所需软件:
1.Myeclipse6.5及以上(本实例在Myeclipse7.5上测试通过)
2.Tomcat5.5
3.JDK5.0
一、创建本地Web Service
通过创建一个本地Web服务,提供邮件地址的格式校验功能。
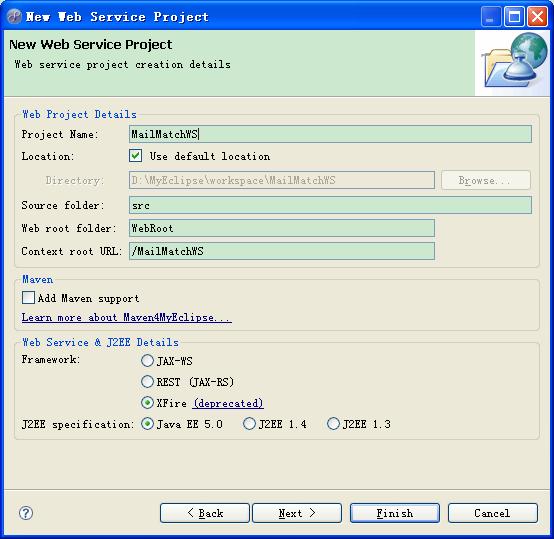
步骤1、新建Web Service Project,然后依次Next并finish。

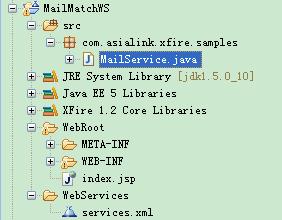
步骤2、新建邮件服务类MailService.java,类所在包设置为:com.asialink.xfire.samples

MailService.java代码:
步骤3、修改servics.xml文件
步骤4、部署到tomcat,这一步没什么说的,如果你不知道怎么部署的话,那本篇文章也不必看了
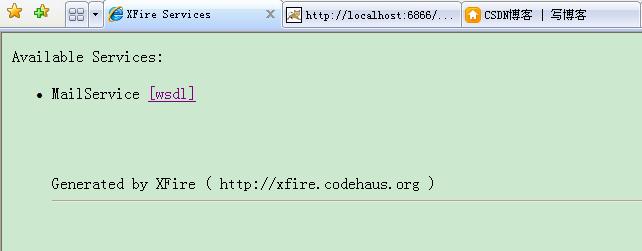
步骤5、测试Web服务是否成功生效
打开浏览器,键入:http://localhost:8080/MailMatchWS/services
8080为tomcat的端口号,如果你的tomcat的端口不是8080,请自行修改。

点击[wsdl]链接:

二、本地调用Web Service
虽然是建立的本地Web Service,但为了体现服务与客户端分开,我们重新建立一个web service project来调用这个本地的Web Service。
步骤1、建立Web Service project工程

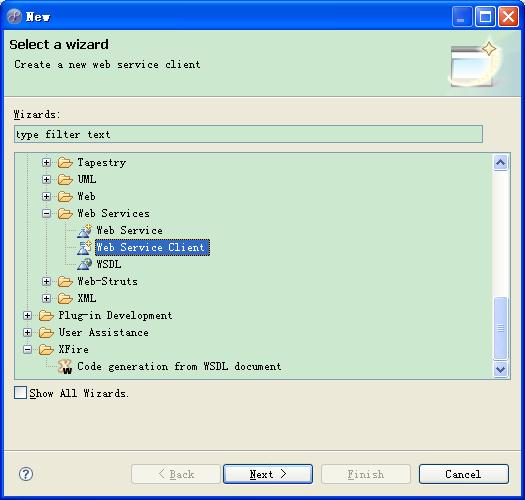
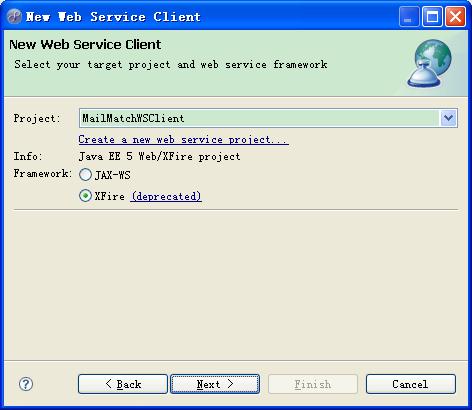
步骤2、建立Web Service Client

选择刚建立的MailMatchWSClient工程,并Next

在WSDL URL中键入第一步中的WSDL链接地址,即:http://localhost:8080/MailMatchWS/services/MailService?wsdl
Java package中选择New,新建client包。并Next

点击Next之后会验证wsdl地址,这时验证可能会出错,但不必关心,继续Next

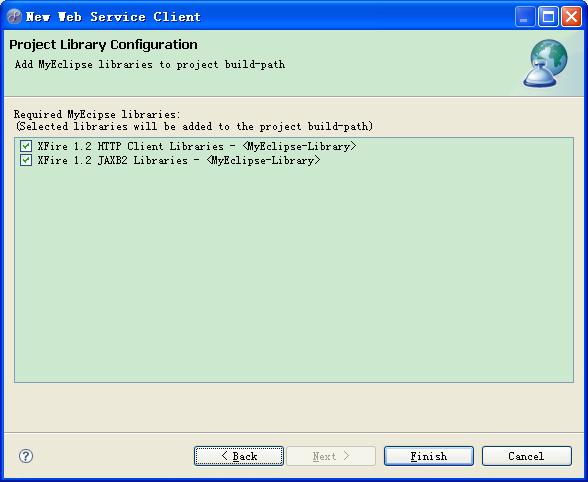
默认全部选择,finish完成Web Service Client的建立。

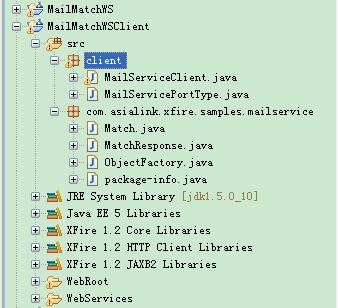
建立好的工程如下图所示:

步骤3、测试Web Service服务
打开类MailServiceClient.java,找到main方法,并修改如下:
运行:即返回true





















 2606
2606











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








