主界面效果:
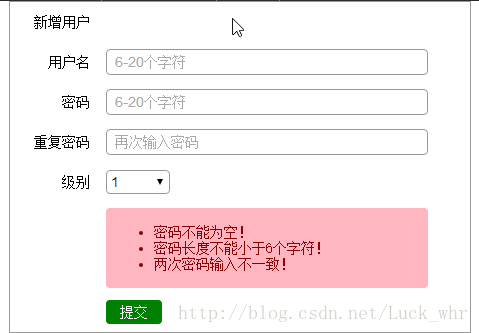
添加信息效果:
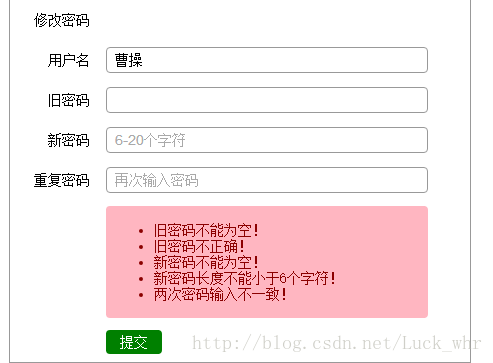
修改信息效果:
上面这张图片就是我们将要实现的效果,包括添加信息、修改信息、查询信息、删除信息、对信息排序!
与上一篇文章不同的是:优化了界面效果,输入信息错误出现提示
将要用到:HTML,CSS,AngularJS,jQuery
代码如下:
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="jquery.1.12.4.js"></script>
<script type="text/javascript" src="angular-1.3.0.js"></script>
<script type="text/javascript" src="data.js"></script>
<title>用户管理</title>
<style type="text/css">
* {
font-size: 14px;
margin: 0;
padding: 0;
}
body {
padding: 16px 32px;
}
.search {
position: relative;
width: 640px;
height: 40px;
line-height: 40px;
margin: 0 auto;
}
.search input {
width: 152px;
height: 24px;
border: 1px solid #999;
border-radius: 4px;
padding-left: 8px;
}
.search select {
width: 86px;
height: 24px;
border: 1px solid #999;
border-radius: 4px;
}
.search .sort {
position: absolute;
right: 0;
top: 8px;
}
.btns {
width: 640px;
height: 40px;
line-height: 40px;
margin: 0 auto;
}
.btns button {
width: 80px;
height: 24px;
background-color: green;
border: 0;
border-radius: 4px;
color: white;
}
.btns .remove_btn {
background-color: red;
}
.list {
width: 640px;
margin: 0 auto;
}
.list thead tr {
background-color: #777;
}
.list tbody tr:nth-child(odd) {
background-color: #ccc;
}
.list tbody tr:nth-child(even) {
background-color: #fff;
}
.form {
width: 460px;
border: 1px solid #999;
margin: 0 auto;
}
.formErr {
border: 1px solid red;
}
.form .label {
display: block;
float: left;
width: 80px;
height: 40px;
line-height: 40px;
text-align: end;
}
.form .txt {
display: block;
float: left;
width: 340px;
height: 40px;
line-height: 40px;
padding-left: 16px;
}
.form input {
width: 312px;
height: 24px;
border: 1px solid #999;
border-radius: 4px;
padding-left: 8px;
}
.form select {
width: 64px;
height: 24px;
border: 1px solid #999;
border-radius: 4px;
}
.form button {
width: 56px;
height: 24px;
background-color: green;
border: 0;
border-radius: 4px;
color: white;
}
.form .errTips {
width: 226px;
background-color: lightpink;
color: darkred;
border-radius: 4px;
margin-left: 96px;
margin-top: 6px;
margin-bottom: 4px;
padding: 16px 48px;
}
</style>
<script type="text/javascript">
var app = angular.module("myApp", []);
app.controller("myCtrl", function ($scope) {
$scope.data = data;
$scope.searchByLevel = function (user) {
if ($scope.search_level == undefined || $scope.search_level == "") {
return true;
}
if (user.level <= $scope.search_level) {
return true;
}
return false;
};
$scope.orderByLevel = function (sortType) {
if (sortType == "") {
return "";
}
if (sortType != 1 && sortType != 2) {
return "";
}
if (sortType == 2) {
return true;
}
return false;
};
});
</script>
</head>
<body ng-controller="myCtrl">
<div class="search">
<input type="text" placeholder="用户名搜索" ng-model="search_name"/>
<select class="level" ng-model="search_level">
<option value="">选择级别</option>
<option value="1">≤ 1</option>
<option value="2">≤ 2</option>
<option value="3">≤ 3</option>
<option value="4">≤ 4</option>
</select>
<select class="sort" ng-model="filter_sort">
<option value="">排序</option>
<option value="1">级别正序</option>
<option value="2">级别倒序</option>
</select>
</div>
<div class="btns">
<button class="add_btn">新增用户</button>
<button class="remove_btn">批量删除</button>
<span>敏感词:抢劫、小偷</span>
</div>
<div class="list">
<table width="640px" cellspacing="0" rules="cols" border="1px">
<thead>
<tr>
<th width="6%">
<input type="checkbox"/>
</th>
<th width="6%">ID</th>
<th width="16%">用户名</th>
<th width="18%">密码</th>
<th width="10%">级别</th>
<th width="32%">创建时间</th>
<th width="12%">操作</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="user in data | filter: {name: search_name} | filter: searchByLevel | orderBy: 'level': orderByLevel(filter_sort)">
<td align="center">
<input type="checkbox"/>
</td>
<td align="center">{{ user.id }}</td>
<td align="center">{{ user.name }}</td>
<td align="center">{{ user.password }}</td>
<td align="center">{{ user.level }}</td>
<td align="center">{{ user.dt_created }}</td>
<td align="center">
<button>修改密码</button>
</td>
</tr>
</tbody>
</table>
</div>
<div class="form">
<div>
<span class="label">新增用户</span>
<span class="txt"></span>
</div>
<div style="clear: both"></div>
<div>
<span class="label">用户名</span>
<span class="txt"><input type="text" placeholder="6-20个字符"/></span>
</div>
<div style="clear: both"></div>
<div>
<span class="label">密码</span>
<span class="txt"><input type="password" placeholder="6-20个字符" class="formErr"/></span>
</div>
<div style="clear: both"></div>
<div>
<span class="label">重复密码</span>
<span class="txt"><input type="password" placeholder="再次输入密码"/></span>
</div>
<div style="clear: both"></div>
<div>
<span class="label">级别</span>
<span class="txt">
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</span>
</div>
<div style="clear: both"></div>
<div class="errTips">
<ul>
<li>密码不能为空!</li>
<li>密码长度不能小于6个字符!</li>
<li>两次密码输入不一致!</li>
</ul>
</div>
<div style="clear: both"></div>
<div>
<span class="label"></span>
<span class="txt"><button>提交</button></span>
</div>
<div style="clear: both"></div>
</div>
<div class="form">
<div>
<span class="label">修改密码</span>
<span class="txt"></span>
</div>
<div style="clear: both"></div>
<div>
<span class="label">用户名</span>
<span class="txt"><input type="text" value="曹操" readonly/></span>
</div>
<div style="clear: both"></div>
<div>
<span class="label">旧密码</span>
<span class="txt"><input type="password"/></span>
</div>
<div style="clear: both"></div>
<div>
<span class="label">新密码</span>
<span class="txt"><input type="password" placeholder="6-20个字符" class="formErr"/></span>
</div>
<div style="clear: both"></div>
<div>
<span class="label">重复密码</span>
<span class="txt"><input type="password" placeholder="再次输入密码"/></span>
</div>
<div style="clear: both"></div>
<div class="errTips">
<ul>
<li>旧密码不能为空!</li>
<li>旧密码不正确!</li>
<li>新密码不能为空!</li>
<li>新密码长度不能小于6个字符!</li>
<li>两次密码输入不一致!</li>
</ul>
</div>
<div style="clear: both"></div>
<div>
<span class="label"></span>
<span class="txt"><button>提交</button></span>
</div>
<div style="clear: both"></div>
</div>
</body>
</html>

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








