一、属性
TargetControlID:该扩展器目标控件ID,即将要实现折叠、展开功能的控件的ID
ExpandControlID:指定一个服务器控件的ID,当用户点击该控件时,该扩展器的目标Panel控件将展开
CollapseControlID:指定一个服务器控件的ID,当用户点击该控件时,该扩展器的目标Panel控件将折叠
Collapsed:目标Panel控件的初始化状态,true代表折叠,false代表展开
TextLabelID:指定一个服务器Label控件的ID,用来显示此时目标Panel控件的折叠/展开状态
ImageControlID:指定一个服务器端Image控件的ID,用来告知用户此时目标Panel控件的折叠、展开状态
ExpandedText:当目标Panel控件为展开状态时,TextLabelID属性所指定的Label控件中的文字
CollapsedText:当目标Panel控件为折叠时,TextLabelID属性所指定的Label控件中的文字
ExpandedImage:当目标Panel控件为展开状态时,ImageControlID属性所指定的Image控件中图片的URL
CollapsedImage:当目标Panel控件为折叠状态时,ImageControlID属性所指定的Image控件中图片的URL
二、使用实例
a、新建Ajax Web 窗体,并命名为CollapsiblePanel.aspx

b、在页面上拖放两个Panel控件,代码如下:
<asp:Panel ID="Panel2" runat="server" Height="30px" CssClass="collapsePanelHeader">
<div style="padding:5px; cursor: pointer; vertical-align: middle;">
<div style="float: left; font-size:12px">What is ASP.NET AJAX?</div>
<div style="float: left; margin-left: 20px;">
<asp:Label ID="Label1" runat="server" Font-Size="12px">(Show Details...)</asp:Label>
</div>
<div style="float: right; vertical-align: middle;">
<asp:ImageButton ID="Image1" runat="server" ImageUrl="~/images/expand_blue.jpg" AlternateText="(Show Details...)"/>
</div>
</div>
</asp:Panel>
<asp:Panel ID="Panel1" runat="server" Width="300px" Height="30px">
<p>
<asp:ImageButton ID="Image2" runat="server" ImageUrl="~/images/AJAX.gif"
AlternateText="ASP.NET AJAX" ImageAlign="right" />
ASP.NET AJAX is a free framework for building a new generation of richer, more interactive, highly personalized cross-browser web applications. This new web development technology from Microsoft integrates cross-browser client script libraries with the ASP.NET 2.0 server-based development framework. In addition, ASP.NET AJAX offers you the same type of development platform for client-based web pages that ASP.NET offers for server-based pages. And because ASP.NET AJAX is an extension of ASP.NET, it is fully integrated with server-based services. ASP.NET AJAX makes it possible to easily take advantage of AJAX techniques on the web and enables you to create ASP.NET pages with a rich, responsive UI and server communication. However, AJAX isn't just for ASP.NET. You can take advantage of the rich client framework to easily build client-centric web applications that integrate with any backend data provider and run on most modern browsers.
</p>
</asp:Panel>c、为刚才建立的panel1控件添加CollapsiblePanel扩展程序

d、添加完扩展程序后,为CollapsiblePanel控件添加相关的属性来控制两个panel控件的使用,代码如下:
<cc1:CollapsiblePanelExtender ID="Panel1_CollapsiblePanelExtender"
runat="server" Enabled="True" TargetControlID="Panel1" ExpandControlID="Panel2"
CollapseControlID="Panel2"
Collapsed="True"
TextLabelID="Label1"
ImageControlID="Image1"
ExpandedText="(Hide Details...)"
CollapsedText="(Show Details...)"
ExpandedImage="images/collapse_blue.jpg"
CollapsedImage="~/images/expand_blue.jpg"
SuppressPostBack="true"
SkinID="CollapsiblePanelDemo">
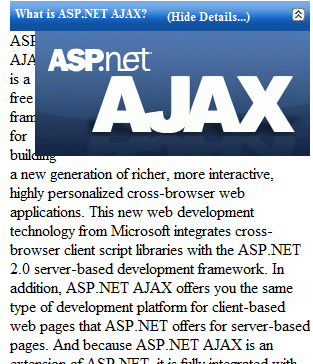
</cc1:CollapsiblePanelExtender>e、效果如下:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








