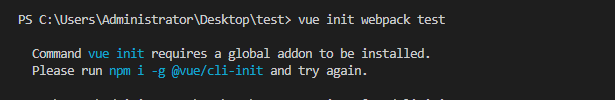
1、在vue脚手架新建项目的时候,报错
Command vue init requires a global addon to be installed.
Please run npm i -g @vue/cli-init and try again.

这个时候就按照上面提示的重新安装npm i -g @vue/cli-init。
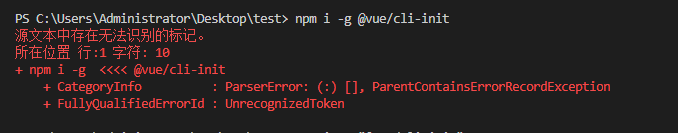
2、如果在重新安装npm i -g @vue/cli-init的时候也发生错误
源文本中存在无法识别的标记。
所在位置 行:1 字符: 10
+ npm i -g <<<< @vue/cli-init
+ CategoryInfo : ParserError: (:) [], ParentContainsErrorRecordException
+ FullyQualifiedErrorId : UnrecognizedToken

那就把安装命令换成npm i -g "@vue/cli-init",加上双引号
重新安装即可
这样就可以创建项目啦






















 1673
1673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










