html
<div id="app">
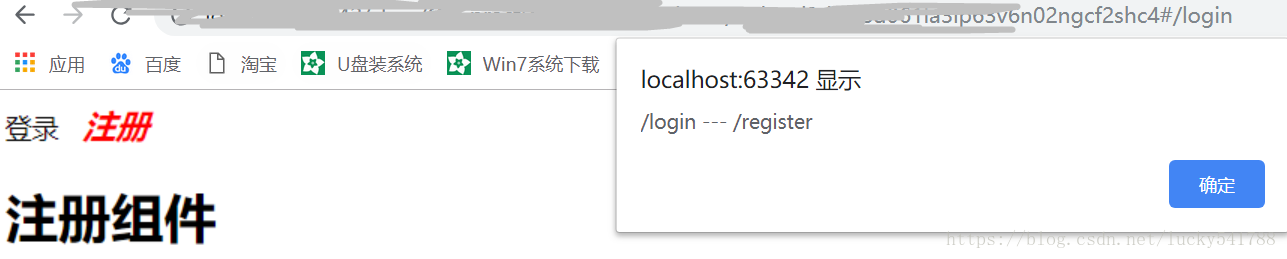
<router-link to="/login" tag="span">登录</router-link>
<router-link to="/register" tag="span">注册</router-link>
<transition>
<router-view></router-view>
</transition>
</div>
js
let login = {
template: '<h1>登录组件</h1>'
};
let register = {
template: '<h1>注册组件</h1>'
};
let routerObj = new VueRouter({
routes: [
{path: '/login', component: login},
{path: '/register', component: register},
// 7.redirect 重定向根路径
{path: '/', redirect: '/login'}
],
linkActiveClass: 'myactive'
});
let vm = new Vue({
el: '#app',
data: {},
methods: {},
router: routerObj,
watch: {
// this.$route.path
'$route.path': function (newVal, oldVal) {
alert(newVal + ' --- ' + oldVal);
// 应用,界面欢迎
// if (newVal === '/login') {
// alert('欢迎进入登录页面!')
// } else if (newVal === 'register') {
// alert('欢迎进入注册页面!')
// }
}
}
});






















 2565
2565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








