块级元素(block)
…
、
、
、列表(li) 内联元素(inline)
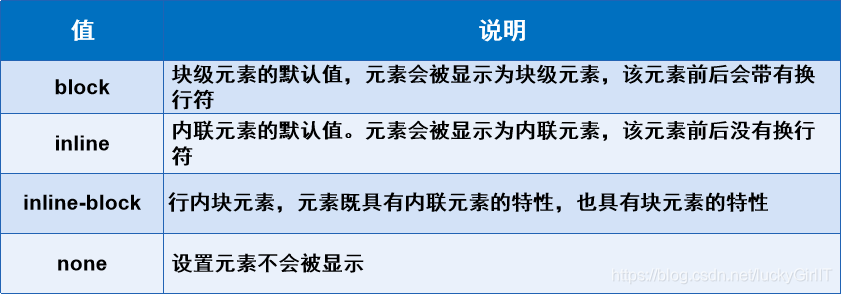
、、、... 行内元素 inline不能调节大小 只有绝对定位之后才可以直接设置 块元素 block 能调节大小 自动换行 行内块元素 inline-block 能调节大小 但是不换行 


display:none消失 display:block显示
display属性























 213
213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








