- 博客(8)
- 收藏
- 关注
原创 2021-06-23
后台接口数据为空如何设置默认值1、接口数据为空时执行引号里面显示默认数值<div>{{item.remark?item.remark:'默认数值'}}</div>2、根据后台返回的数值判读状态方法1利用v-if,v-else判断<button v-if="item.status==1">故障</button> <button v-else>正常</button>方法2直接使用三目运算
2021-06-23 16:54:08
 36
36
原创 2021-06-23
element进度条的颜色设置stroke-width进度条环形的宽度,show-text是否展示文字,type进度条的类型<el-progress stroke-width="3" :show-text="false" type="circle" :width="44" :height="41" :percentage="80" status="exception">//进度条文字颜色/deep/ .el-progress__text{ color:#fff; }
2021-06-23 16:38:45
 31
31
原创 2021-06-23
css文字渐变设置文字渐变这四行代码都需要,颜色可以自行改变 color: white; background-image: -webkit-gradient(linear, 0 0, 0 bottom, from(rgba(21, 115, 249, 1)), to(rgba(1, 223, 245, 1))); -webkit-background-clip: text; -webkit-text-fill-color: transparent;...
2021-06-23 15:59:28
 45
45
原创 2021-06-23
echarts图柱状图的设置echarts柱状图会用到的一般需求数据设置option = { title: { text: '(万辆)', left: '90%', top: '0%', textStyle: { //样式大小 color: '#ccc', fontSize: '14px', }, }, legend: {
2021-06-23 15:44:59
 38
38
原创 2021-06-23
echarts折线图的设置折线图小圆点和折线颜色,折线下方填充颜色设置option = { backgroundColor:'black', xAxis: { type: 'category', axisLabel: {//x轴的数值样式设置 textStyle: { color: '#fff', fontSize: 15, fontWeight: 600, } }, data: ['Mon', 'Tue'
2021-06-23 15:39:37
 150
150
原创 2021-06-23
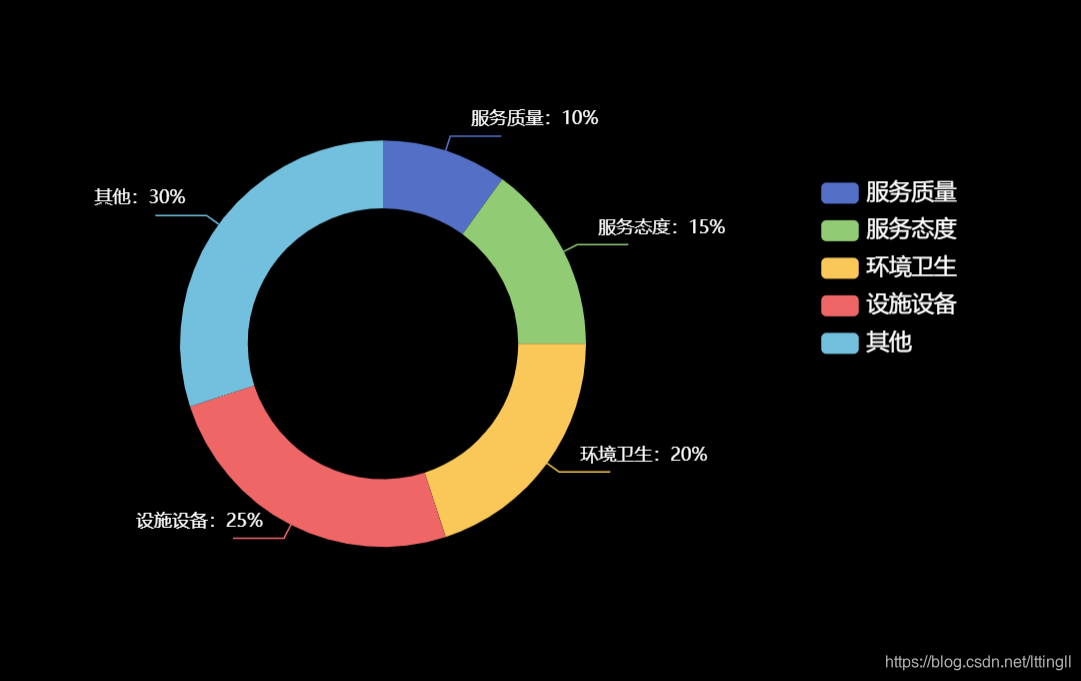
echarts饼图的设置饼图指示线和饼图文字改变默认字体的方法option =
2021-06-23 15:27:15
 74
74
原创 2021-06-23
echarts图的图例设置option = { legend: { orient: 'vertical',//图例垂直 left: 'left',//图例位置 itemGap:20,//图例之间的间隔 icon: "circle",//图例形状 textStyle:{ fontSize:16//字体大小 padding:[10,10,10,10],//字体与图例之间的间隔 } }
2021-06-23 15:13:47
 42
42
原创 css盒子水平垂直居中
盒子居中的方法如下要实现的效果图:水平垂直居中1、定位的方式父盒子设置相对定位,子盒子设置绝对定位<div class="bigbox"><div class="smallbox"></div></div>.bigbox{ width: 200px; height: 200px; background-color: red; position: relative; }
2021-03-19 14:56:50
 109
109

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅