项目上有扫描二维码的需求,目前比较成熟的框架有zbar,zxing。但各有优势,个人觉得还是zbar对扫描的封装效率比较高些,当时我做的是扫描有的zbar,识别本地图库
2. CameraConfigurationManager类的 setDesiredCameraParameters()方法中在camera.setParameters(parameters)之前加入以下代码:
3. CameraManager类的 getFramingRectInPreview()方法中将以下代码替换:
替换为
4. DecodeHandler类的 decode方法中在activity.getCameraManager().buildLuminanceSource()之前添加以下代码:
5.很关键的一步,解决竖屏后图像拉伸问题。CameraConfigurationManager类的initFromCameraParameters()方法中:
在Log.i(TAG, "Screen resolution: " + screenResolution);之后添加以下代码:
同时修改下一句为cameraResolution = findBestPreviewSizeValue(parameters,screenResolutionForCamera);
此外 manifest中别忘了设置android:screenOrientation="portrait",至此竖屏修改完毕。
替换为
此处我们根据屏幕分辨率来定扫描框大小更灵活一点,同时将偏移量topOffset修改为(screenResolution.y - height)/4
3、扫描的线
4、扫描成功的声音
的有的是zxing,后来发现zbar在android5.0以上导致项目直接崩溃,原因是cpu64位的缺少so文件,由于技术欠缺导致这个问题没有解决,也没找到支持64位的so文件,最后一狠心,扫描二维码这一模块全部重新做,引用的zxing。不过后来发现zxing的界面的确挺丑,还是决定将其优化一下。
一、
首先将zxing的jar包导进项目libs目录下,还需要res下一些关联的文件(values下的color.xml、ids.xml、strings.xml,raw下的beep.ogg)。
二、
将项目导进studio,
三、
修改为竖屏(参考其他人的方法)
1.CameraConfigurationManager类的initFromCameraParameters()方法中将以下代码注释掉:
|
01
02
03
04
05
06
|
if
(width < height) {
Log.i(TAG,
"Display reports portrait orientation; assuming this is incorrect"
);
int
temp = width;
width = height;
height = temp;
}
|
2. CameraConfigurationManager类的 setDesiredCameraParameters()方法中在camera.setParameters(parameters)之前加入以下代码:
|
01
|
camera.setDisplayOrientation(
90
);
|
3. CameraManager类的 getFramingRectInPreview()方法中将以下代码替换:
|
01
02
03
04
|
rect.left = rect.left * cameraResolution.x / screenResolution.x;
rect.right = rect.right * cameraResolution.x / screenResolution.x;
rect.top = rect.top * cameraResolution.y / screenResolution.y;
rect.bottom = rect.bottom * cameraResolution.y / screenResolution.y;
|
替换为
|
01
02
03
04
|
rect.left = rect.left * cameraResolution.y / screenResolution.x;
rect.right = rect.right * cameraResolution.y / screenResolution.x;
rect.top = rect.top * cameraResolution.x / screenResolution.y;
rect.bottom = rect.bottom * cameraResolution.x / screenResolution.y;
|
4. DecodeHandler类的 decode方法中在activity.getCameraManager().buildLuminanceSource()之前添加以下代码:
|
01
02
03
04
05
06
07
08
09
|
byte
[] rotatedData =
new
byte
[data.length];
for
(
int
y =
0
; y < height; y++) {
for
(
int
x =
0
; x < width; x++)
rotatedData[x * height + height - y -
1
] = data[x + y * width];
}
int
tmp = width;
width = height;
height = tmp;
data = rotatedData;
|
5.很关键的一步,解决竖屏后图像拉伸问题。CameraConfigurationManager类的initFromCameraParameters()方法中:
在Log.i(TAG, "Screen resolution: " + screenResolution);之后添加以下代码:
|
01
02
03
04
05
06
07
|
Point screenResolutionForCamera =
new
Point();
screenResolutionForCamera.x = screenResolution.x;
screenResolutionForCamera.y = screenResolution.y;
if
(screenResolution.x < screenResolution.y) {
screenResolutionForCamera.x = screenResolution.y;
screenResolutionForCamera.y = screenResolution.x;
}
|
同时修改下一句为cameraResolution = findBestPreviewSizeValue(parameters,screenResolutionForCamera);
此外 manifest中别忘了设置android:screenOrientation="portrait",至此竖屏修改完毕。
四、
扫描框的大小和位置
此时的扫描框是竖直拉伸的矩形,很难看,我们可以将其修改为正方形或扁平型的。
CameraManager类的getFramingRect()方法中替换以下代码:
|
01
02
|
int
width = findDesiredDimensionInRange(screenResolution.x, MIN_FRAME_WIDTH, MAX_FRAME_WIDTH);
int
height = findDesiredDimensionInRange(screenResolution.y,MIN_FRAME_HEIGHT, MAX_FRAME_HEIGHT);
|
替换为
|
01
02
03
|
DisplayMetrics metrics = context.getResources().getDisplayMetrics();
int
width = (
int
) (metrics.widthPixels *
0.6
);
int
height = (
int
) (width *
0.9
);
|
此处我们根据屏幕分辨率来定扫描框大小更灵活一点,同时将偏移量topOffset修改为(screenResolution.y - height)/4
五、
1、扫描的四个边角
//画扫描框边上的角,总共8个部分
paint.setColor(getResources().getColor(R.color.bg_green11));
canvas.drawRect(frame.left, frame.top, frame.left + ScreenRate,
frame.top + CORNER_WIDTH, paint);
canvas.drawRect(frame.left, frame.top, frame.left + CORNER_WIDTH, frame.top
+ ScreenRate, paint);
canvas.drawRect(frame.right - ScreenRate, frame.top, frame.right,
frame.top + CORNER_WIDTH, paint);
canvas.drawRect(frame.right - CORNER_WIDTH, frame.top, frame.right, frame.top
+ ScreenRate, paint);
canvas.drawRect(frame.left, frame.bottom - CORNER_WIDTH, frame.left
+ ScreenRate, frame.bottom, paint);
canvas.drawRect(frame.left, frame.bottom - ScreenRate,
frame.left + CORNER_WIDTH, frame.bottom, paint);
canvas.drawRect(frame.right - ScreenRate, frame.bottom - CORNER_WIDTH,
frame.right, frame.bottom, paint);
canvas.drawRect(frame.right - CORNER_WIDTH, frame.bottom - ScreenRate,
frame.right, frame.bottom, paint);paint.setColor(Color.WHITE);
paint.setTextSize(TEXT_SIZE * density);
// paint.setAlpha(0x40);
paint.setTypeface(Typeface.create("System", Typeface.BOLD));
paint.setStrokeWidth(3);
// paint.setTextSize(50);
paint.setTextAlign(Paint.Align.CENTER);
canvas.drawText(getResources().getString(R.string.scan_text), frame.centerX(), (float) (frame.bottom + (float) TEXT_PADDING_TOP * density)+35, paint);3、扫描的线
Bitmap roundBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.wo_erweima_saomiao1);
Bitmap newbm = Bitmap.createScaledBitmap(roundBitmap, frame.width(), 20, true);
//canvas.drawRect(frame.left + MIDDLE_LINE_PADDING, slideTop - MIDDLE_LINE_WIDTH/2, frame.right - MIDDLE_LINE_PADDING,slideTop + MIDDLE_LINE_WIDTH/2, paint);
canvas.drawBitmap(newbm, frame.left + MIDDLE_LINE_PADDING, slideTop + MIDDLE_LINE_WIDTH / 2 - (frame.bottom - frame.top), null);
4、扫描成功的声音
扫描成功后的手机震动和提示音在BeepManager中修改,也可以替换自己的声音文件
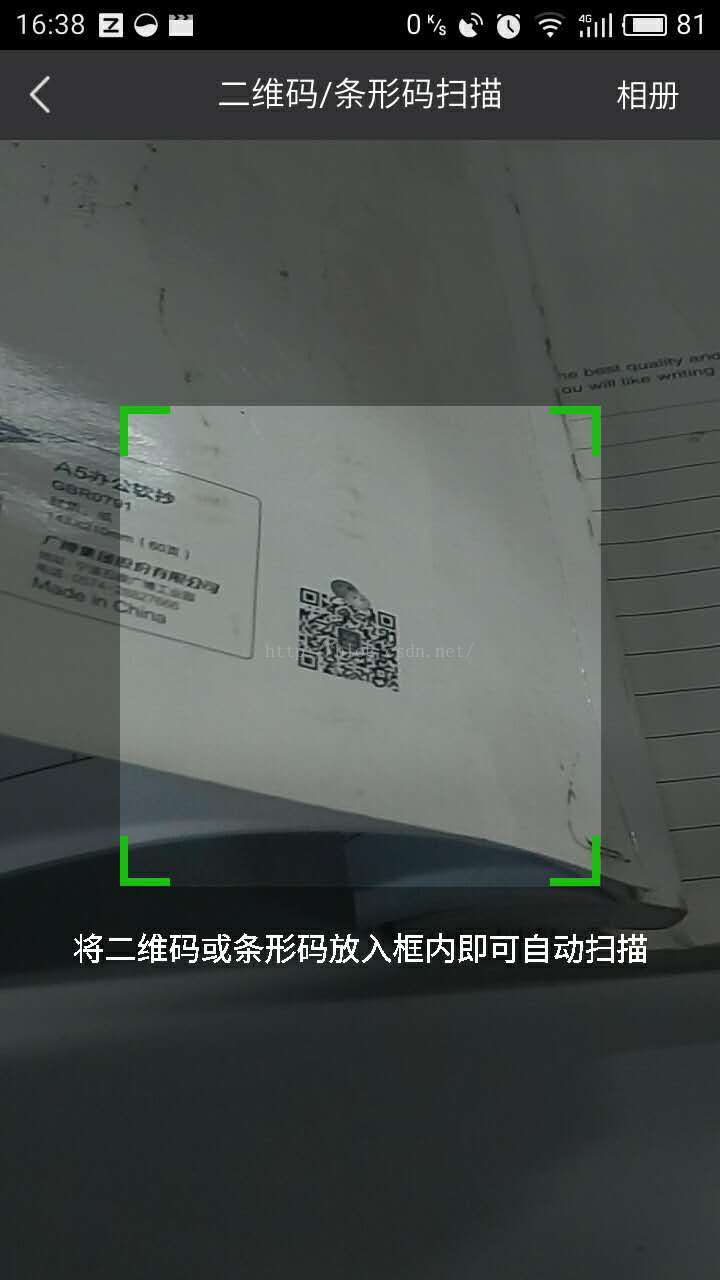
效果图:
六、至此扫一扫UI修改完毕
demo和修改后的文件已将上传,直接下载 导入项目即可,


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








