1.rem
市场上比较常见:
1.需要不断修改html文字
2.需要媒体查询
3.需要flexible.js
2.什么是vw和vh
- vw和vh他们是一个相对单位(类似em和rem)
vw是:viewport width 视口宽度单位
vh是: viewport height 视口高度单位
- 相对视口的尺寸计算
1vw=1/100视口宽度
1vh=1/100视口高度
eg:当前屏幕视口是375像素,1vw就是3.75像素
- vw和百分比的区别是什么?
百分比是相对父元素来说的
vw和vh是相对于当前视口来说的
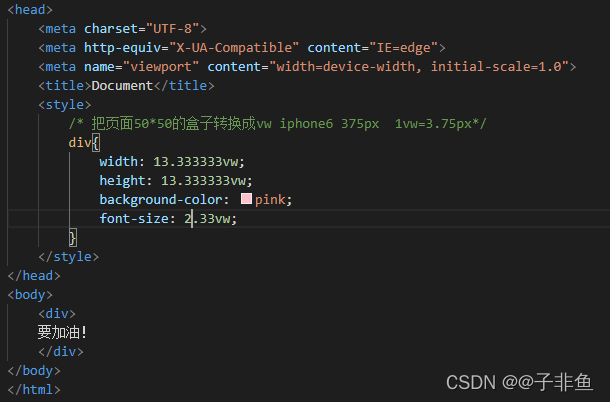
3.vw怎么使用
如何还原设计稿?
前提:我们设计稿按照iphone678来设计,有个盒子是50*50像素的,如何使用vw呢?
分析:
开发中使用vw,需要像素大厨把模式改为2x
①设计稿参照iphone678,所以视口宽度尺寸是375像素(像素大厨切换到2x模式)
②那么1vw是多少像素呢
375/100=3.75px
③我们的目标是做少像素?
50 50
④ 那么,5050是多少个vw?
50/3.75=13.33vw

查看兼容性网站:https://caniuse.com/





















 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








