在element-ui或者elment-plus中,由于我们会用el-form的ref属性来做一些验证,有时候在我们升级vue3的过程中,难免会直接拷贝html代码,这个时候vue2原本不存在的问题,就发生在了vue3中。
vue2中el-form中我们的:model和ref如果绑定同一个变量是没有问题的。
vue3中如果ref绑定的是同一个用户直接就无法输入。
解决方法:不要同名即可。

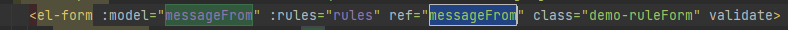
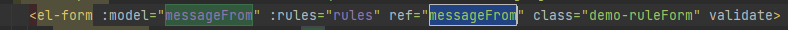
把图中的ref名称修改成model不一样的就可以了。
在element-ui或者elment-plus中,由于我们会用el-form的ref属性来做一些验证,有时候在我们升级vue3的过程中,难免会直接拷贝html代码,这个时候vue2原本不存在的问题,就发生在了vue3中。
vue2中el-form中我们的:model和ref如果绑定同一个变量是没有问题的。
vue3中如果ref绑定的是同一个用户直接就无法输入。
解决方法:不要同名即可。

把图中的ref名称修改成model不一样的就可以了。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


