过去在写 JavaScript 使用的同步延迟时,都是用非同步的 setTimeout 加上 callback 来实现,但如果有很多个任务或流程要执行,就得用上一大堆的 callback,然而 JavaScript 里的 Promise ,刚好就可以用来解决同步与非同步的问题,让整个延迟的过程可以很漂亮简洁且同步的「串」在一起。

同步非同步
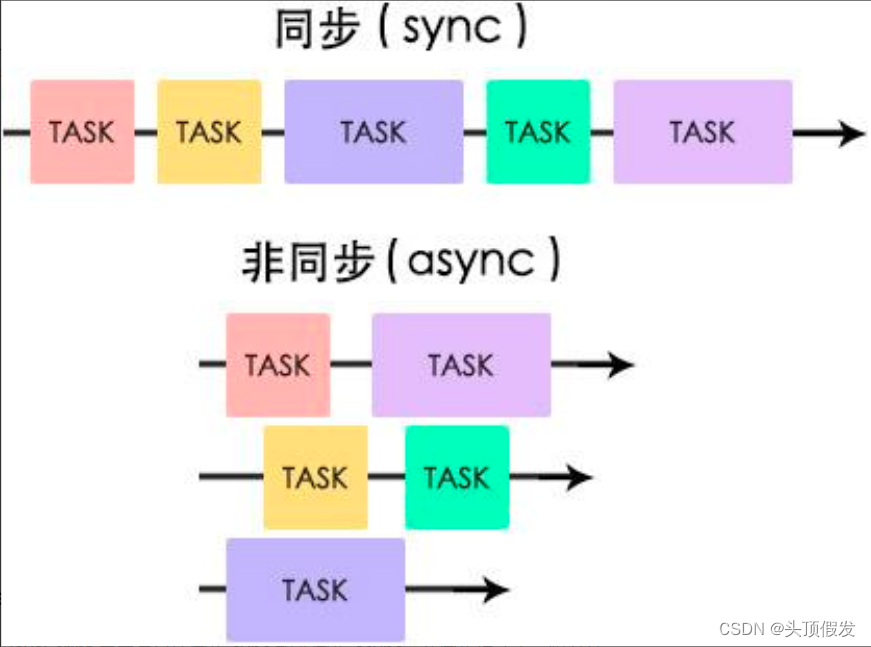
一般来说 JavaScript 里面有分成同步 sync 和非同步 async,在同步模式下,每个任务必须按照顺序执行,后面的任务必须等待前面的任务执行完成,非同步模式则相反,后面的任务不用等前面的,各自执行各自的任务,例如setTimeout、setInterval都是这种模式。

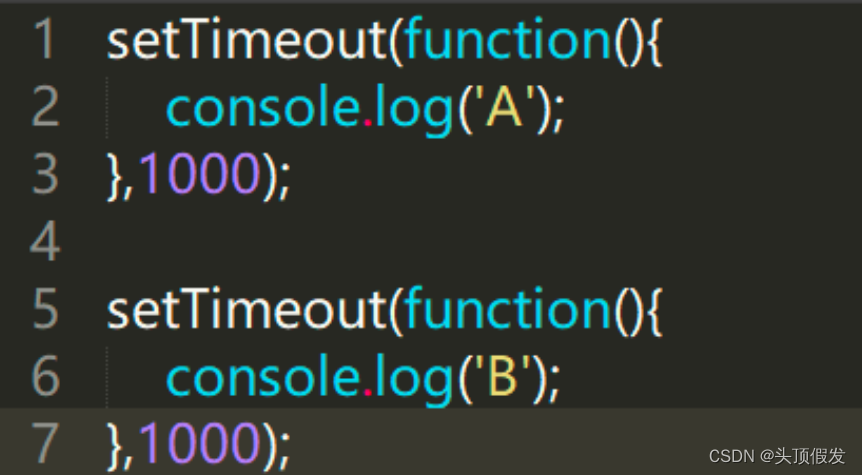
如果 JavaScript 写成下面这样,结果并不会如果们预期的「等待一秒后出现 A,出现 A 后等待一秒再出现 B」,反而是等待一秒后 A、B 同时出现,所以变成传统在实作的时候,就要写很多的 callback 来满足同步的情况。

</








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








