开头
一直都想要系统的学习一下 android 的事件分发机制,结果由于个人原因,一拖再拖,我实在是觉得脸红了,趁着公司最近不忙,就写了这篇博客,当然我的能力有限,在分析源码的过程中难免会有疏漏和错误,还请不吝指正,非常感谢!
入门
先从最简单的说起吧。新建一个项目,整个项目只有一个 Activity,我们在布局文件中有一个Button 按钮,现在我们给按钮添加触摸监听和点击监听。
public class MainActivity extends AppCompatActivity implements View.OnTouchListener, View.OnClickListener {
private static final String TAG = "MainActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.btn);
RelativeLayout relativeLayout = (RelativeLayout) findViewById(R.id.layout);
button.setOnTouchListener(this);
button.setOnClickListener(this);
relativeLayout.setOnTouchListener(this);
relativeLayout.setOnClickListener(this);
}
/**
* Action.Down = 0;
* Action.Up = 1;
* Action.Move = 2;
*/
@Override
public boolean onTouch(View v, MotionEvent event) {
Log.d(TAG, "OnTouchListener-Action " + event.getAction() + " ==TouchListener-Id" + v.getId());
return false;
}
@Override
public void onClick(View v) {
Log.d(TAG, "ClickListener-Id == " + v.getId());
}
}
看看布局文件
<RelativeLayout
android:id="@+id/layout"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"/>
</RelativeLayout>
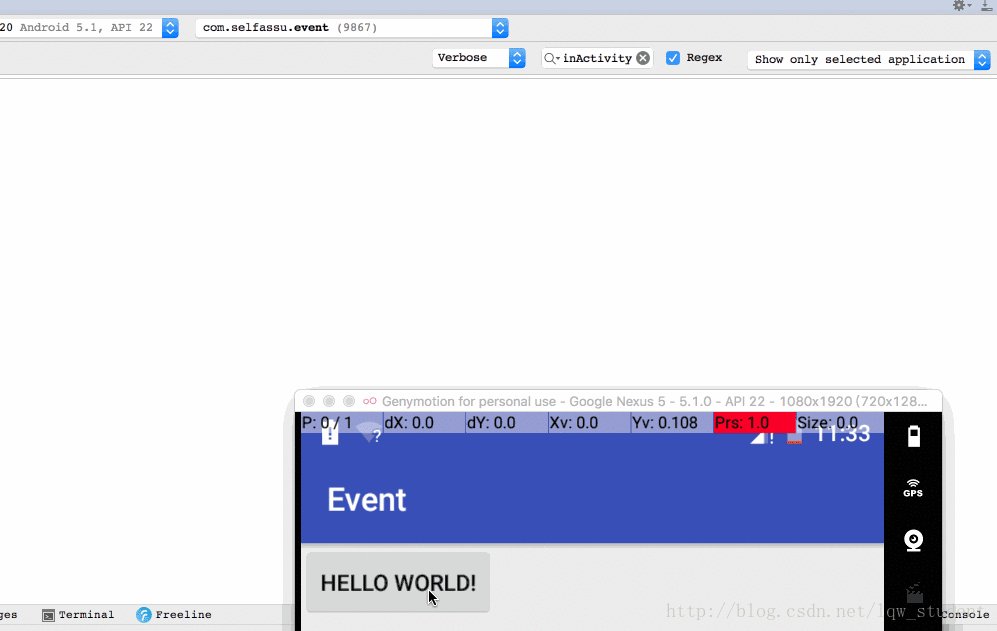
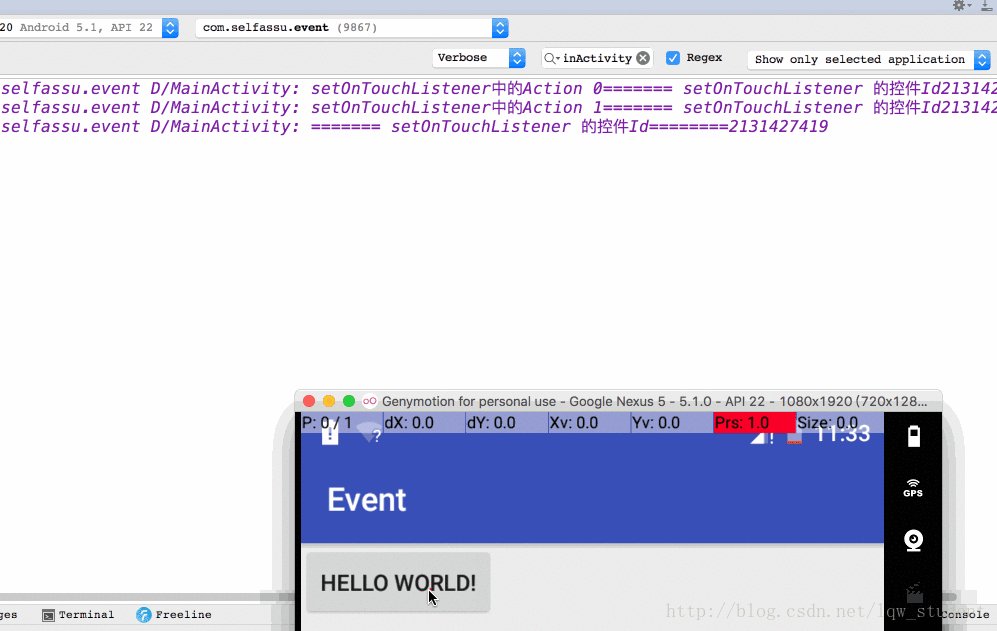
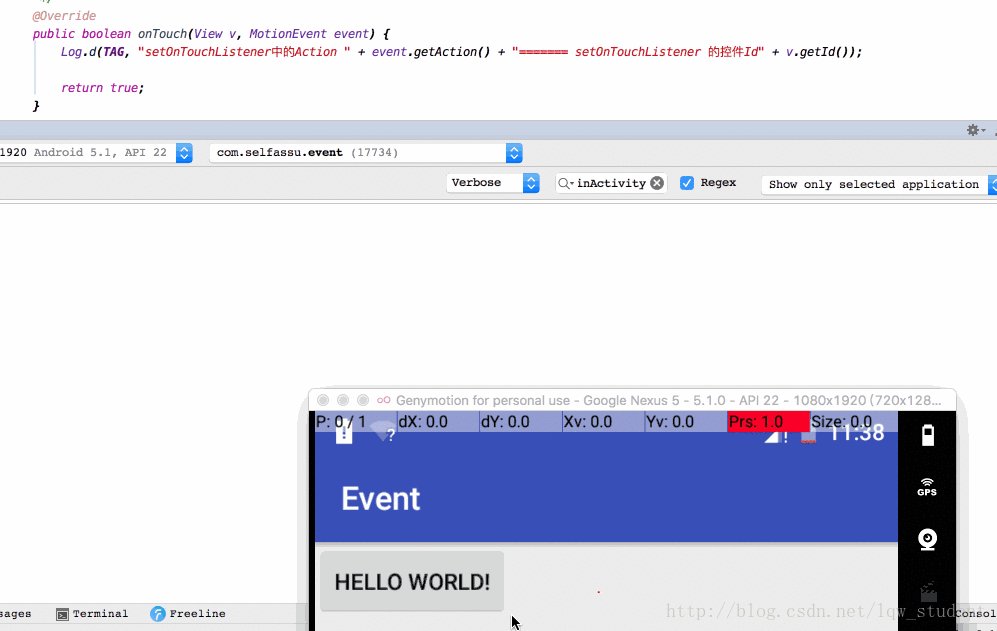
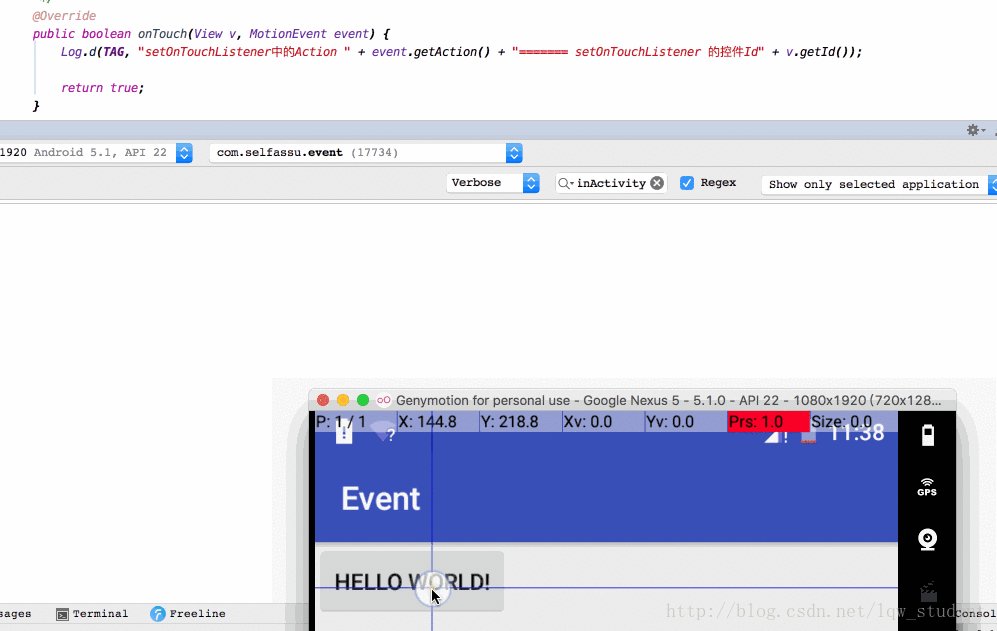
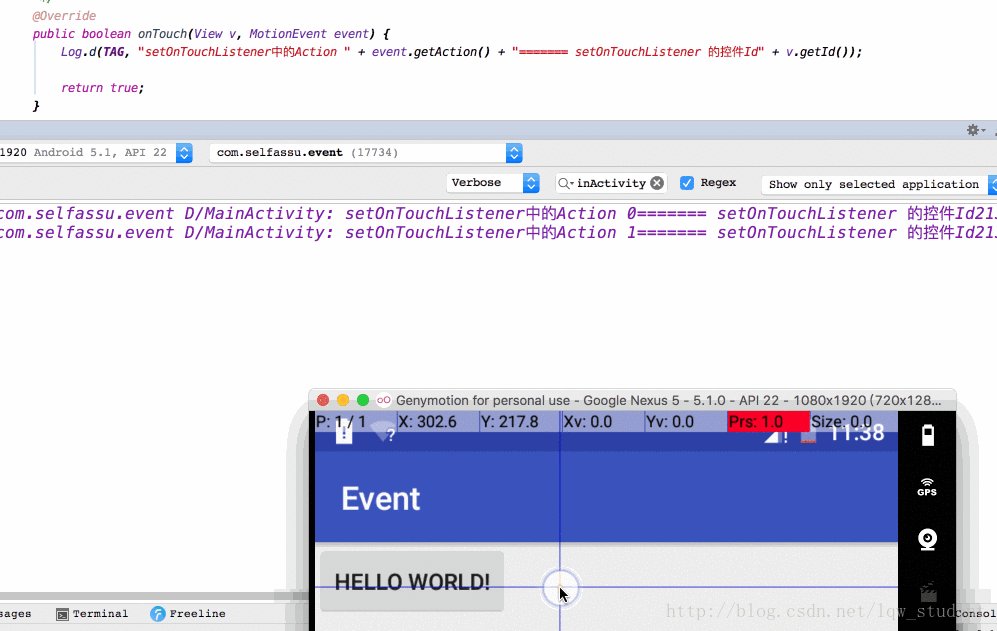
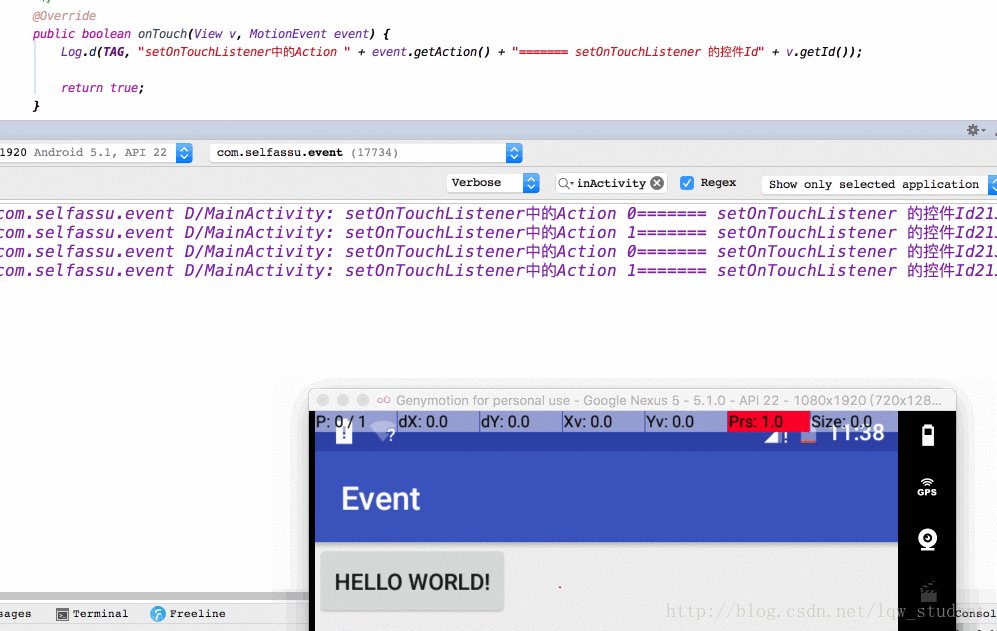
下面就是上面项目的运行结果。
上图可以看到,当我们点击 Button 的时候,先响应的是 Button 的触摸 ACTION_DOWN 事件( ACTION_DOWN 的常量值为 0 ),然后响应的是触摸的 ACTION_UP 事件( ACTION_UP 的常量值为 1 ),最后才响应的 Button 的点击事件。同样当我们点击外层的 RelativeLayout 也是同样的结果。
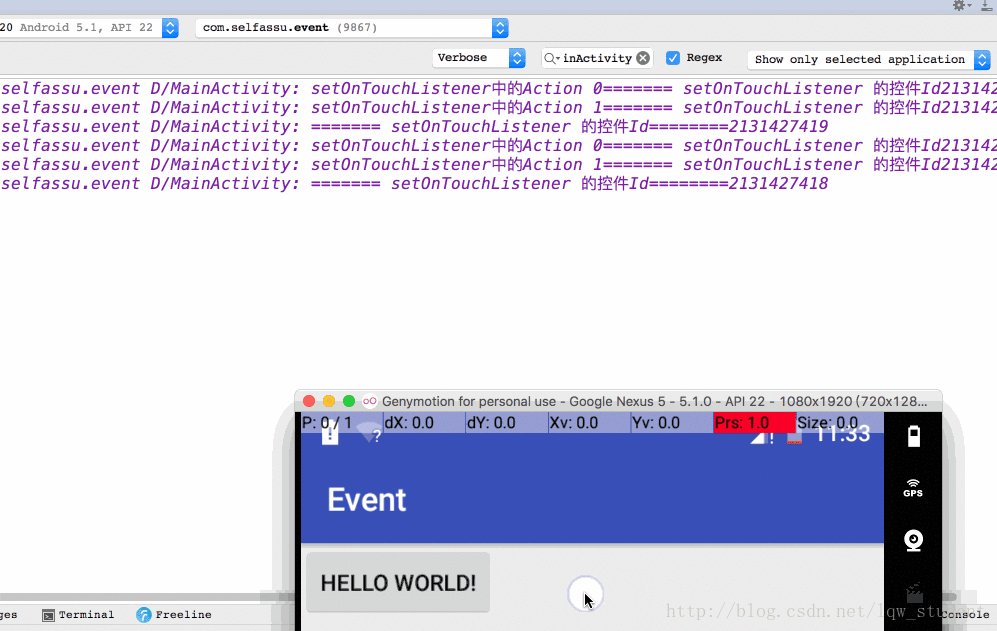
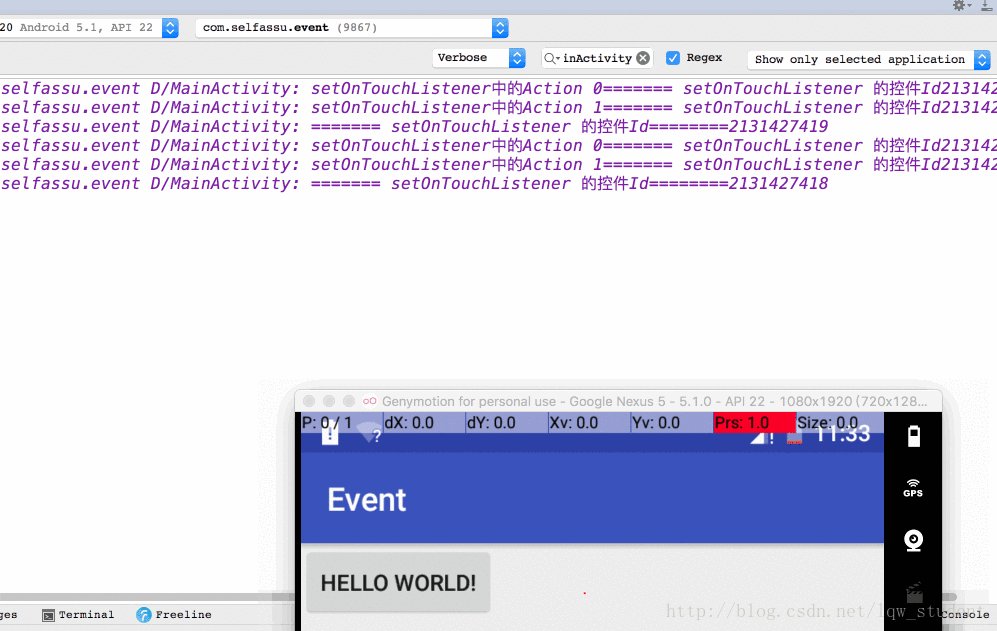
接下来我们将重写的 onTouch 方法的返回值改成 true。我们再来看一下结果如何。
你会惊奇的发现,不管是 Button 还是 RelativeLayout,他们的点击事件都没有被调用了。这说明了什么?
我们在 onTouch() 方法中返回 false,调用关系如下:
ACTION_DOWN → ACTION_UP → onClick()
我们在 onTouch() 方法中返回 true,调用关系如下:
ACTION_DOWN → ACTION_UP
说明我们这里的点击事件被 onTouch() 事件给拦截掉了。通常这里我们叫做“消费”,说明事件传递到 onTouch() 方法这里的时候,因为 onTouch() 方法返回了 true,所以这里的本应该继续传递到 onClick() 方法中的事件就被消费了。
到这里,如果能够理解,就说明事件分发机制你已经掌握了一点了,但是我们不能满足于这点东西,要知其然而知其所以然,所以我们去看看源码,看源码到底是怎么玩的。
下面我给出几个方法的执行顺序,这里暂时不讨论为什么这些方法是按这个顺序执行的,我们先解决眼前的问题,至于执行顺序,后面我们通过案例来验证执行顺序的正确性。
View 的事件分发
这里先说明事件的执行过程。下面我们通过源码来看看它的执行过程是不是和下面所说的一样。
1. dispatchTouchEvent()
2. onTouchListener --> onTouch() 方法
3. onTouchEvent()
4. onClickListener --> onClick() 方法首先你要知道,当我们触摸到一个控件的时候,最先调用的应该是控件的 dispatchTouchEvent() 这个方法,所以在上面的例子中,我们去找 Button 中的 dispatchTouchEvent() 方法,你会发现 Button 中并没有这个方法,然后我们去它的父类 TextView 中找,你发现还是找不到,那行,我们接着跟到 View 这个类中,果然不出所料,找到了 dispatchTouchEvent() 方法。
下面贴一下 View 中的 dispatchTouchEvent() 的部分源码。(View.class 10016行)
if (onFilterTouchEventForSecurity(event)) {
if ((mViewFlags & ENABLED_MASK) == ENABLED && handleScrollBarDragging(event)) {
result = true;
}
//noinspection SimplifiableIfStatement
ListenerInfo li = mListenerInfo;
if (li != null && li.mOnTouchListener != null
&& (mViewFlags & ENABLED_MASK) == ENABLED
&& li.mOnTouchListener.onTouch(this, event)) {
result = true;
}
if (!result && onTouchEvent(event)) {
result = true;
}
}我这里看的是 6.0 的源码,内容有点多,所以我就只贴了主要部分过来了,其他的部分我们不需要关系,只需要关心上面的一小段代码就足够了。
那我们接下来看 if 判断中的四个条件
li != null
li.mOnTouchListener != null
(mViewFlags & ENABLED_MASK) == ENABLED
li.mOnTouchListener.onTouch(this, event)ListenerInfo getListenerInfo() {
if (mListenerInfo != null) {
return mListenerInfo;
}
mListenerInfo = new ListenerInfo();
return mListenerInfo;
}ListenerInfo 是一个 View 的内部类,上面代码中把 mListenerInfo 赋值给了 li, 根据上面的源码片段可知 li != null 这个条件是成立的。
第二个条件根据上面的源码我们也可以断定是成立的。
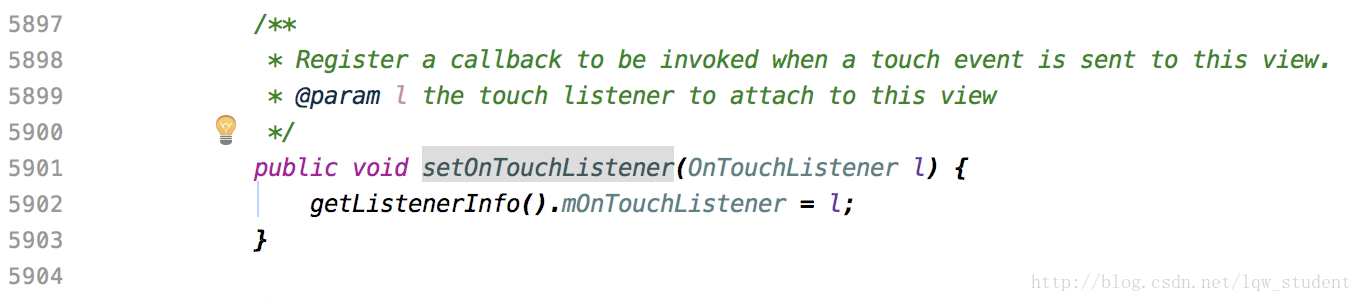
我们在 View 中找到了这段代码。
就是把我们在 MainActivity 中调用的 setOnTouchListener(this) 给 mOnTouchListener 赋值。
那么我们接下来看第三个条件,这个条件你可能看不懂,不过没关系,这个条件是判断按钮是否可以点击,显然是成立的。(如果这里按钮是不可用的,那么 (mViewFlags & ENABLED_MASK) == ENABLED 这里就直接为 false 了,if 判断中的后面的条件就能不会继续执行下去了。)
也就是说我们的重头戏就是最后一个条件了。
li.mOnTouchListener.onTouch(this, event)
会不会觉得很熟悉? 其实这里的方法就是我们 MainActivity 中设置监听器的回调方法,还记得我们返回的是什么么?默认是返回 false。
1、这里先看默认的情况:返回 false
返回 false 那么这个 if 条件就不成立,接着走下面的 if 条件。
if (!result && onTouchEvent(event)) {
result = true;
}result 默认值为 false, !result 即为 true, 第一个条件成立。下面进入判断第二个条件 onTouchEvent(event)
2、onTouch() 方法返回 true 的情况
那么 result 为 true, !result 即为 false, 那么这个 if 后面的条件便不会执行了。
说到这里我们就可以得出部分结论了
1. 如果OnTouchListener的onTouch方法返回了true, 那么 View 里面的 onTouchEvent() 就不会被调用了。
执行顺序: dispatchTouchEvent → onTouchListener → return false → onTouchEvent
2. 如果 View 或者 View 的子类属性 enabled 被设置为 false(也就是不可用),则:OnTouchListener 里面的 onTouch() 方法不会被执行,但是会执行 onTouchEvent(event);同样通过上面的源码,我们也隐晦的知道了一条重要的信息:如果当 onTouch() 方法返回 true 的时候,我们的结论是控件的 onClick() 方法不会被执行了,而此时恰好源码中的 View 的onTouchEvent() 方法不会被执行,这正好说明了我们的 onClick() 方法是在 View 的 onTouchEvent的方法处理的。所以我们去 onTouchEvent() 方法中瞧瞧。
public boolean onTouchEvent(MotionEvent event) {
final float x = event.getX();
final float y = event.getY();
final int viewFlags = mViewFlags;
final int action = event.getAction();
if ((viewFlags & ENABLED_MASK) == DISABLED) {
if (action == MotionEvent.ACTION_UP && (mPrivateFlags & PFLAG_PRESSED) != 0) {
setPressed(false);
}
// A disabled view that is clickable still consumes the touch
// events, it just doesn't respond to them.
return (((viewFlags & CLICKABLE) == CLICKABLE
|| (viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)
|| (viewFlags & CONTEXT_CLICKABLE) == CONTEXT_CLICKABLE);
}
if (mTouchDelegate != null) {
if (mTouchDelegate.onTouchEvent(event)) {
return true;
}
}
if (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE) ||
(viewFlags & CONTEXT_CLICKABLE) == CONTEXT_CLICKABLE) {
switch (action) {
case MotionEvent.ACTION_UP:
boolean prepressed = (mPrivateFlags & PFLAG_PREPRESSED) != 0;
if ((mPrivateFlags & PFLAG_PRESSED) != 0 || prepressed) {
// take focus if we don't have it already and we should in
// touch mode.
boolean focusTaken = false;
if (isFocusable() && isFocusableInTouchMode() && !isFocused()) {
focusTaken = requestFocus();
}
if (prepressed) {
// The button is being released before we actually
// showed it as pressed. Make it show the pressed
// state now (before scheduling the click) to ensure
// the user sees it.
setPressed(true, x, y);
}
if (!mHasPerformedLongPress && !mIgnoreNextUpEvent) {
// This is a tap, so remove the longpress check
removeLongPressCallback();
// Only perform take click actions if we were in the pressed state
if (!focusTaken) {
// Use a Runnable and post this rather than calling
// performClick directly. This lets other visual state
// of the view update before click actions start.
if (mPerformClick == null) {
mPerformClick = new PerformClick();
}
if (!post(mPerformClick)) {
performClick();
}
}
}
if (mUnsetPressedState == null) {
mUnsetPressedState = new UnsetPressedState();
}
if (prepressed) {
postDelayed(mUnsetPressedState,
ViewConfiguration.getPressedStateDuration());
} else if (!post(mUnsetPressedState)) {
// If the post failed, unpress right now
mUnsetPressedState.run();
}
removeTapCallback();
}
mIgnoreNextUpEvent = false;
break;
case MotionEvent.ACTION_DOWN:
mHasPerformedLongPress = false;
if (performButtonActionOnTouchDown(event)) {
break;
}
// Walk up the hierarchy to determine if we're inside a scrolling container.
boolean isInScrollingContainer = isInScrollingContainer();
// For views inside a scrolling container, delay the pressed feedback for
// a short period in case this is a scroll.
if (isInScrollingContainer) {
mPrivateFlags |= PFLAG_PREPRESSED;
if (mPendingCheckForTap == null) {
mPendingCheckForTap = new CheckForTap();
}
mPendingCheckForTap.x = event.getX();
mPendingCheckForTap.y = event.getY();
postDelayed(mPendingCheckForTap, ViewConfiguration.getTapTimeout());
} else {
// Not inside a scrolling container, so show the feedback right away
setPressed(true, x, y);
checkForLongClick(0, x, y);
}
break;
case MotionEvent.ACTION_CANCEL:
setPressed(false);
removeTapCallback();
removeLongPressCallback();
mInContextButtonPress = false;
mHasPerformedLongPress = false;
mIgnoreNextUpEvent = false;
break;
case MotionEvent.ACTION_MOVE:
drawableHotspotChanged(x, y);
// Be lenient about moving outside of buttons
if (!pointInView(x, y, mTouchSlop)) {
// Outside button
removeTapCallback();
if ((mPrivateFlags & PFLAG_PRESSED) != 0) {
// Remove any future long press/tap checks
removeLongPressCallback();
setPressed(false);
}
}
break;
}
return true;
}
return false;
}这个里面的代码就比 dispatchTouchEvent() 方法中的代码多太多了,不过没关系,有很多我们都不需要去关心,只挑重点看。
首先的第一个 if 是判断按钮是否可用,这里条件为 false,所以不进入,直接往下走,到第二个 if 的时候,我们直接跳过第二个 if, 看第三个if, 根据条件来看,是判断按钮是否可点击的情况,毫无疑问满足这个 if 语句,直接进入,看 switch 语句。
之前说 onTouch() 方法返回 false 的时候,执行顺序是 Action_Down → Action_Up → onClick() ,所以跟 onClick() 方法有联系的一定是 Action_Up 这个子句,所以不用管其他,直接看 Action_Up 这个 case。功夫不负有心人,你发现它最后调用了 performClick() 这个方法,那么我们进入这个方法看看真面目。
public boolean performClick() {
final boolean result;
final ListenerInfo li = mListenerInfo;
if (li != null && li.mOnClickListener != null) {
playSoundEffect(SoundEffectConstants.CLICK);
li.mOnClickListener.onClick(this);
result = true;
} else {
result = false;
}
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CLICKED);
return result;
}li 我们上面就知道了是不为空的,那么 mOnClickListener 是否为空呢? 我们看看它是在哪里赋值的。
public void setOnClickListener(@Nullable OnClickListener l) {
if (!isClickable()) {
setClickable(true);
}
getListenerInfo().mOnClickListener = l;
}和 OnTouchListener 一样,只要我们给控件注册了事件,那么这个 mOnClickListener 就一定不为空。调用 perfromClick() 方法的同时,在其中回调 onClick() 方法。说到这里,就一切真相大白了。整个 View 的事件分发机制就是这样。
总结
不过还有几点问题需要注意:
如果你够细心,你会发现 onTouchEvent() 方法的末尾系统帮你执行了 return true, 这里可能你就有点不理解了?我们辛辛苦苦在前面将 onTouch() 方法的返回值改成了 false, onTouchEvent() 方法才得以执行,早知道你要返回 true ,那又何必多此一举呢? 如果你真的这么想,那你就太天真了。其实它这么做只是为了保证
在 onTouch 方法返回 false 的前提下,onTouchEvent() 中的 Case Action_Up: 子句能顺利执行下去,你要知道,Action Event 的执行顺序是 Down → 多个Move → Up,如果想要他们顺利执行完,必须每个子句中都保证返回 true,那么下一个动作才能顺利执行,不如我们的点击响应是 Down → Up, 如果 Down 分支语句执行完成之后,不能返回 true,那么 Up 分支的代码将不会执行。
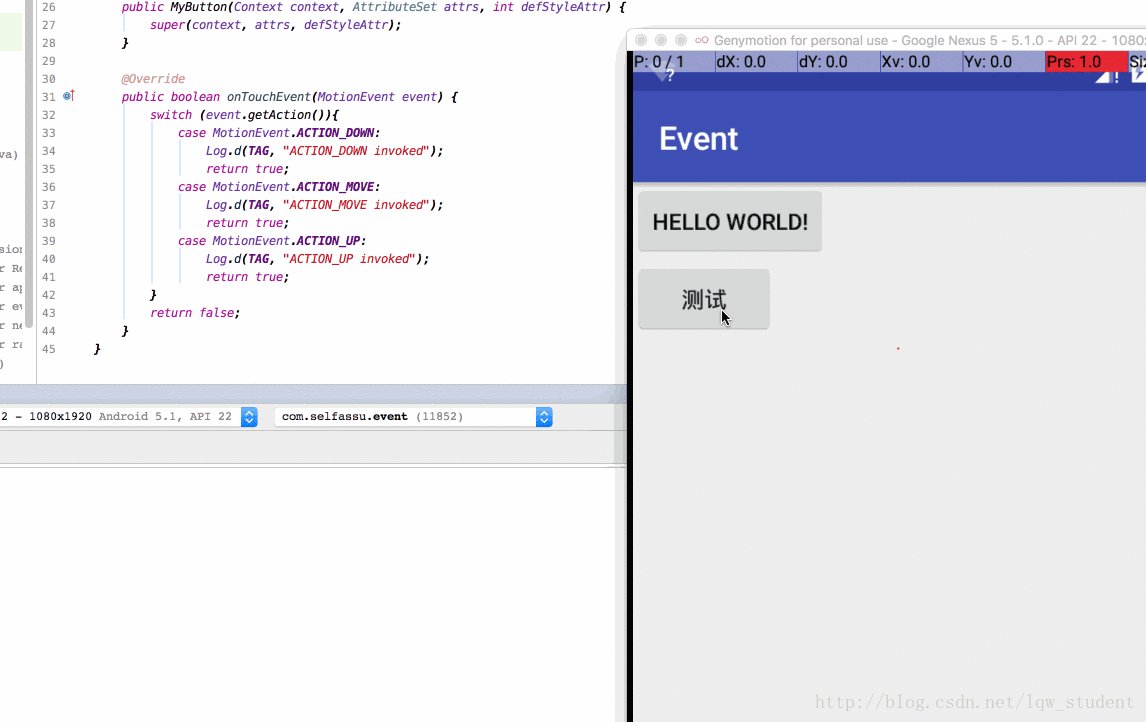
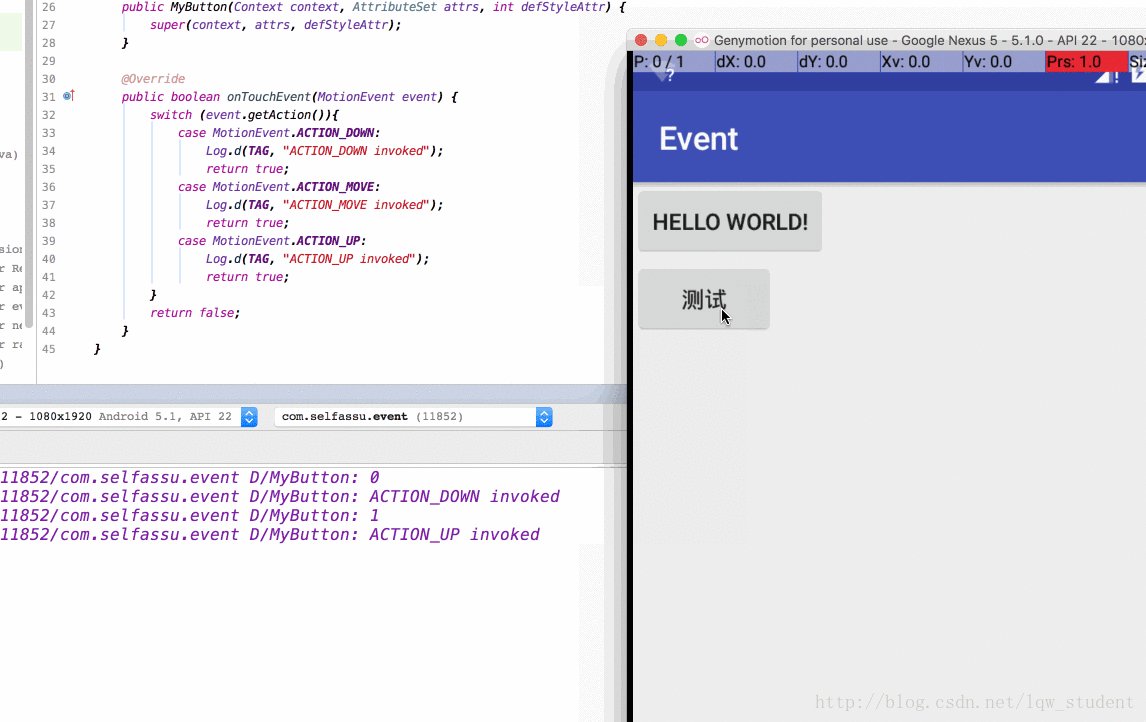
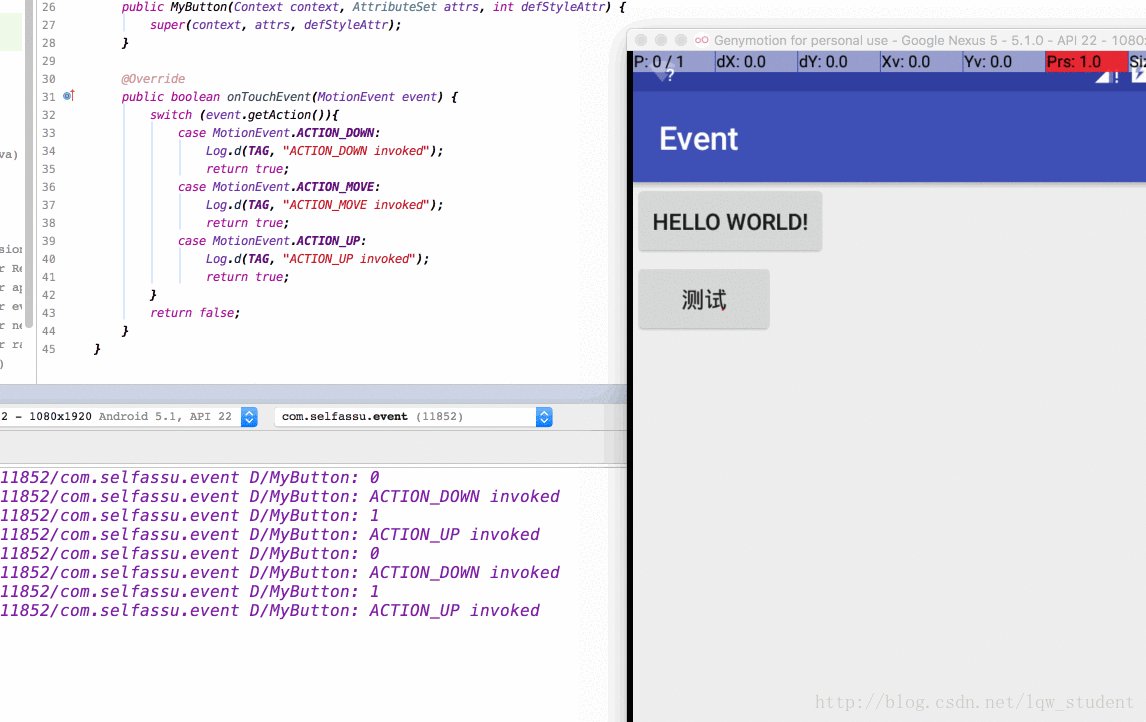
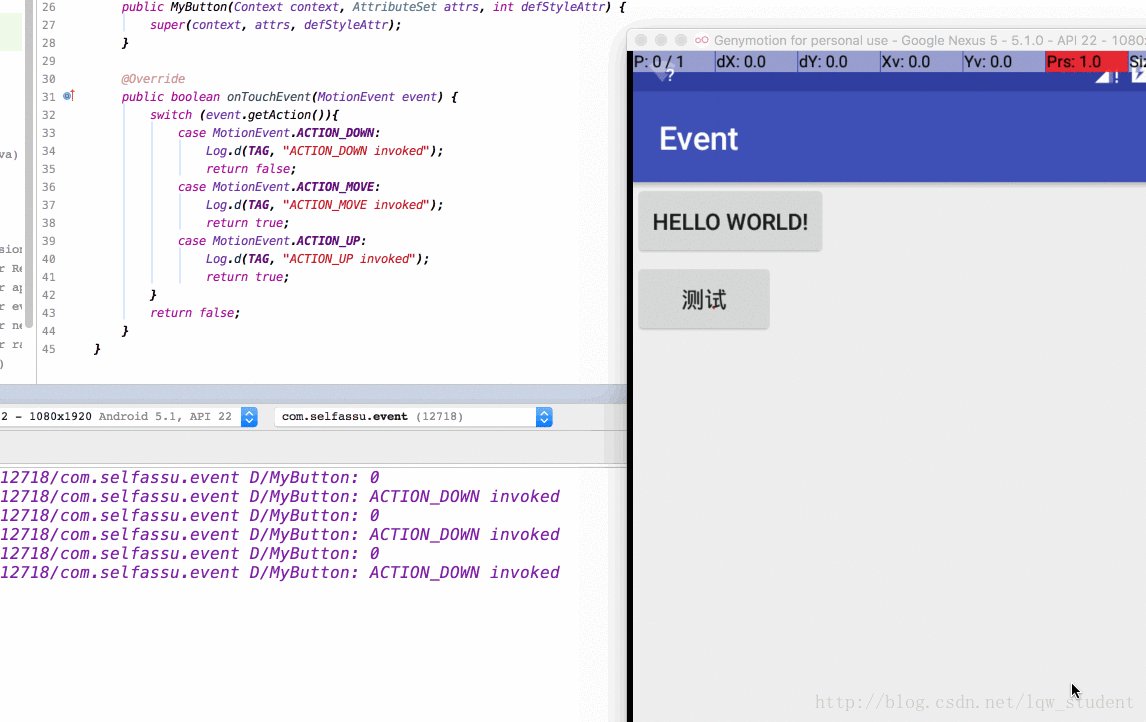
举个例子,我自定义一个Button,重写父类的 OnTouchEvent() 方法。down, up, move 中全部返回 true ,结果如下:
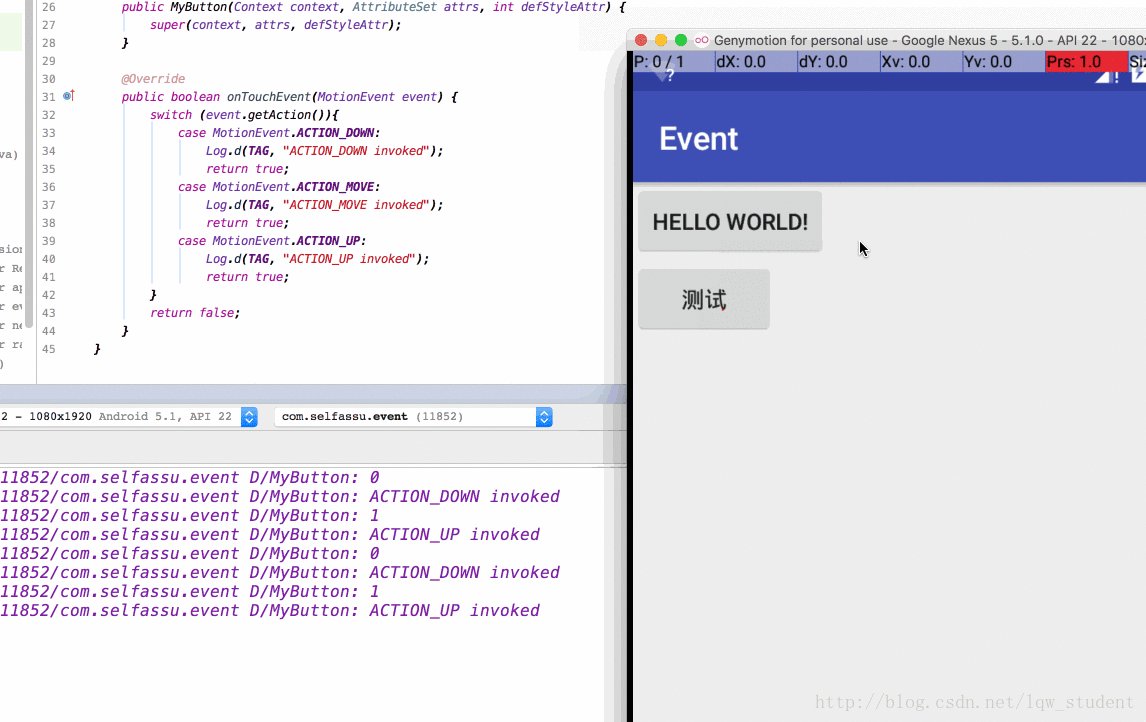
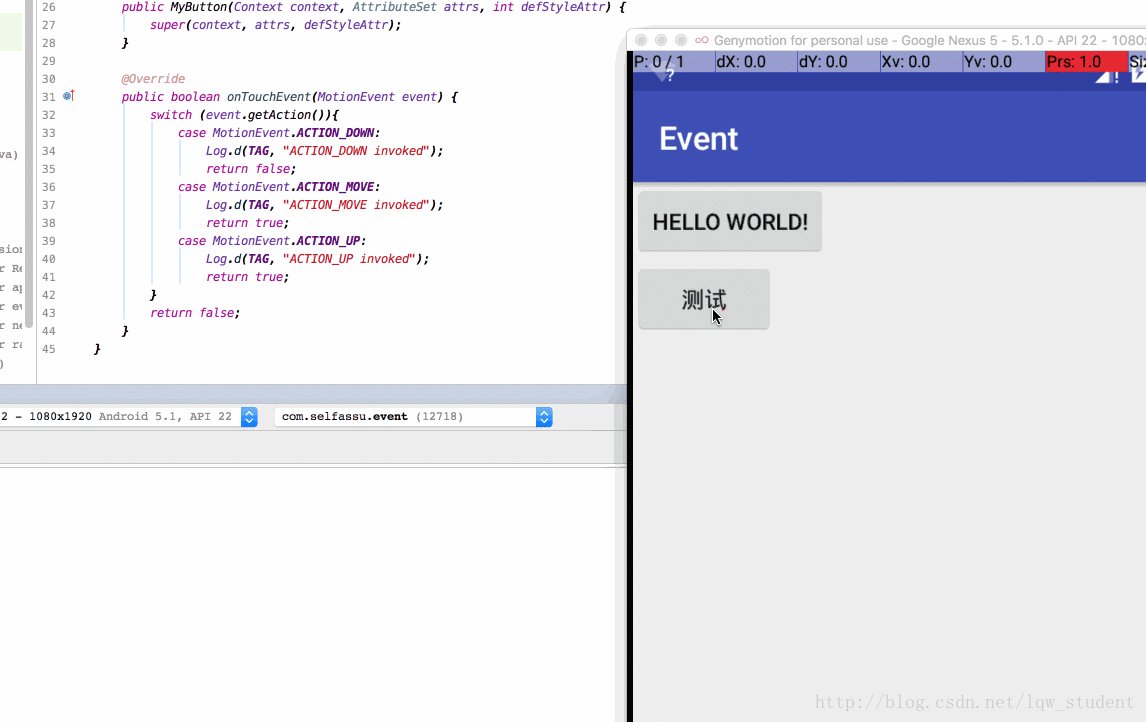
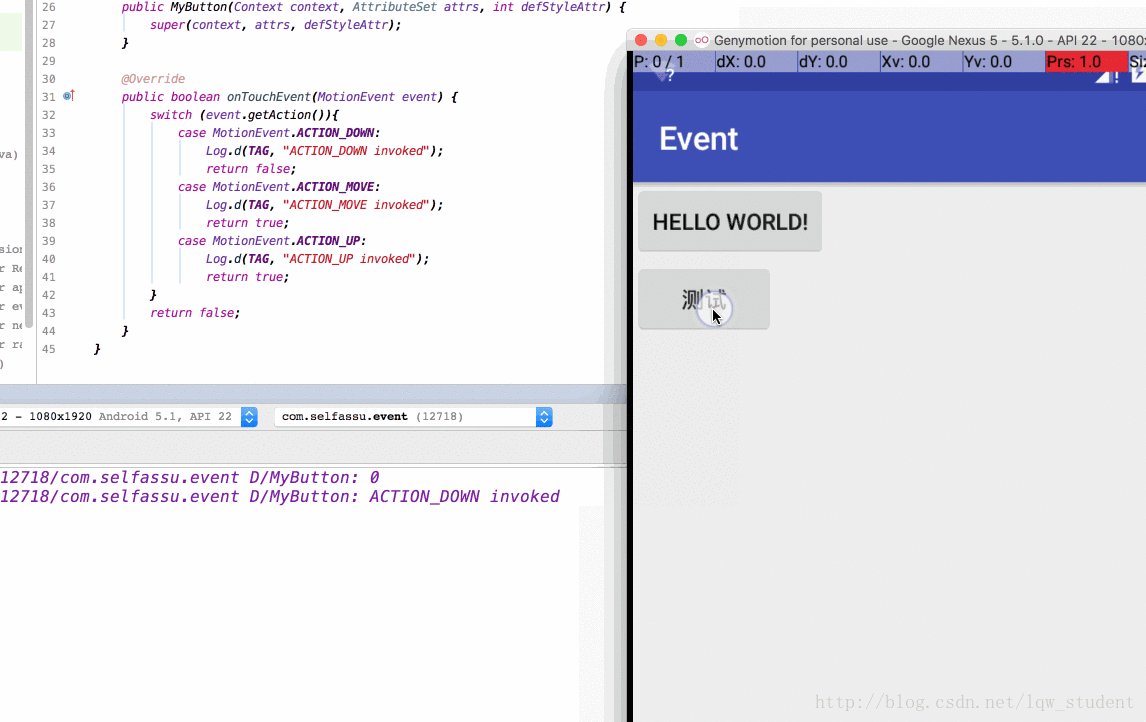
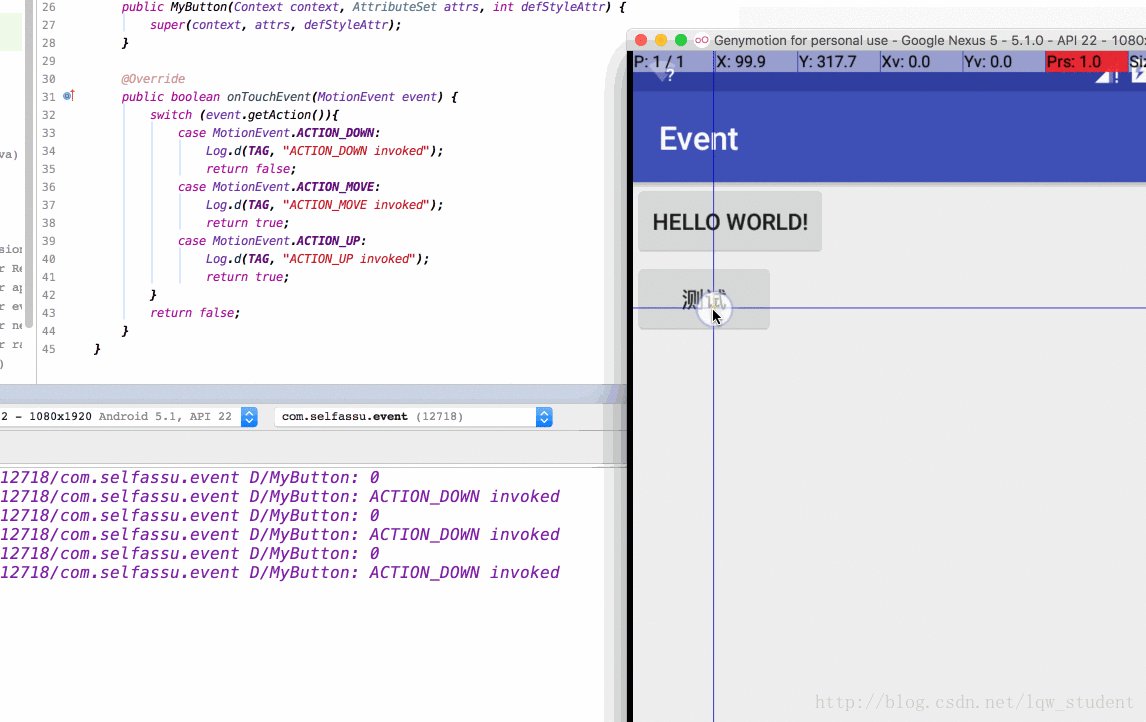
此时我把 down 分支语句中的返回值改成 false,那么执行结果为:
最后总结出一幅图,大致就是下面的这个样子。可能描述的不太准备,不过大致就是这个样子!
总结
onTouch 和 onTouchEvent 这两个方法我们从源码中可以看出,onTouch 方法优先于 onTouchEvent 方法执行。因为 onTouch 的条件判断在 onTouchEvent 条件判断的前面。如果在 onTouch 方法中返回了 true, 那么 onTouchEvent 方法将不再执行。
另外注意在上面的四个条件中,注意一个条件 (mViewFlags & ENABLED_MASK) == ENABLED,如果控件被设置成了 false,那么 onTouch() 将永远都得不到执行。




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








