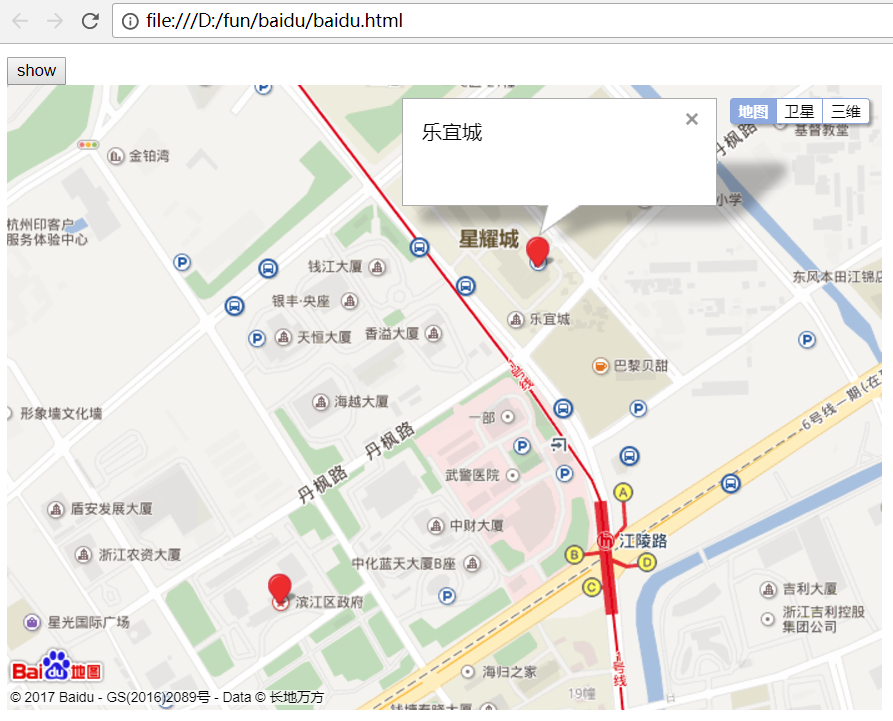
通过百度的API来绘制经纬度map相比自己算坐标绘图来说,效率提升的不是一点半点,而且也符合多数人的使用习惯(应该有不少同学都用过百度地图查询信息),接下来不废话,先看一下效果图:
功能很简单,在百度地图上根据经纬度显示坐标以及其附加信息。接下来看一下代码:
baidu.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge;chorme=1;" />
<meta http-equiv="content-type" content="text/html,charset=utf-8" />
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=01m42aiQzM65piq3VA5AGY1VjiYG8d0K"></script>
<script type="text/javascript" src="baidu.js"></script>
</head>
<body>
<input type="button" value="show" οnclick="show()">
<div id="chart-container"></div>
</body>
</html>baidu.js
function show() {
var chart_container = document.getElementById("chart-container");
chart_container.style.width="700px";
chart_container.style.height="500px";
//构造map对象
var map = new BMap.Map("chart-container");
//初始化map对象
map.centerAndZoom(new BMap.Point(120.2, 30.3), 17);
//增加地图控件(当前增加的控件对应为"地图-卫星图-三维图"切换控件)
map.addControl(new BMap.MapTypeControl());
//启用滚轮缩放map大小
map.enableScrollWheelZoom(true);
//清除map上的所有覆盖物
map.clearOverlays();
var point,marker,bpoints=[];
// 创建标注对象并添加到地图
var points = [];
points.push({"L":120.222046,"B":30.218885,"Name":"乐宜城"});
points.push({"L":120.21834,"B":30.214687,"Name":"滨江区政府"});
for(var i = 0,pointsLen = points.length;i <pointsLen;i++){
point = new BMap.Point(points[i].L,points[i].B);
bpoints.push(point);
marker = new BMap.Marker(point);
map.addOverlay(marker);
//给标注点添加点击事件。使用立即执行函数和闭包
(function() {
var thePoint = points[i];
marker.addEventListener("click",function(){
showInfo(this,thePoint);
});
})();
}
//按照添加的坐标计算合适的zoom及中心坐标并更新map
map.setViewport(bpoints);
}
function showInfo(thisMaker,point){
var sContent =point.Name;
var infoWindow = new BMap.InfoWindow(sContent);// 创建信息窗口对象
thisMaker.openInfoWindow(infoWindow);//图片加载完毕重绘infowindow
}show函数中的points数组就是显示所需的坐标信息和提示信息,L表示经度,B表示纬度,其他属性可以根据项目业务需要自定义,但是必须与showInfo函数的解析保持一致。另外,经纬度的精确度也需要注意,如果只给一个整型的经纬度,是无法像例子里那样精确显示的(即放大后会存在误差)。 js里调用百度地图的函数都作了简单说明,如果要看详细的函数用法和参数类型请移步查阅 百度地图API。下面着重说明一下html中引用API的部分,即下面这句:
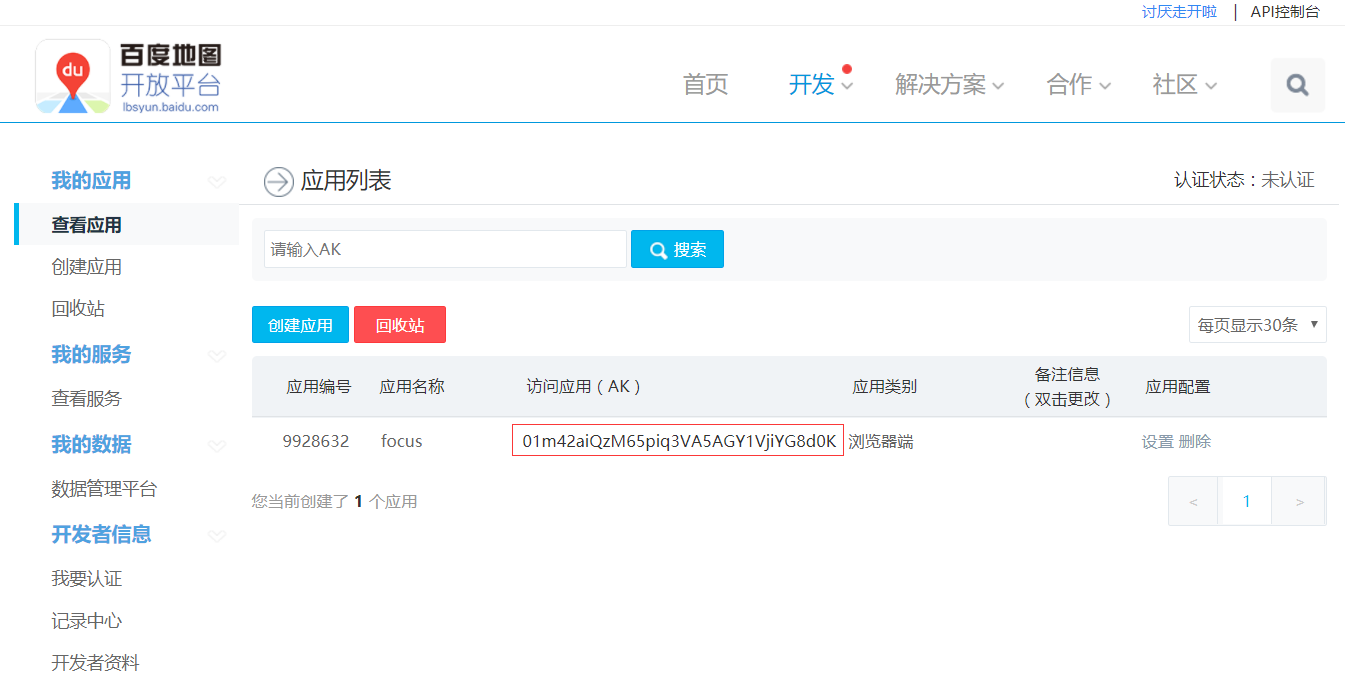
http://api.map.baidu.com/api?v=2.0&ak=01m42aiQzM65piq3VA5AGY1VjiYG8d0K这是百度地图API的引用声明,同时也是权限校验。url中的ak针对每个应用都是不同的(例子中的ak可用是由于笔者申请的这个ak白名单是空的),所以各位同学如果要在项目中调用百度地图API一定要把ak换成自己申请的ak,申请地址(申请前需要注册一个百度用户): 申请ak,申请完成页面如下:
笔者介绍功能的map例子内容非常简单,只能算是入门引导,很多高级功能并没有使用说明,另外,使用了百度地图API,相当于在微信平台开发的小程序,是受到平台限制的(比如部分API会有单日访问数量限制和每分钟并发量限制),如果平台改一改游戏规则,你的应用必须遵守,否则轻一点封了你的应用id,严重一点封了你的用户,简而言之,就是脖子会被平台卡,所以各位同学在设计阶段要考虑清楚这一点。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








