实现一个简易谷歌浏览器插件
目录结构如下
1、manifest.json内容如下,基本都是固定了的
{
"name": "projectname",
"version": "1.0.0",
"manifest_version": 2,
"description": "description",
"author": "lcq",
"icons": {
"16": "images/icon.png",
"48": "images/icon.png",
"128": "images/icon.png"
},
"browser_action": {
"default_icon": "images/icon.png",
"default_popup": "popup.html"
}
}
2、然后就是popup.html,这个就更随便了,根据自己想要实现的功能来吧
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>
<input type="text" id="txt"><input type="button" value="按钮">
</div>
</body>
</html>
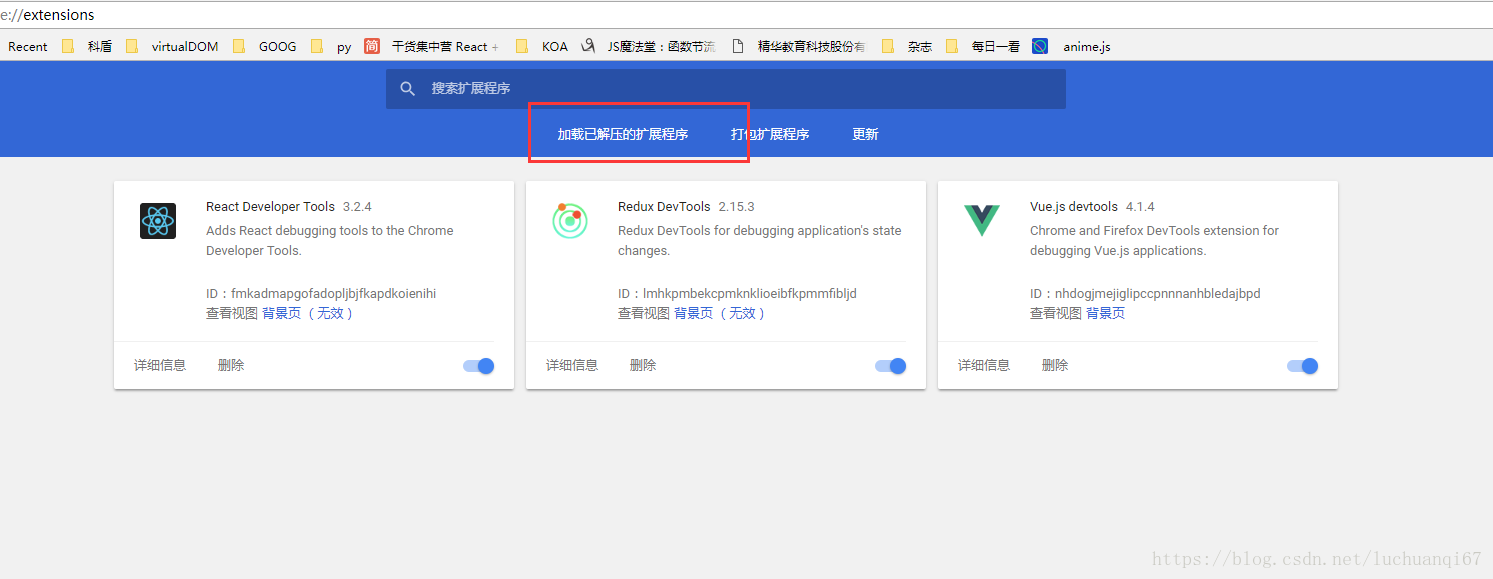
3、安装
点击谷歌浏览器的扩展程序,然后点击已解压的扩展程序, 选择好目录就可以了
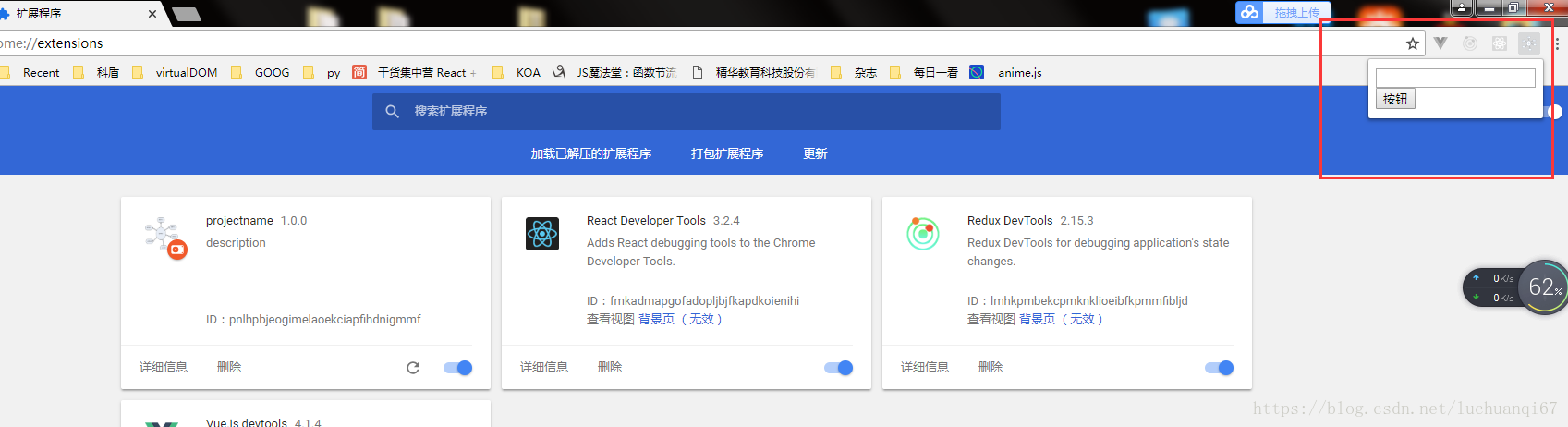
4、使用插件,点击安装好的浏览器图标即可

























 3699
3699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








