下面分享下我在IDEA上直接把Web项目跑到Tomcat上的方法(跟Eclipse好像不太一样,有那么一点点小麻烦)具体步骤如下:
1. 创建Web项目
创建Web项目的方法我就不多说了,参考:
我直接使用从Eclipse导入过来的oschina项目。
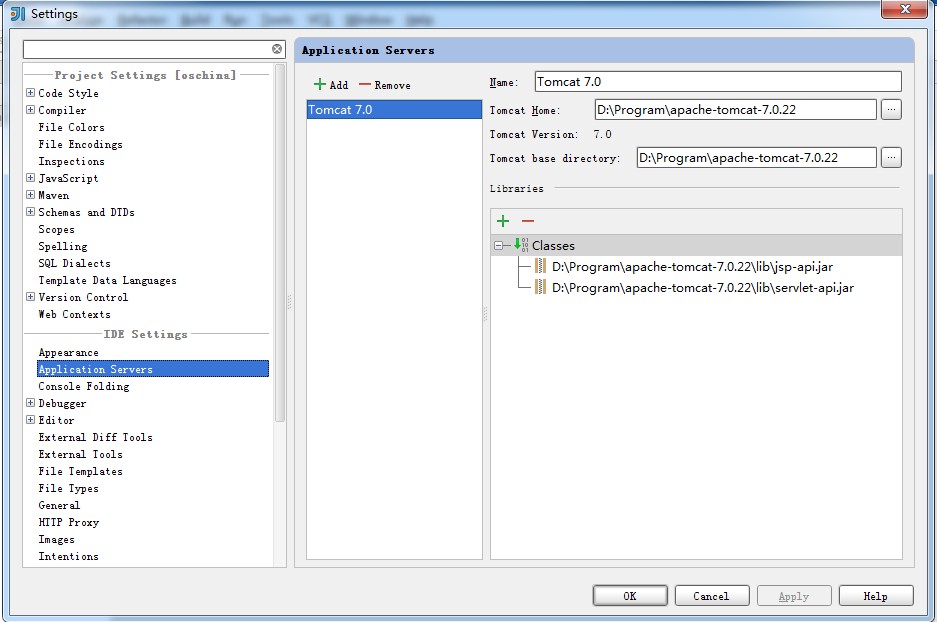
2. 配置你系统上的Tomcat到IDEA上
File-Settings-Application Servers-Add,设置你的Tomcat根目录。

3.为项目创建webapp Faclet
File-Project Structure-Modules,选中oschina并点击上面的+图标,在下拉菜单中选择Web创建一个Facelet,在右边根据你的项目修改配置:

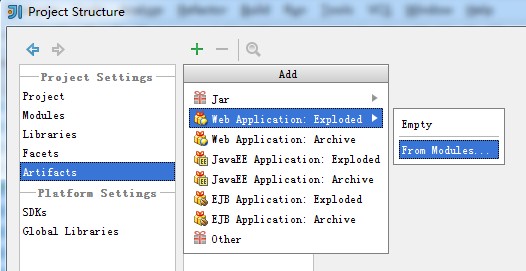
4. 创建Artifact
看到上一步图片最下方的提示让创建Artifact了吧,下面继续。切换到Artifacts Tab:

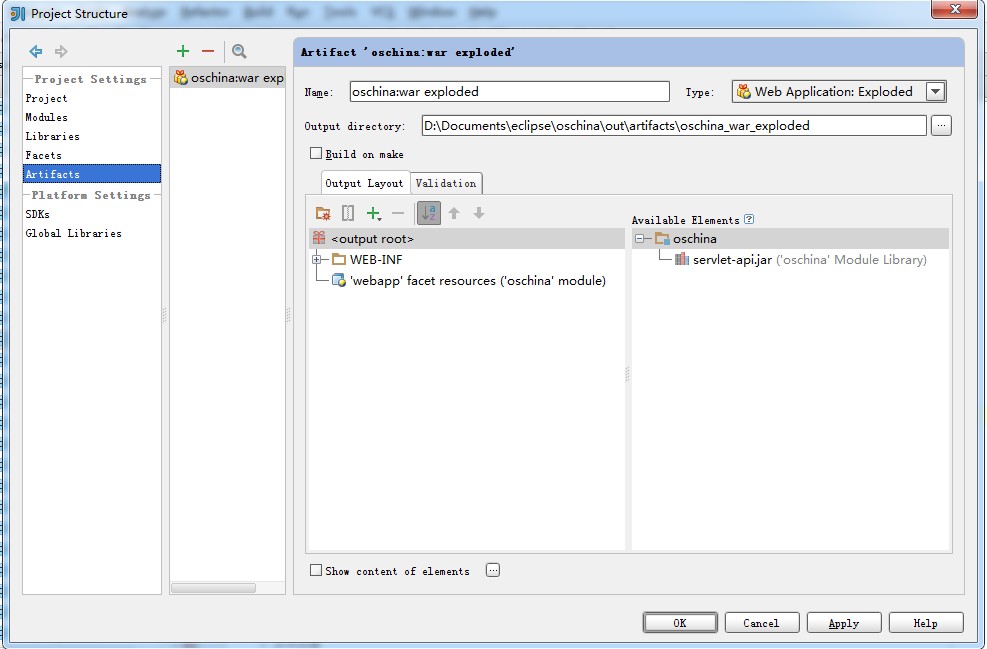
在弹出的对话框中选择oschina:

这部分好像没什么需要改的,直接点“OK”。
5. 创建运行配置
Run-Edit Configurations,点上面的+为Tomcat添加配置:

Server Tab的配置根据自己的需要修改,主要看Deployment Tab配置,还是点+:

IDEA自动为我选择了前面创建的Artifact,直接点确定就可以了。

6. 把Tomcat跑起来吧
看到下图中的Run按钮里已经有一个Tomcat图标了吧,点一下右边的运行按钮:

不出意外的话,在IDE最下面的Run Tab里可以看到Tomcat启动时输出的信息。























 3299
3299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








