对于一个前台开发而言,没有使用过nodejs简直是一种耻辱,不过什么时候开始都不算晚,故以下是笔者在洗刷耻辱过程中的一点经验,供大家分享。
入门是在runoob的教程指导下开始的,但是教程里面更多的是介绍nodejs里面这个功能是怎么玩,很少会提及在实际的开发过程中应该怎么使用这些功能,所以在本系列文档里会加一些笔者对这些功能该如何使用的思考。
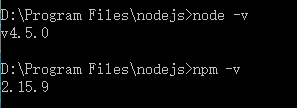
首先是nodejs的下载,点击nodejs官网找到匹配自己的版本进行安装,在本文使用的是64位的windows install版本,安装以后的版本信息如下图:
然后按以下代码构造一个后台server(这部分代码可以在教程的 Node.js 创建第一个应用 部分找到):
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
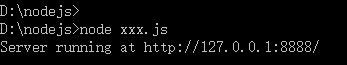
把以上代码保存在一个js文件中(如xxx.js),然后在windows的命令行窗口切换到js文件所在目录,通过node xxx.js运行(执行后不能停止停止server或关闭命令行窗口)。
注意:运行的时候可能会报端口被占用的错误,可以把端口改一把再试试。
server端运行时如下图:
在浏览器端访问时如下图:
就目前这个server而言我们还看不出来具体能用来做什么,接下来我们把server端代码稍微改一下(加上一段打印request.url的日志):
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
console.log(request.url);
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');这个时候我们再通过浏览器访问,可以看到server端会打印出请求的url:
可能上面的例子url只有一个/不明显,那么我们再通过http://127.0.0.1:8888/test来访问一把:
这表示我们启动的server可以响应任意的请求,这样简单的server用来给前台开发打桩再合适不过了。在实际的开发过程中,前后台是并行开发的,不可能等后台开发完成可以提供成熟的调用接口了再开始开发前台(假如前台需要对接口提供数据进行复杂的逻辑处理或前台需要对多个接口数据进行综合处理),而前后台交互依赖的接口往往是在设计阶段就定义好了,那么就可以在这个server中按照定义的接口构造出假的响应消息(即桩数据,整个构造过程笔者称之为打桩),在前台的开发调试时就可以先调用这些桩数据,而不用依赖真正的后台接口。
var http = require('http');
http.createServer(function (request, response) {
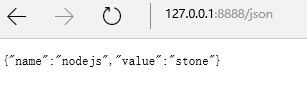
if(request.url == "/json"){
response.writeHead(200, {'Content-Type': 'application/json'});
var data = {
"name":"nodejs",
"value":"stone"
};
response.end(JSON.stringify(data));
}else{
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');





























 342
342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








