官方文档:https://fullcalendar.io/demos
在使用fullcalendar组件进行鼠标点击事件的过程中,除了官网给出的大致使用方法,在网上没有找到很明确的使用方法,所以有了这篇文章。
一、鼠标点击事件属性
1,eventClick
鼠标点击日程(事件)时触发事件
代码:
在<template>中写入options
<full-calendar class="calendar" ref="fullCalendar" :options="calendarOptions">
</full-calendar>在<script>中:在methods中写入你需要执行的功能。
data() {
return {
calendarOptions: {
eventClick: this.handleEventClick
}
}
},
methods :{
handleEventClick(calEvent) {
},
}2,eventMouseEnter
当鼠标移动到某个事件上的时候触发,代码写法同上
3,eventMouseout
当鼠标移出到某个事件上的时候触发,代码写法同上
二、另一种用法
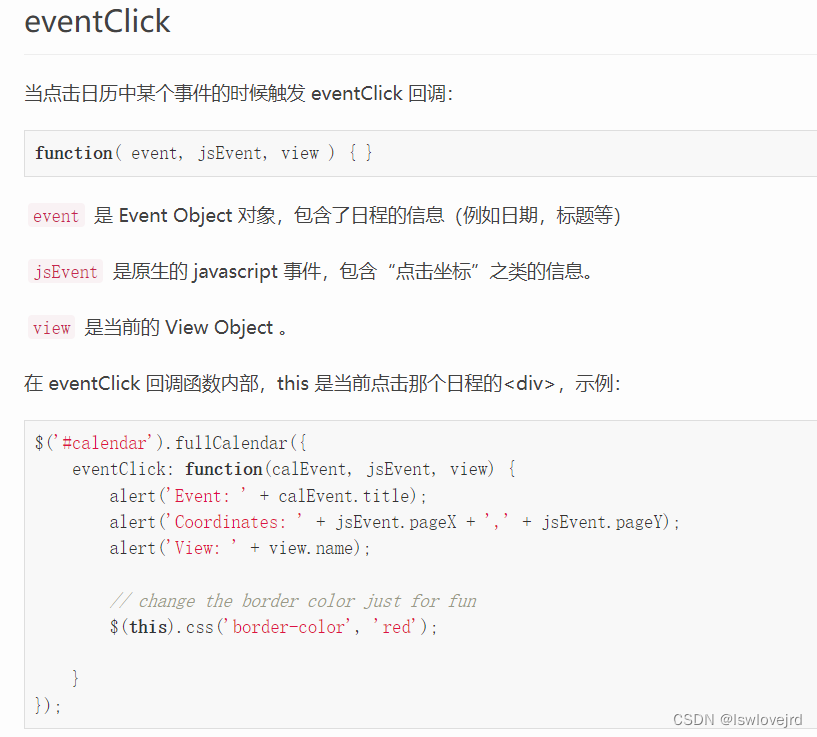
上述三个属性在官网上给出的用法是这样的:
由于官网是全英文且无法翻译的,因此我找了一个和官网翻译的差不多的,来源:https://www.helloweba.net/javascript/452.html


三、鼠标滑过事件时出现浮窗显示任务详情
在这里我安装了一个浮窗插件
1,安装
npm install --save vue-tippy2,引入
import tippy from "tippy.js";
import 'tippy.js/dist/tippy.css';
import './light.css';其中,light.css是安装完成后自带的浮窗样式组件,它的位置根据你现实的位置来确定,我这里把它放在了自己页面的同一个文件夹下。
3,使用
data() {
return {
calendarOptions: {
eventMouseEnter:
info => {
tippy(info.el, {
content: `<div style='color: black;'>这是一个浮窗</div>`,
allowHTML: true,
theme:'light',
interactive: false,
})
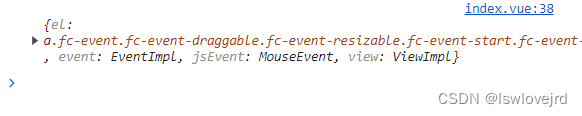
//console.log(info) // 这个info里存了对应事件的值
},
}
}
},也可以像上面的写法一样写在methods里。
浮窗的样式在light.css文件中更改。
4,让浮窗里的内容显示该事件的详情 或根据需求自定义
这里需要用到js的模板字符串:
在上述代码中,我们用console.log输出了当前事件的信息。打开控制台,找到我们需要的信息,在content中引入。
例如,在控制台中我们看到了title为“任务3”的信息,我们想让它在浮窗中显示


找到title的位置后,在代码中这样写:
content: `<div style='color: black;'>任务名称:${info.event._def.title}</div>`,这样就可以得到我们想要的效果了
四、推荐一些中文翻译文档
除上方的官网外,我还找到了一些大佬的翻译文档非常值得学习
中文翻译文档1:https://cloud.tencent.com/developer/article/1019452
中文翻译文档2:https://www.helloweba.net/javascript/445.html
中文翻译文档3:http://t.csdnimg.cn/YqIXz
综上,这些是我昨天研究了一天,最后找人解决的,网上对于这几个属性的应用实在太匮乏,多一个人看到就能多帮助一个人!





















 2177
2177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








