转载自web笨小猪的博客(Markdown语法图文全面详解(10分钟学会))
仅供记录自身学习无商业用途,如有侵权请联系,马上删除!
目录
2.2分级标题
2.3链接
2.4分割线
2.5代码块
2.6引用
2.7 列表
2.8 表格
3.1 换行
3.2 特殊符号
3.5 背景色
前言
第一次写博客,才发现Markdown语法的重要性,如果想要入坑程序员这条路,写博客对我们来说是非常有必要的,既可以记录自己的学习过程,避免重要知识的遗忘,也能给其他小伙伴提供帮助,何乐而不为呢!(这里推荐一个Mrakdown语法的文本编辑工具:Typora) 下载地址
1.快捷键
| 功能 | 快捷键 |
|---|---|
| 加粗 | Ctrl + B |
| 斜体 | Ctrl + I |
| 引用 | Ctrl + Q |
| 插入链接 | Ctrl + L |
| 插入代码 | Ctrl + K |
| 插入图片 | Ctrl + G |
| 提升标题 | Ctrl + H |
| 有序列表 | Ctrl + O |
| 无序列表 | Ctrl + U |
| 横线 | Ctrl + R |
| 撤销 | Ctrl + Z |
| 重做 | Ctrl + Y |
2.基本语法
2.1字体设置(斜体、粗体、删除线)
1、字体设置斜体 (首尾尾各加*)
2、字体设置粗体 (首尾各加**)
3、字体设置斜体并加粗(首尾各加***)
4、字体添加删除线 (首尾各加~~)
2.2分级标题
写法:
-
#(空格)一级标题(回车)
-
##(空格)二级标题(回车)
-
###(空格)三级标题(回车)
-
####(空格)四级标题(回车)
-
#####(空格)五级标题(回车)
-
######(空格)六级标题(回车)
2.3链接
(1)插入本地图片
语法规则:
注意:这个图片描述可以不写。
(2)插入互联网上图片
语法规则:
(3)自动连接
Markdown 支持以比较简短的自动链接形式来处理网址和电子邮件信箱,只要是用<>包起来, Markdown 就会自动把它转成链接。也可以直接写,也是可以显示成链接形式的
例如:
2.4分割线
你可以在一行中用三个以上的星号(*)、减号(-)、底线(_)然后回车来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。
2.5代码块
对于程序员来说这个功能是必不可少的,插入程序代码的方式有两种,一种是利用缩进(tab), 另一种是利用英文“`”符号(一般在ESC键下方,和~同一个键)包裹代码。
(1)代码块:新的段落,缩进 4 个空格或是 1 个制表符。效果如下:
2)行内式:如果在一个行内需要引用代码,只要用反引号`引起来就好(一般在ESC键下方,和~同一个键)
(3)多行代码块与语法高亮:在需要高亮的代码块的前一行及后一行使用三个单反引号“`”包裹,就可以了。在前三个单反引号后面加上编程语言名字回车,就可以选择编程语言。示例如下:
java
package lishuo;
public class Hello {
public static void main(String[] args) {
System.out.println("Hello word!");
}
}
C
#include<stdio.h>
int main(void){
printf("Hello word!");
}
4)代码块里面包含html代码
在代码区块里面, & 、 < 和 > 会自动转成 HTML 实体,这样的方式让你非常容易使用 Markdown 插入范例用的 HTML 原始码,只需要复制贴上,点击右上角转成HTML 实体。示例如下:
<table>
<tr>
<th rowspan="2">值班人员</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
</tr>
<tr>
<th>张三</th>
<th>李四</th>
<th>王五</th>
</tr>
</table>
| 值班人员 | 星期一 | 星期二 | 星期三 |
|---|---|---|---|
| 张三 | 李四 | 王五 |
2.6引用
在被引用的文本前加上>符号,以及一个空格就可以了,如果只输入了一个>符号会产生一个空白的引用。
(1)基本使用如下图所示:
(2)引用的嵌套使用如图所示:
(3) 引用其它要素
引用的区块内也可以使用其他的 Markdown 语法,包括标题、列表、代码区块等。
使用如图所示:
2.7 列表
(1)无序列表
使用 *,+,- 表示无序列表。
注意:符号后面一定要有一个空格,起到缩进的作用。
(2)有序列表
使用数字和一个英文句点表示有序列表。
注意:英文句点后面一定要有一个空格,起到缩进的作用。
(3)无序列表和有序列表同时使用
(4)列表和其它要素混合使用
列表不光可以单独使用,也可以使用其他的 Markdown 语法,包括标题、引用、代码区块等。
注意事项:
(1)加粗效果不能直接用于列表标题里面,但是可以嵌套在列表里面混合使用。
(2)列表中包含代码块(前面加2个tab或者8个空格,并且需要空一行,否则不显示)。
使用示例如下图:
2.8 表格
表格的基本写法很简单,就跟表格的形状很相似。表格对齐方式:我们可以指定表格单元格的对齐方式,冒号在左边表示左对齐,右边表示有对齐,两边都有表示居中。如下图所示:
3. 常用技巧
3.1 换行
方法1: 连续两个以上空格+回车
方法2:使用html语言换行标签:
3.2 特殊符号
对于 Markdown 中的语法符号,前面加反斜线\即可显示符号本身。
示例如下:
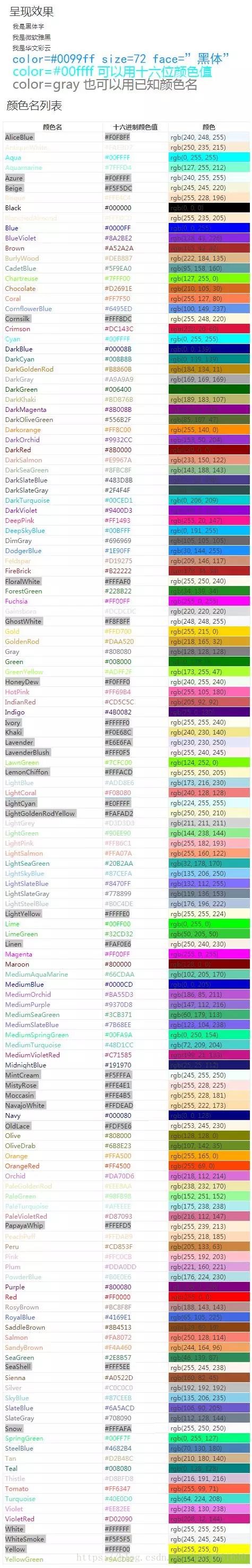
3.3 字体、字号与颜色
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过类似HTML的标记语法,它可以使普通文本内容具有一定的格式。但是它本身是不支持修改字体、字号与颜色等功能的!CSDN-markdown编辑器是其衍生版本,扩展了Markdown的功能(如表格、脚注、内嵌HTML等等)!对,就是内嵌HTML,接下来要讲的功能就需要使用内嵌HTML的方法来实现。字体,字号和颜色编辑如下代码
具体颜色分类及标记请看下表:
3.4 链接的高级操作
链接的高级操作(这个需要掌握一下,很有用)
1.行内式
这个在上文第二条基本语法的 链接这个小节已经过,这里就不继续讲解了。
2.参考式链接
在文档要插入图片的地方写![图片或网址链接][标记],在文档的最后写上[标记]:图片地址 “标题”。(最后这个”标题”可以不填写)
3.内容目录
在段落中填写 [TOC] 以显示全文内容的目录结构。
4.锚点
锚点其实就是页内超链接。比如我这里写下一个锚点,点击回到目录,就能跳转到目录。 在目录中点击这一节,就能跳过来。
注意:在简书中使用锚点时,点击会打开一个新的当前页面,虽然锚点用的不是很舒服,但是可以用注脚实现这个功能。
语法说明:
在你准备跳转到的指定标题后插入锚点{#标记},然后在文档的其它地方写上连接到锚点的链接。
使用如下图所示:例如跳转到目录
3.5 背景色
Markdown本身不支持背景色设置,需要采用内置html的方式实现:借助 table, tr, td 等表格标签的 bgcolor 属性来实现背景色的功能。举例如下:
<table>
<tr>
<td bgcolor=orange>背景色:orange</td>
</tr>
</table>
| 背景色:orange |










































 4159
4159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








