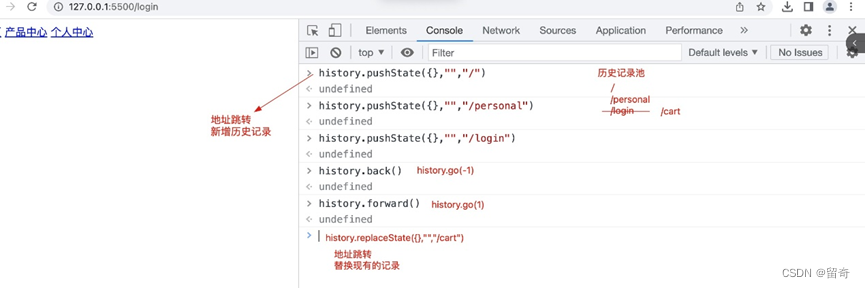
History API:history对象中,提供了页面地址切换的方法
实现页面地址的切换而不刷新页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content=







 。
。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1640
1640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








