
全栈工程师开发手册 (作者:栾鹏)
快捷链接:
js系列教程1-数组操作全解
js系列教程2-对象和属性全解
js系列教程3-字符串和正则全解
js系列教程4-函数与参数全解
js系列教程5-容器和算法全解
js系列教程6-BOM操作全解
js系列教程7-DOM操作全解
js系列教程8-事件全解
js系列教程9-表单元素全解
js系列教程10-canvas绘图全解
js系列教程11-json、ajax、comet全解
js系列教程12-离线应用与存储全解
js系列教程13-原型、原型链、作用链、闭包全解
客户端存储全解
js中包含sessionStorage和localStorage以及cookie三种浏览器端的数据存储方式。
sessionStorage 、localStorage 和 cookie 之间的共同点:
都是保存在浏览器端,且同源的。
sessionStorage 、localStorage 和 cookie 之间的区别:
cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递。而sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。cookie数据还有网址路径(path)的概念,可以限制cookie只属于某个网址路径下。
存储大小限制也不同,cookie数据不能超过4k,同时因为每次http请求都会携带cookie,所以cookie只适合保存很小的数据,如会话标识。sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie只在设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭。
作用域不同,sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localStorage 在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的。
Web Storage (localStorage、sessionStorage 继承自Web Storage)支持事件通知机制,可以将数据更新的通知发送给监听者。
Web Storage 的 api 接口使用更方便。
检测当前是否联网
if(navigator.onLine) //也可以通过window事件online和offline设置离线或在线。chrome11以及之前的版本始终为true
console.log("当前处于在线状态");
else console.log("当前处于离线状态");
cookie
HTTP协议是无状态的协议。一旦数据交换完毕,客户端与服务器端的连接就会关闭,再次交换数据需要建立新的连接。这就意味着服务器无法从连接上跟踪会话。即用户A购买了一件商品放入购物车内,当再次购买商品时服务器已经无法判断该购买行为是属于用户A的会话还是用户B的会话了。要跟踪该会话,必须引入一种机制。
Cookie就是这样的一种机制。它可以弥补HTTP协议无状态的不足。
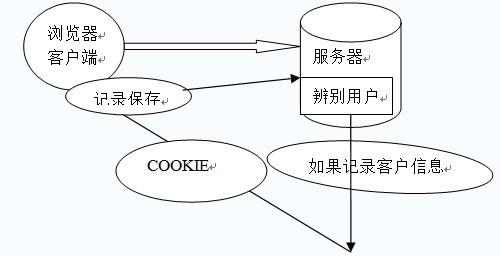
Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie的内容。

//cookie集成自定义类。包含了cookie添加,读取,删除
var CookieUtil = {
get:function(name){
var cookiename = encodeURIComponent(name)+"=";
var cookiestart = document.cookie.indexOf(cookiename),cookievalue = null;
if(cookiestart>-1){
var cookieend = document.cookie.indexOf(";",cookiestart);
if(cookieend==-1) cookieend = document.cookie.length;
cookievalue = decodeURIComponent(document.cookie.substring(cookiestart+cookiename.length,cookieend));
}
return cookievalue;
},
set:function(name,value,expires,path,domain,sexure){
var cookietext = encodeURIComponent(name)+"="+encodeURIComponent(value);
if(expires instanceof Date) cookietext+="; expires="+expires.toGMTString();
if(path) cookietext+="; path="+path;
if(domain) cookietext+="; domain="+domain;
if(sexure) cookietext+="; secure";
document.cookie = cookietext;
},
unset:function(name,path,domain,secure){
this.set(name,"",new Date(0),path,domain,secure);
}
};
//应用
CookieUtil.set("name","luanpeng","/books/projs/","www.example.com",new Date("January 1,2020"));//添加cookie
CookieUtil.get("name");//读取cookie
CookieUtil.unset("name","/books/projs/","www.example.com"); //删除cookie
sessionstorage
sessionStorage.setItem("name","luanpeng"); //添加存储key-value
sessionStorage.age = 12; //设置数据
for(var key in sessionStorage) //遍历数据
console.log(sessionStorage.getItem(key)); //getItem读取属性值
delete sessionStorage.name; //删除数据
sessionStorage.removeItem("age"); //删除数据
localstorage
localstorage同一个对象访问必须域名相同。数据保留至用户删除或清除缓存
localStorage.setItem("name","luanpeng"); //添加设置属性
localStorage.age = 12; //添加设置
console.log(localStorage.getItem("age")); //读取
console.log(localStorage.name); //读取






















 328
328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










