做结果列表筛选的时候,遇到了地区筛选的问题,需求是根据省市来筛选出结果
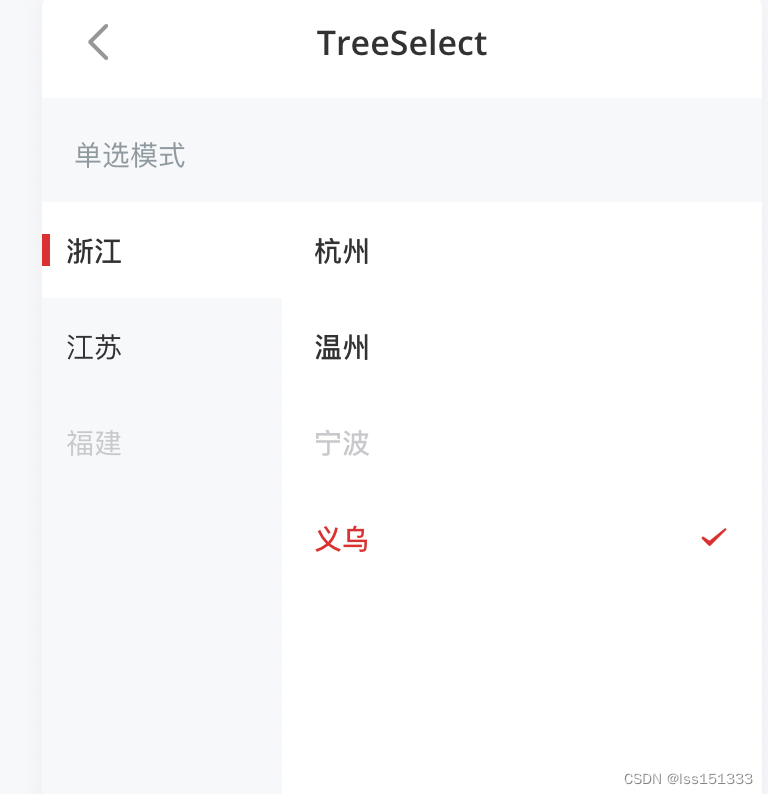
项目使用vue2的框架,选择使用的vant组件,用了treeSelect
// An highlighted block
<van-tree-select
:items="items"
:active-id.sync="activeId"
:main-active-index.sync="activeIndex"
/>
后台返回的items里面有children,所以直接填充了二级列表

但是,这里的children里面的对象属性名,不是{text:‘杭州’,value’2022’}这样的形式,
通过遍历数组的方式给对象重命名,使用了map方法
// An highlighted block
let arr = dataList;
arr.map(i => {
i.text = i.regionName
i.value = i.regionCode
})
this.dataLists = arr
treeSelect的主题色并不符合UI的设计,这个我找了很久的api都没有发现,最后在style中用了
/deep/
直接更改原始的颜色,
最后就是点击的时候触发的事件,说实在的这个很香,直接赋值,就可以了
以上拙见,有待优化,仅供参考





















 6820
6820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








