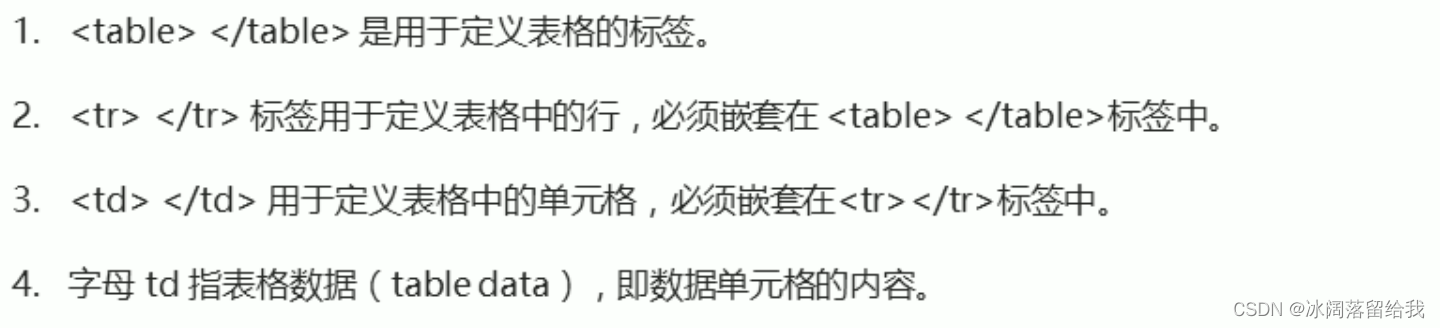
1.表格标签
1.1
作用:用于显示、展示数据。(效果好)
1.2
语法:
例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>刘德华</td>
<td>男</td>
<td>56</td>
</tr>
<tr>
<td>张学友</td>
<td>男</td>
<td>58</td>
</tr>
</table>
</body>
</html>效果:

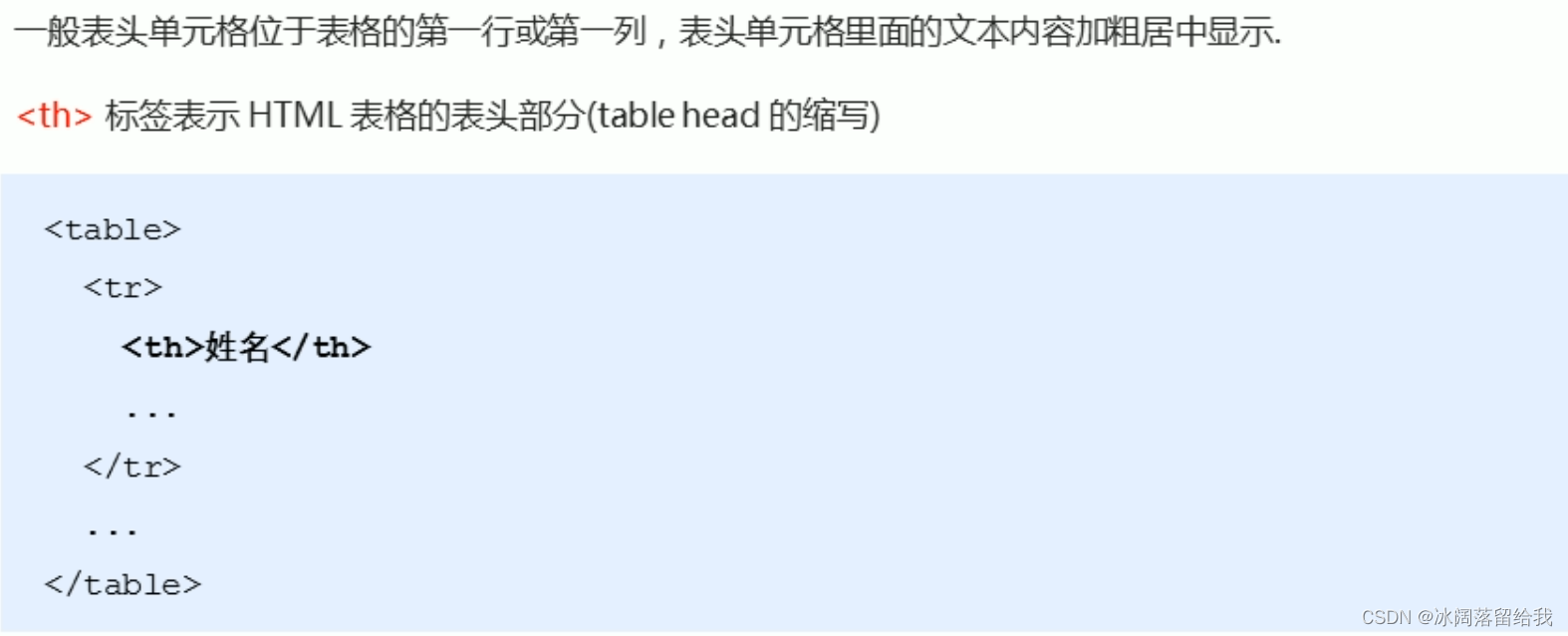
1.3表头单元格标签

1.4表格属性(不常用)
语法:
写到table标签中

例代码:
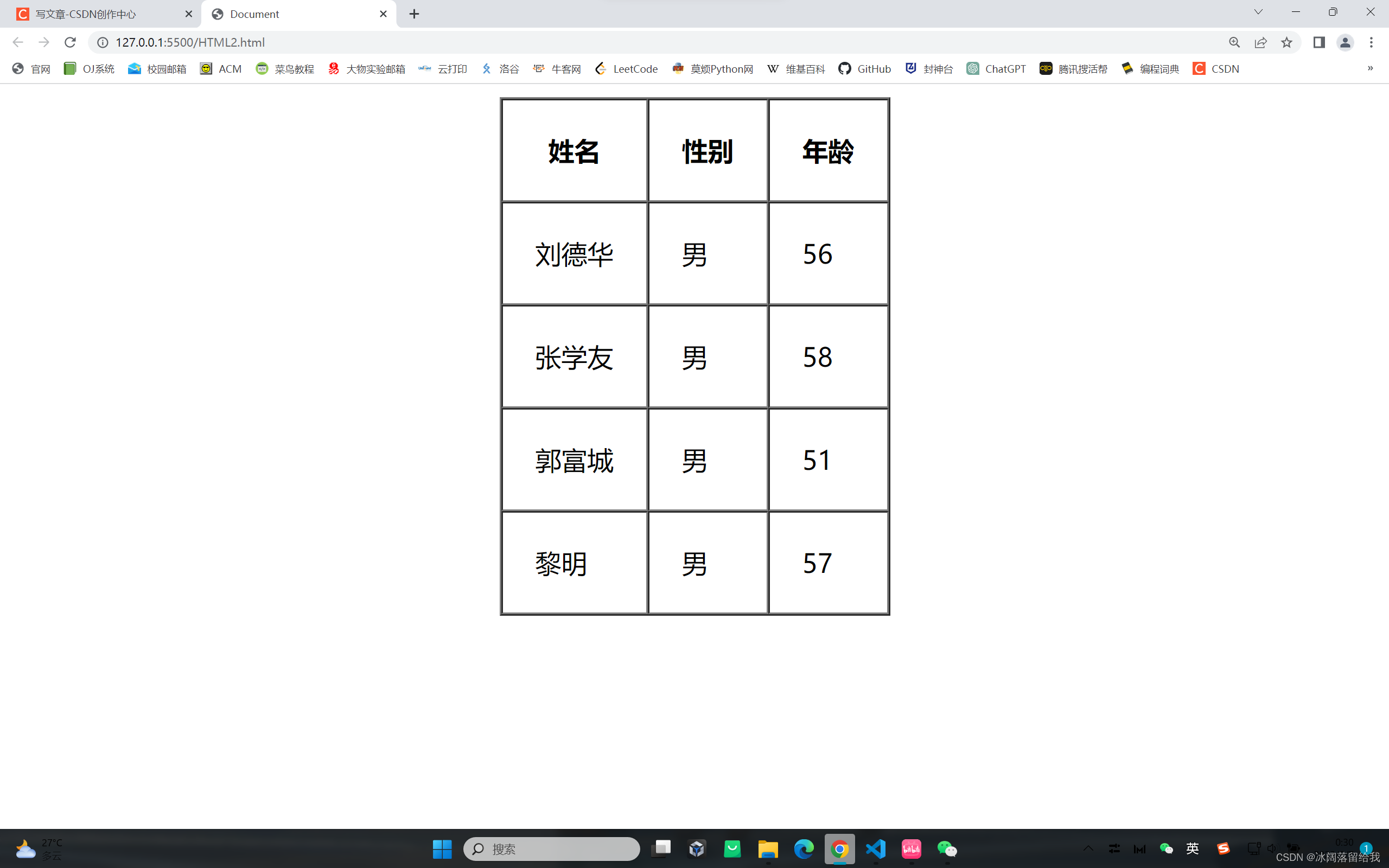
<table align="center" border="1" cellpadding="20" cellspacing="0">效果:

案例:小说排行榜
例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table align="center" width="500" height="250" border="2" cellspacing="0">
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td>↓</td>
<td>456</td>
<td>123</td>
<td><a href="#">贴吧</a> <a href="#">百度</a> <a href="#">知乎</a></td>
</tr>
<tr>
<td>2</td>
<td>盗墓笔记</td>
<td>↓</td>
<td>465</td>
<td>213</td>
<td><a href="#">贴吧</a> <a href="#">百度</a> <a href="#">知乎</a></td>
</tr>
<tr>
<td>3</td>
<td>斗罗大陆</td>
<td>↑</td>
<td>904</td>
<td>481</td>
<td><a href="#">贴吧</a> <a href="#">百度</a> <a href="#">知乎</a></td>
</tr>
<tr>
<td>4</td>
<td>斗破苍穹</td>
<td>↑</td>
<td>104</td>
<td>760</td>
<td><a href="#">贴吧</a> <a href="#">百度</a> <a href="#">知乎</a></td>
</tr>
</table>
</body>
</html>效果:

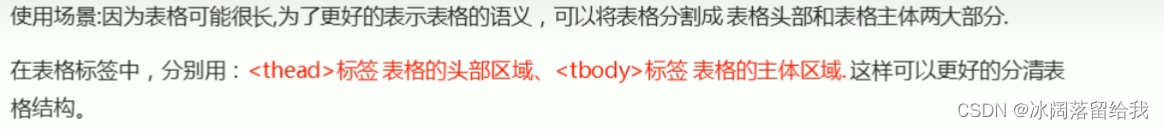
1.5表格结构标签

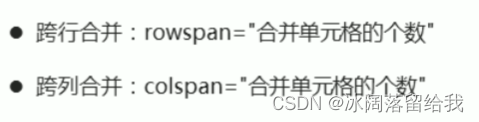
1.6合并单元格
方法:
语法:<td colspan="2"></td>
1.7表格总结
(1)表格的相关标签
(2)表格的相关属性
(3)合并单元格
2.列表标签
作用:
表格(展示数据)列表(布局)(整齐,整洁,有序)
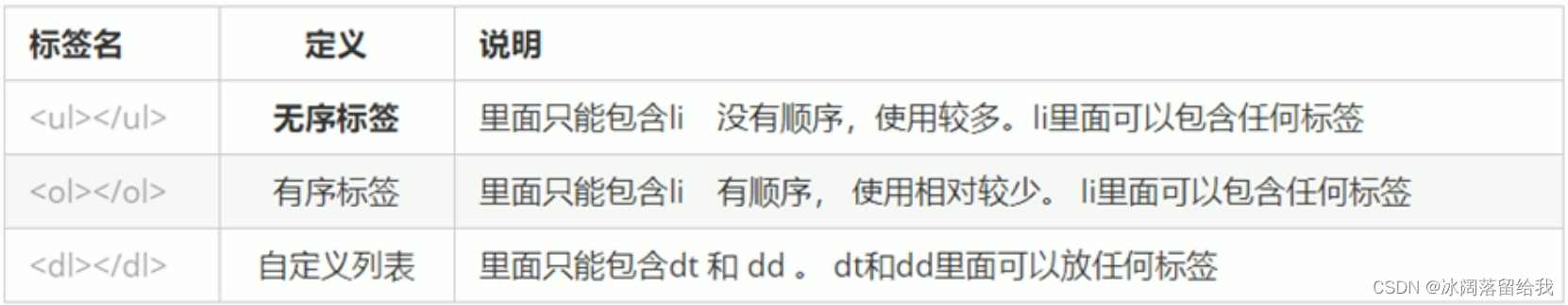
分类:
1.无序列表2.有序列表23.自定义列表
2.1无序列表(元素前加原点)
<ul>标签表示无序列表,一般会以项目符号呈现列表项,而列表项用<li>
基本格式:

例代码:

效果:

注意:
1.元素之间没有先后顺序,是并列的
2.<ul>中只能有<li>标签(实际可以放文本)
3.<li>中可以容纳所有元素
2.2有序列表(元素前加序号)
语法:<ol>用于定义有序列表,中间仍然用<li>
其他与无序列表基本相同
2.3自定义列表

<dl>用于定义自定义列表,之中使用一个<dt>再后使用多个<dd>.(兄弟关系)
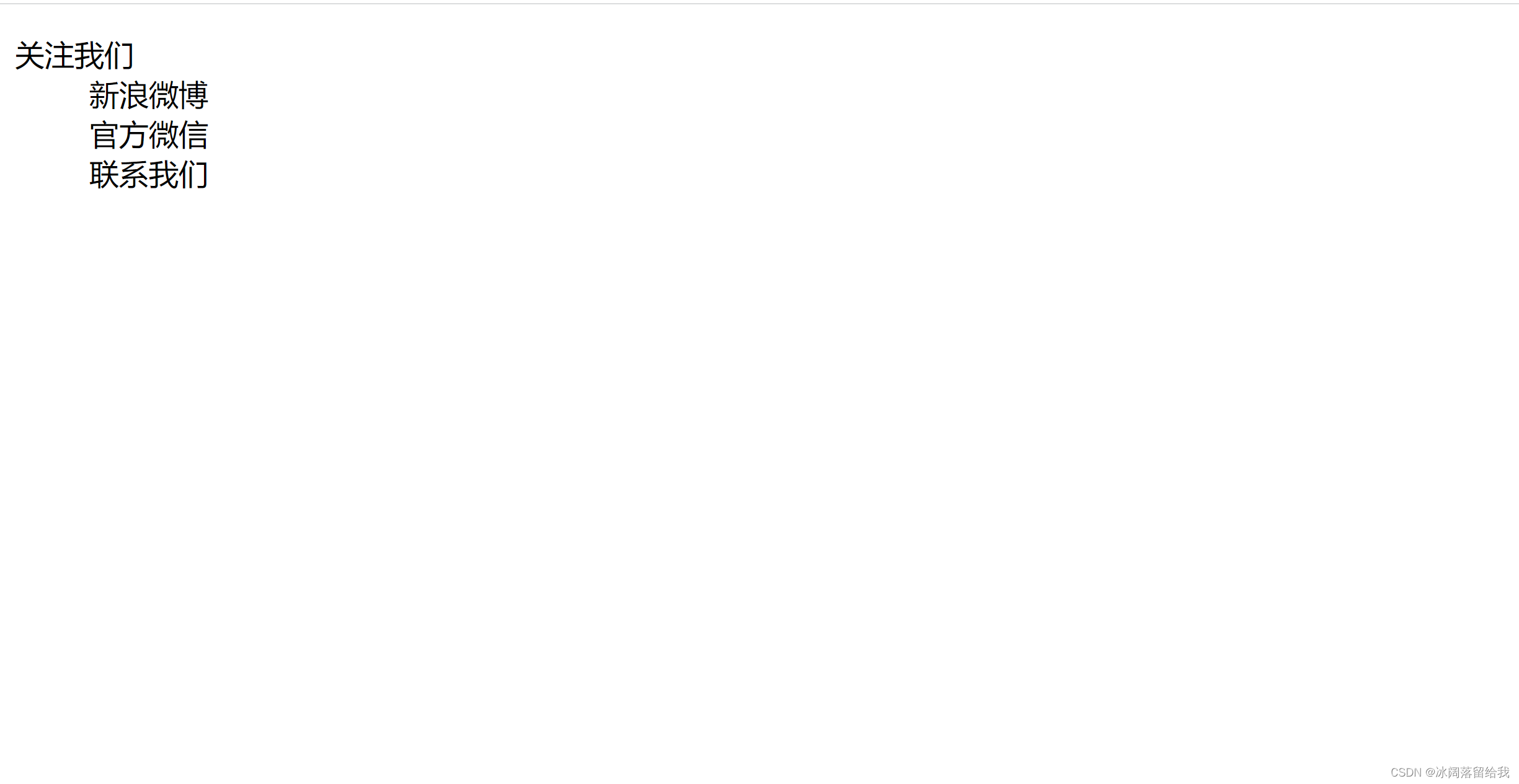
例代码:
<body>
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
</body>效果:

注意同2.1
2.4列表总结

3.表单标签
3.1为什么需要表单
收集用户信息
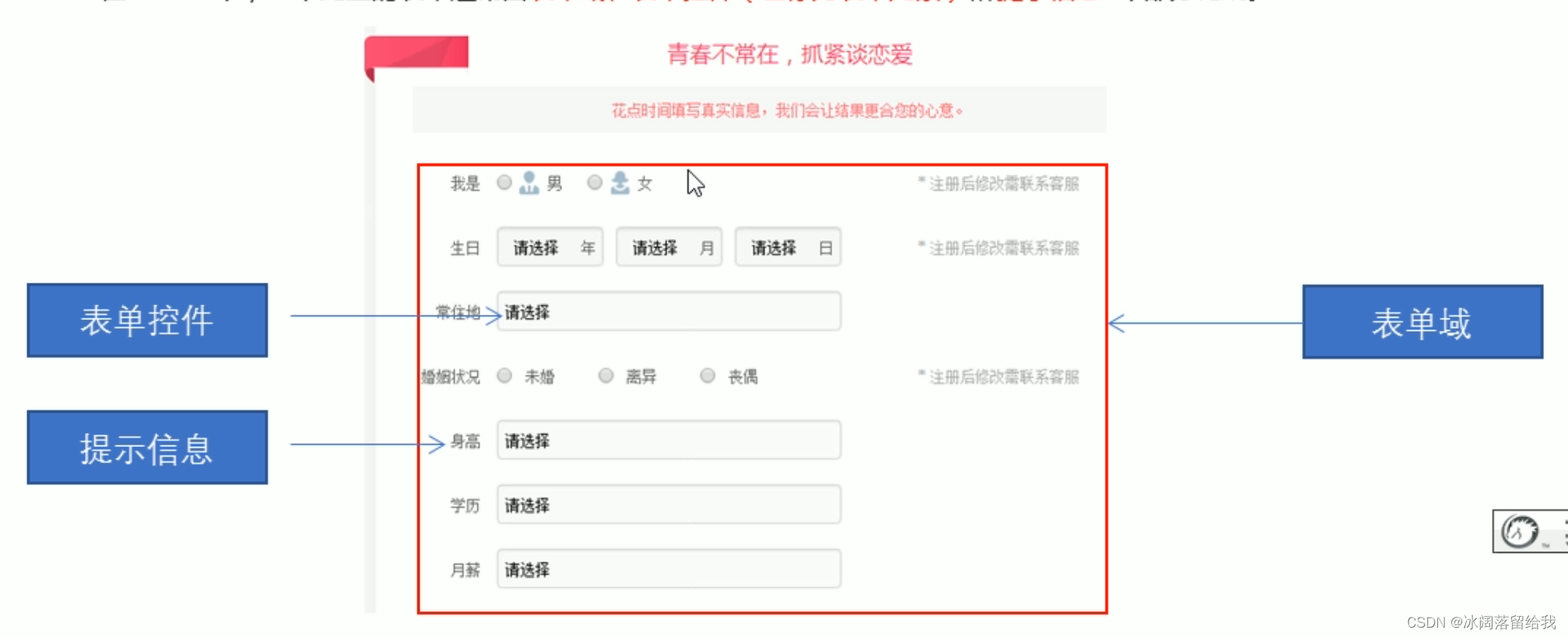
3.2表单的组成
表单域,表单控件(表单元素),提示信息

3.3表单域

常用属性:

3.4表单控件
3.4.1<input>表单元素
作用:收集用户信息
语法:
注意:

type可取的值:

<input>常用的其他属性;

注意:

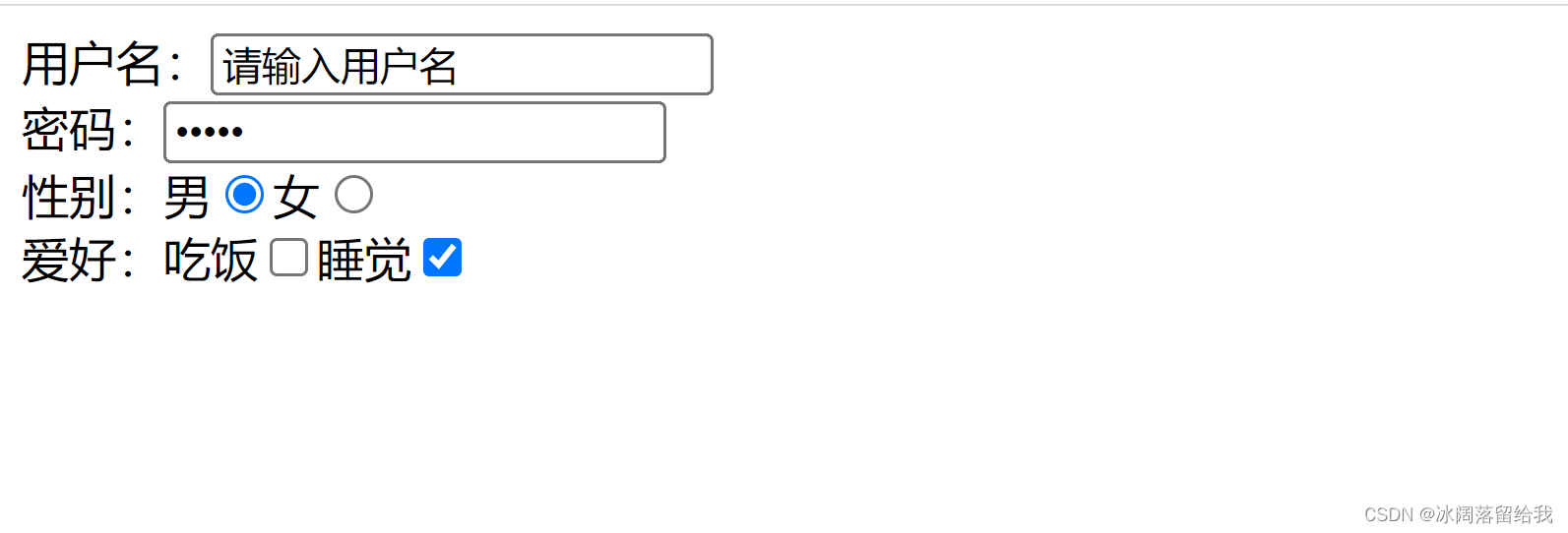
例代码:
<body>
<form>
用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"><br>
密码:<input type="password" name="password" value="请输入密码" ><br>
性别:男<input type="radio" name="sex" checked="checked">女<input type="radio" name="sex"><br>
爱好:吃饭<input type="checkbox" name="habby">睡觉<input type="checkbox" name="habby" checked="checked">
</form>
</body>效果:

3.4.2 <lable>标签
<lablr>为input元素定义定义标注(标签)(扩大)

语法:

核心:<label>标签的for属相应当与相关元素的id属相相同
3.4.3<select>表单元素
语法:
注意:

例代码:
<body>
籍贯:
<select>
<option>地球</option>
<option>金星</option>
<option>火星</option>
<option selected="selected">天王星</option>
</select>
</body>效果:

3.4.4<textarea>表单控件(表单元素)
作用:用于多行文字的输入
语法:

例代码:
<body>
<form>
今日反馈
<textarea cols="50" roes="5">
今天是美好的一天
</textarea>
</form>
</body>效果:

综合案例:注册页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h4>青春不常在 抓紧谈恋爱</h4>
<table width="500">
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan">
<lable for="nan">男</lable>
<input type="radio" name="sex" id="nv">
<lable for="nan">女</lable>
</td>
</tr>
<tr>
<td>生日:</td>
<td>
<select>
<option>请选择年份</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
<option>2004</option>
<option>2005</option>
</select>
<select>
<option>请选择月份</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option>请选择日期</option>
</select>
</td>
</tr>
<tr>
<td>所在地区</td>
<td><input type="text" value="北京"></td>
</tr>
<tr>
<td>婚姻状况</td>
<td>
<input type="radio" name="jiehun" checked="checked"> 已婚
<input type="radio" name="jiehun"> 未婚
<input type="radio" name="jiehun"> 离婚
</td>
</tr>
<tr>
<td>学历</td>
<td><input type="text" value="幼儿园"></td>
</tr>
<tr>
<td>喜欢的类型</td>
<td>
<input type="checkbox" name="love"> 可爱
<input type="checkbox" name="love"> 温柔
<input type="checkbox" name="love"> 干净
<input type="checkbox" name="love"> 体贴
<input type="checkbox" name="love" checked="checked"> 有钱
</td>
</tr>
<tr>
<td>个人介绍</td>
<td>
<textarea>个人简介</textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox">我同意注册条款
</td>
</tr>
<tr>
<td></td>
<td><a href="#"></a></td>
</tr>
<tr>
<td></td>
<td>
<H5>我承诺</H5>
<ul>
<li>年满18岁</li>
<li> 资料属实</li>
<li>是真IKUN</li>
</ul>
</td>
</tr>
</table>
</body>
</html>效果:






















 388
388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








