BOM
1. BOM是Browser Object Model的缩写,即浏览器对象模型。
2. BOM没有相关标准。
3. BOM的最根本对象是window。
从1可以看出来:BOM和浏览器关系密切。浏览器的很多东西可以通过JavaScript控制的,例如打开新窗口、打开新选项卡(标签页)、关闭页面,把网页设为主页,或加入收藏夹,等等…这些涉及到的对象就是BOM。
从2可以看出来:由于没有标准,不同的浏览器实现同一功能,可以需要不同的实现方式。对于上面说的功能,不同的浏览器的实现功能所需要的JavaScript代码可能不相同。
例如加入收藏夹这么一个功能:
IE浏览器: window.external.AddFavorite(url,title);
FireFox浏览器: window.sidebar.addPanel(title, url, "");
所以在写这一块的JavaScript代码时,就要考虑浏览器兼容性了。
虽然BOM没有一套标准,但是各个浏览器的常用功能的JavaScript代码还是大同小异的,对于常用的功能实际上已经有默认的标准了。所以不用过于担心浏览器兼容问题,不是每个浏览器都有自己的BOM,也不需要为每个浏览器都学习一套BOM,只是个别浏览器会有新增的功能会在BOM上体现出来。
DOM
1. DOM是Document Object Model的缩写,即文档对象模型。
2. DOM是W3C的标准。
3. DOM最根本对象是document(实际上是window.document)。
从1可以看出来:DOM和文档有关,这里的文档指的是网页,也就是HTML文档。网页是由服务器发送给客户端浏览器的,无论用什么浏览器,接收到的HTML都是一样的,所以DOM和浏览器无关,它关注的是网页本身的内容。由于和浏览器关系不大,所以标准就好定了。
既然有标准了,大家就要按标准来了,不按标准来的浏览器就要打屁股了。
那么JavaScript的DOM是干什么的呢?
我们知道HTML是由标签组成的,标签套标签。JavaScript可以通过DOM获取到底有哪些标签,标签里面的属性是什么,内容是什么等等…
从3中window.document已然可以看出,DOM的最根本的对象是BOM的window对象的子对象。

======================================================================================
以下内容转自知乎:
归DOM管的:
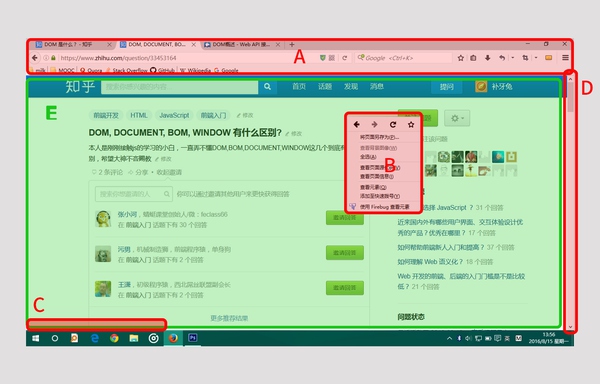
E区(就是你说的document啦。由web开发人员呕心沥血写出来的一个文件夹,里面有index.html,CSS和JS什么鬼的,部署在服务器上,我们可以通过浏览器的地址栏输入URL然后回车将这个document加载到本地,浏览,右键查看源代码等。//传送门:啪啦能量!计算机网络扫盲!//吾等愚民为了给读高中的二货妹妹科普服务器,写过这篇二货博客哇哈哈)
归BOM管的:
A区(浏览器的标签页,地址栏,搜索栏,书签栏,窗口放大还原关闭按钮,菜单栏等等)
B区(浏览器的右键菜单)
C区(document加载时的状态栏,显示http状态码等)
D区(不知道咋形容=。=哦对,滚动条scroll bar)
……
-------------------------------------- 关于DOM ---------------------------------------------------
暂时把DOM粗滥地理解成一套规则(其实就是一个接口,更通俗的说,一张类似莫尔斯电报码的映射表,上面记录着HTML文档每个节点对应的名字,以及用JavaScript操控这些节点时一些抽象概念对应的具体定义)
下面要开始讲DOM的历史了,装逼模式fly,Bi,装逼被雷劈
时间倒流到上世纪90年代,浏览器大战ing,一个程序员正在写代码。
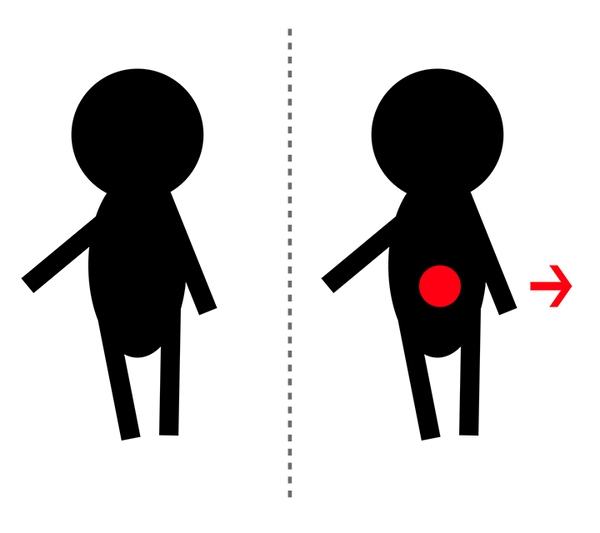
代码完成了,它不费吹灰之力写好了一个document,如下图左所示。【先把这糙货当做之前说过的E区显示出来的document吧,不过说来也是,HTML文档不就有<body>和<head>嘛,捂脸。。。
but,有一天程序员接到了一个新需求,如下图右所示

客户想让document红色圆点所在部位往箭头所示方向移动(就是相当于现在做一个网页中图片飞来飞去,下拉菜单弹来弹去的交互动效)
此时,W3C, 这个拯救web世界和平的组织尚未构思关于DOM任何事情,但是第0级DOM早就粗来了,Netscape和微软都有。但蛋疼的是!!微软 IE 的 DOM 和 Netscape 的 DOM 是!不!一!样!的!!
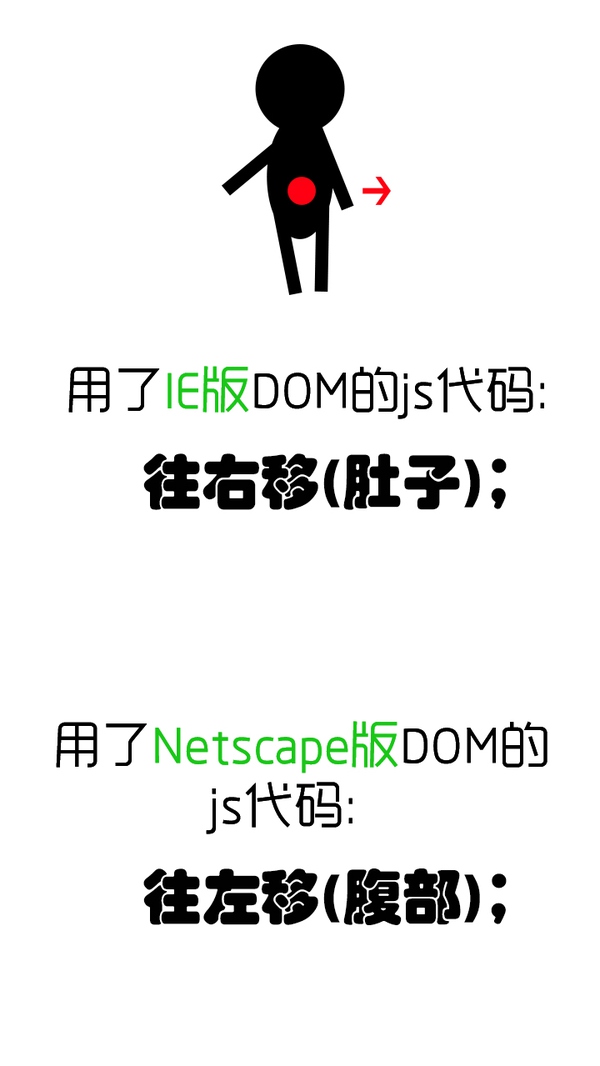
于是这个90年代的苦逼程序员为了实现刚才所说的动效,要写两套剧本!!(两套JS脚本代码)如下图
由图可见,
IE规定将document中红色圆点的部位叫做”肚子”,Netscape则喜欢叫”腹部“。
红色箭头的方向IE规定叫“往右移“,Netscape则规定叫”往左移“。

作为一个21世纪的围观者,再这样下去,我都怀疑会出现第一次世(wang)界(luo)大战了。。。于是不久后W3C组织就站出来了,为了拯救世界。。制定了大一统的第一级DOM,程序员不用那么蛋疼了,只用写一套代码(如下图),因为微软和Netscape两家都开始一起遵守W3C的标准去改造自己的浏览器了。。
所以,最后的结论是,DOM就是一张映射表啦,记录着一堆用代码操控document时的规章制度~
摘自《JavaScript DOM编程艺术》
1. W3C对DOM的定义是:“一个与系统平台和变成语言无关的接口,程序和脚本可以通过这个接口动态地访问和修改文档的内容,结构,样式”
2. 有了它,可以让任何一种程序设计语言,对任何一种标记语言编写出来的任何一份文档进行操控。
3. DHTML是描述利用HTML,CSS,JavaScript相结合而创建动态HTML的术语 (利用HTML将网页标记为各种元素,利用CSS设置元素样式和他们的显示位置,利用JavaScript事实操控页面的内容和样式)
4. DHTML曾被认为是HTML/XHTML,CSS,JavaScript相结合的产物,但真正把这些东西凝聚在一起的是DOM
5. DHTML(更准确地说是“JavaScript DOM编程”)只适用于web领域的HTML文档
6. “DOM脚本程序设计”则涵盖了使用任何一种支持DOM API的程序设计语言去处理任何一种标记文档的情况
P.S.HTML(超文本标记语言)只是标准标记语言wikipedia.org的一个具体应用,也就是说是个子集哦























 1531
1531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








