开发商城的快有半个月了,需要做到详情页下拉足迹的效果,网上找了找没找到,找到一个差不多还有点问题,然后在基础上进行了二次开发
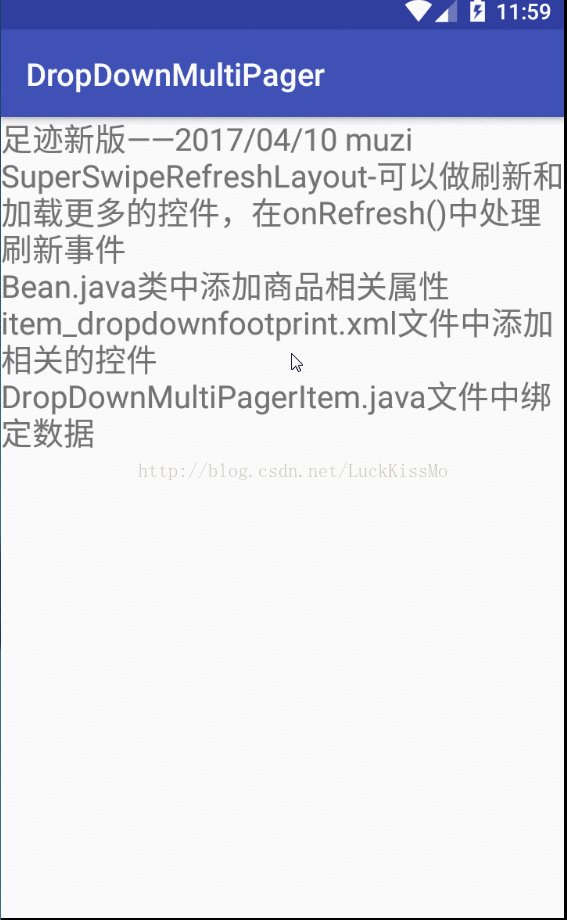
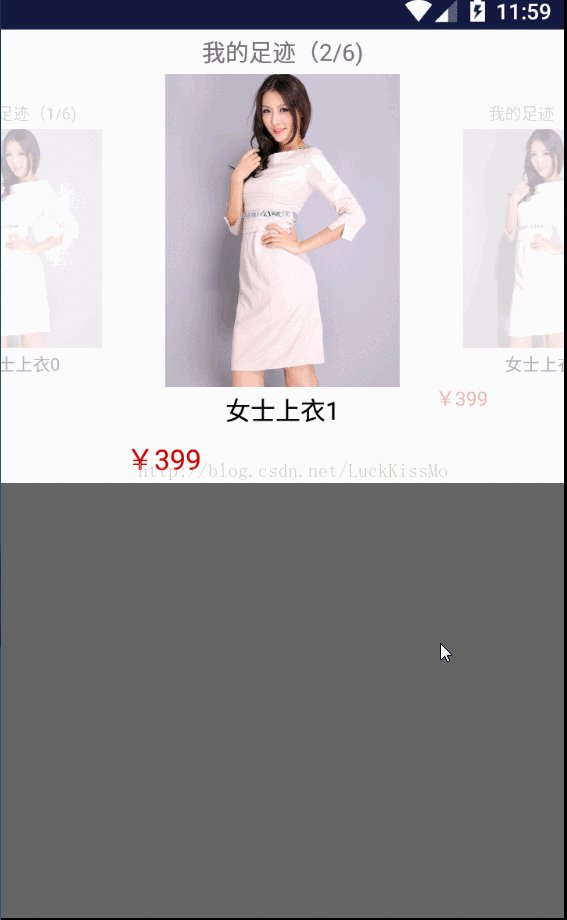
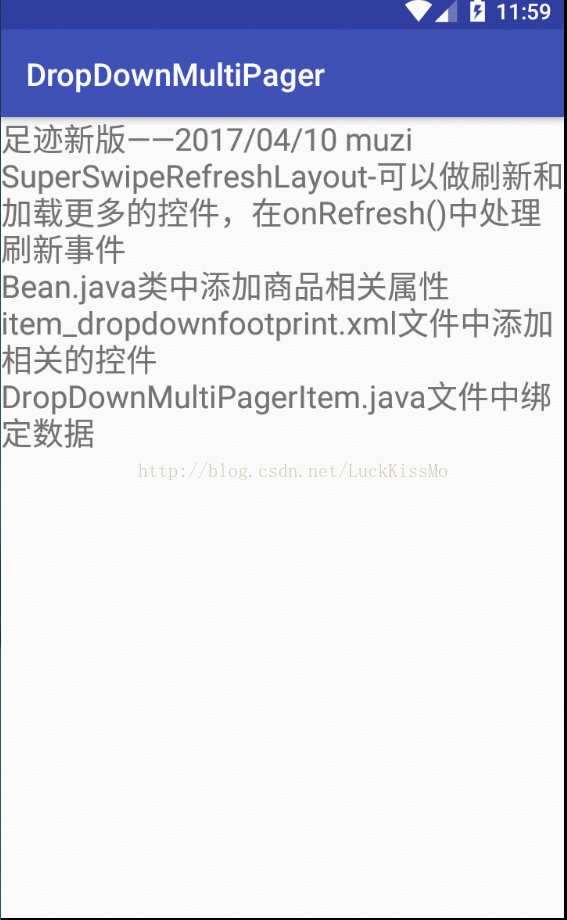
感谢http://blog.csdn.net/yaphetzhao/article/details/53736471 YaphetZhao的博客,下面先看效果吧。
修改内容一:增加了数据注入和数据绑定
dropDownMultiPagerView = new DropDownMultiPagerView(MainActivity.this, getList());public class DropDownMultiPagerItem extends LinearLayout {
public DropDownMultiPagerItem(Context context, int num, List<Bean> beanList) {
super(context);
LayoutInflater.from(context).inflate(R.layout.item_dropdownfootprint, this);
//当前位置
TextView textNum = (TextView) findViewById(R.id.item_num);
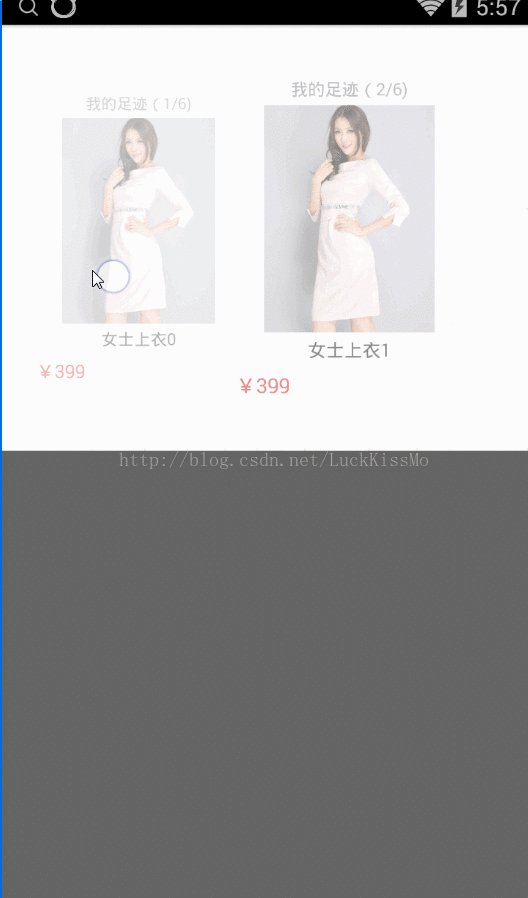
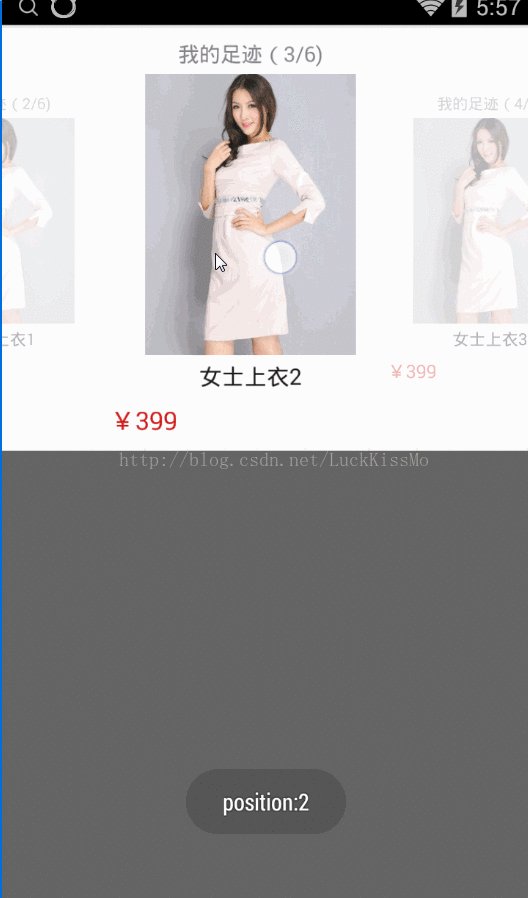
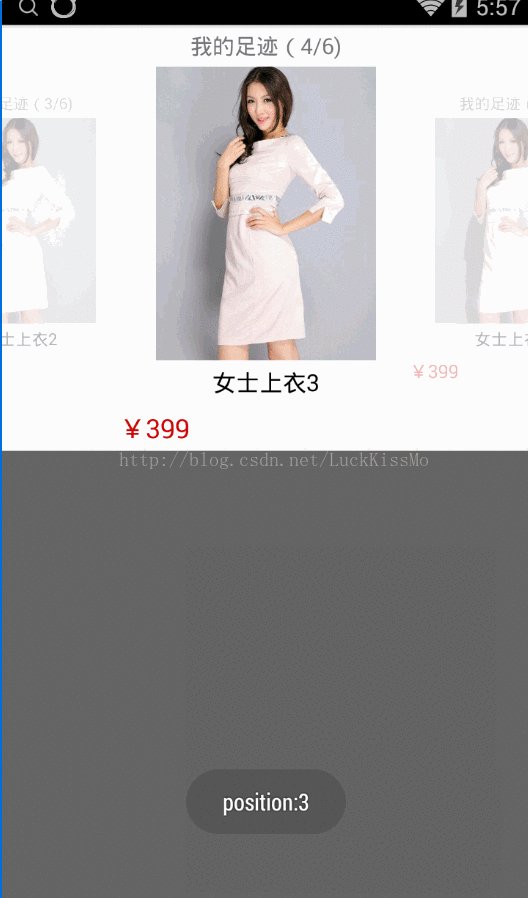
textNum.setText("我的足迹(" + (num + 1) + "/" + beanList.size() + ")");
//描述
TextView textDes = (TextView) findViewById(R.id.item_des);
textDes.setText(beanList.get(num).getName());
//价格
TextView textPrice = (TextView) findViewById(R.id.item_price);
textPrice.setText(beanList.get(num).getPrice());
//图文
ImageView img = (ImageView) findViewById(R.id.item_img);
Glide.with(context).load(beanList.get(num).getImg()).into(img);
}
} dropDownMultiPagerView.setOnDropDownMultiPagerViewItemClick(new DropDownMultiPagerView.OnDropDownMultiPagerViewItemClick() {
@Override
public void onItemClick(int position) {
Toast.makeText(MainActivity.this, "position:" + position, Toast.LENGTH_SHORT).show();
}
});资源下载要1分辛苦分,也为了以后能上传更多资源,谢谢了
bug修复追加
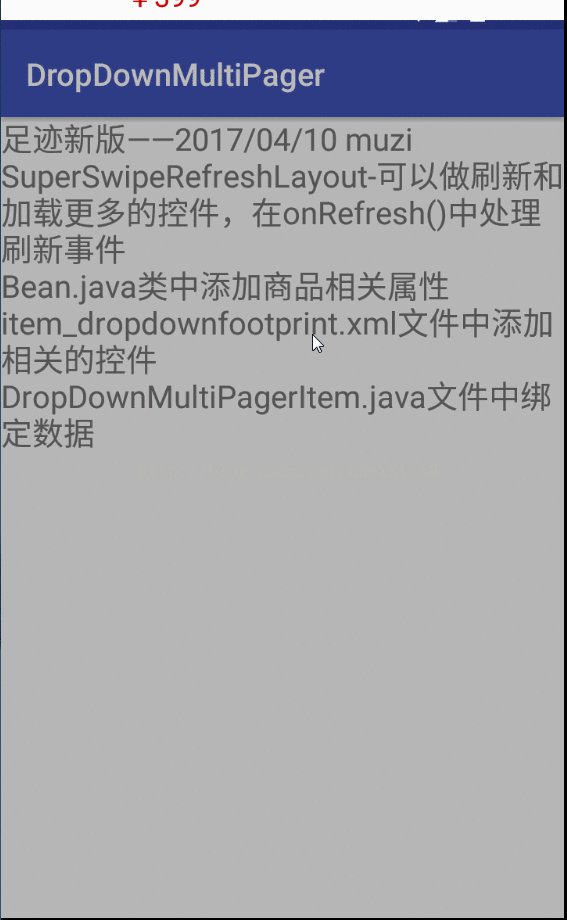
用了一段时间发现下拉足迹有一个bug,重复下拉有时候不会显示,这很致命啊,必须修复,顺便做了一个动画效果看图吧
用SuperSwipeRefreshLayout替换了原来的下拉控件,还可以做刷新和加载更多的功能,基本都是参考下拉刷新做的,代码不难自己下载看吧
点击下载























 914
914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








