本文用到了bootstrap的样式和font-awesome的图标,angular.js的版本为1.5.0
bootstrap的下载路径:http://www.bootcss.com/
font-awesome的下载路径:http://www.bootcss.com/p/font-awesome/
font-awesome的图标使用参考路径:http://www.bootcss.com/p/font-awesome/#icons-web-app
项目目录结构:
html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
<link rel="stylesheet" href="../lib/Font-Awesome-3.2.1/css/font-awesome.css">
<script type="text/javascript" src="../lib/angular.min.js"></script>
<script type="text/javascript" src="../js/form.js"></script>
<style>
.error{
color: #a10;
}
input.error{
border: 1px solid #a10;
}
.input-result{
position: relative;
left: 175px;
top: -26px;
}
p.success{
color: #3c763d;
}
.wrapper{
width: 200px;
margin: 30px auto;
}
</style>
</head>
<body ng-app="myApp" ng-controller="FormController">
<div class="wrapper">
<h2>注册</h2>
<form name="registerForm" ng-submit="submitForm()">
<div class="form-group" ng-class="{'has-success':registerForm.username.$valid}">
<label>用户名:</label>
<!--<pre>合法:{{ registerForm.username.$valid }}</pre>
<pre>{{ registerForm.username }}</pre>-->
<input class="form-control" name="username" type="text" ng-model="formData.username" ng-minlength="4" ng-maxlength="20" required>
<p class="icon-ok input-result success" ng-if="registerForm.username.$valid"></p>
<p class="icon-remove input-result error" ng-if="registerForm.username.$invalid && registerForm.username.$touched"></p>
<p class="error" ng-if="registerForm.username.$error.required && registerForm.username.$touched">用户名不可为空</p>
<p class="error" ng-if="(registerForm.username.$error.minlength || registerForm.username.$error.maxlength) && registerForm.username.$touched">用户名为4-20位</p>
</div>
<div class="form-group" ng-class="{'has-success':registerForm.password.$valid}">
<label>密码:</label>
<input class="form-control" name="password" type="password" ng-model="formData.password" required ng-minlength="6" ng-maxlength="20">
<p class="icon-ok input-result success" ng-if="registerForm.password.$valid"></p>
<p class="icon-remove input-result error" ng-if="registerForm.password.$invalid && registerForm.password.$touched"></p>
<p class="error" ng-if="registerForm.password.$error.required && registerForm.password.$touched">密码不可为空</p>
<p class="error" ng-if="(registerForm.password.$error.minlength || registerForm.password.$error.maxlength) && registerForm.password.$touched">密码长度为6-20位</p>
</div>
<div class="form-group" ng-class="{'has-success':registerForm.passwordConfirm.$valid}">
<label>确认密码:</label>
<input class="form-control" name="passwordConfirm" type="password" ng-model="formData.passwordConfirm" compare="formData.password" required >
<p class="icon-ok input-result success" ng-if="registerForm.passwordConfirm.$valid"></p>
<p class="icon-remove input-result error" ng-if="registerForm.passwordConfirm.$invalid && registerForm.passwordConfirm.$touched"></p>
<p class="error" ng-if="registerForm.passwordConfirm.$error.compare && registerForm.passwordConfirm.$touched">两次密码输入不一致</p>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary">注册</button>
<p class="error"></p>
</div>
</form>
</div>
</body>
</html>js代码如下:
angular.module('myApp',[])
.controller('FormController',function ($scope) {
$scope.formData = {}
$scope.submitForm = function () {
console.log($scope.formData);
//此处可以进行逻辑处理
if($scope.registerForm.$invalid){
alert('请检查您的信息');
}else{
alert('提交成功');
}
}
})
.directive('compare',function () {//定义一个指令
var object = {};
object.strict = 'AE';//可以通过元素名和属性名来调用指令
object.scope = {
orgText:'=compare'//原始值
}
object.require = 'ngModel';
object.link = function (sco, elem, attr, con) {
con.$validators.compare = function (v) {
return v == sco.orgText;
}
sco.$watch('orgText',function () {
con.$validate();
});
}
return object;
})
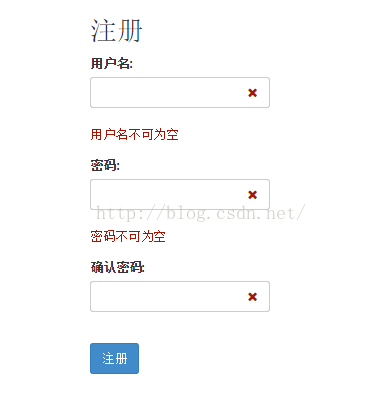
输入错误提示效果:
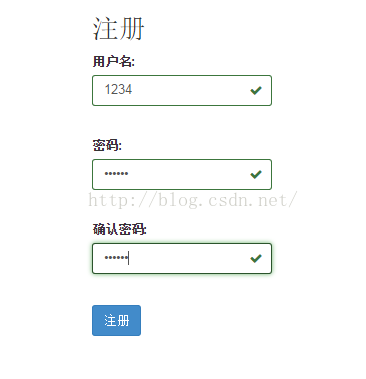
输入正确提示效果:



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








