5) 把以上四个文件都拷贝到 Tomcat 的 webapps/ROOT 中Tomcat 是什么
Tomcat
是一个
HTTP
服务器
.
前面我们已经学习了
HTTP
协议
,
知道了
HTTP
协议就是
HTTP
客户端和
HTTP
服务器之间的交互数据的格式.
同时也通过
ajax
和
Java Socket
分别构造了
HTTP
客户端
.
HTTP
服务器我们也同样可以通过
Java Socket
来实现
.
而
Tomcat
就是基于
Java
实现的一个开源免费
,也是被广泛使用的 HTTP
服务器
.
下载安装
在 Tomcat 官网下载即可. Tomcat 版本很多
https://tomcat.apache.org/download-80.cgi

选择其中的
zip
压缩包
,
下载后解压缩即可
.
解压缩的目录最好不要带
"
中文
"
或者 特殊符号
.
目录结构
针对
tomcat
目录解压缩之后
,
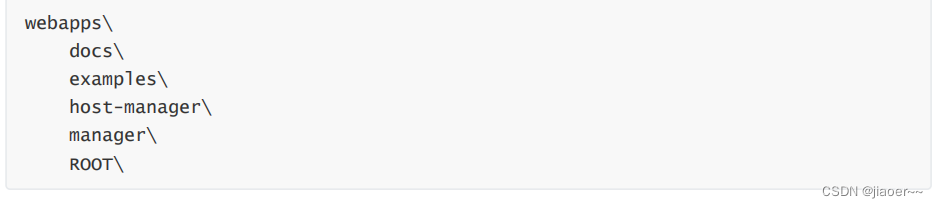
可以看到如下结构

其中我们最关注的目录就是
webapps
目录
. web applications
的简称
,
意思是用来存放
web
应用的文件夹.
理解
"web
应用
"
一个具有独立完整功能的
"
网站
",
我们就可以称为一个
"web
应用
".
例如 搜狗搜索 实现了独立完整的
"
搜索引擎功能
",
淘宝网 实现了独立完整的
"
电商功能
" .
一个
Tomcat
服务器上是可以同时部署多个这样的
web
应用的
.
这些
web
应用以目录的形式被放
到
webapps
目录中
.
进入
webapps
目录

每个文件夹都对应着一个
web
应用
,
可以在浏览器中分别访问每个
web
应用
.
启动服务器
在
bin
目录中
,
双击
startup.bat
即可启动
Tomcat
服务器
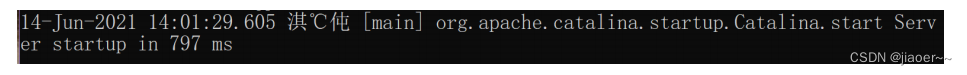
看到形如以下内容的日志
,
说明启动成功

注意
:
在
Windows
上通过
cmd
方式启动
Tomcat
会出现乱码
.
但是不影响
Tomcat
的使用
.
乱码的原因是
Tomcat
默认按照
UTF-8
的编码方式处理中文
.
而
windows
的
cmd
默认是
GBK
编
码
.
如果使用
Linux
或者
IDEA
中的终端来启动
Tomcat,
则没有乱码问题
.
因此此处的乱码我们暂时不
处理
.
在浏览器中输入
127.0.0.1:8080
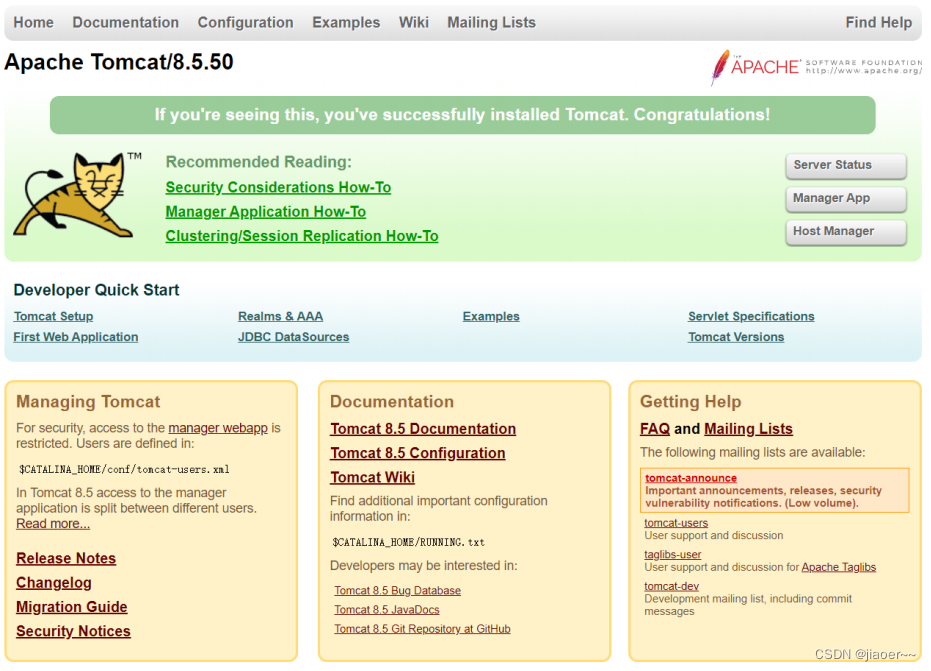
即可看到
Tomcat
的默认欢迎页面
.

如果看不到欢迎页面
,
检查
URL
的
IP
地址以及端口号是否正确
,
同时也要检查
Tomcat
是否启动成
功
.
如果启动失败怎么办?
最常见的启动失败原因是端口号被占用
.
Tomcat
启动的时候默认会绑定
8080
和
8005
端口
.
如果有其他进程已经绑定了这两个端口中的任意一个
,
都会导致
Tomcat
不能启动
.
在命令行中使用
netstat
-
ano | findstr 8080
确定看
8080
是否被其他进程绑定
,
把对方进程干掉
,
再重新启动
Tomcat
一般就可以解决问题
.

形如这样的结果说明
8080
端口已经被占用
.
占用的进程是
13348
这个进程
.
然后就可以在任务管理器中找到这个进程
,
并干掉这个进程
.
部署静态页面
理解 "静态"
静态页面也就是内容始终固定的页面
.
即使
用户不同
/
时间不同
/
输入的参数不同
,
页面内容也不会发生变
化
. (
除非网站的开发人员修改源代码
,
否则页面内容始终不变
).
对应的
,
动态页面指的就是
用户不同
/
时间不同
/
输入的参数不同
,
页面内容会发生变化
.
举个栗子
:
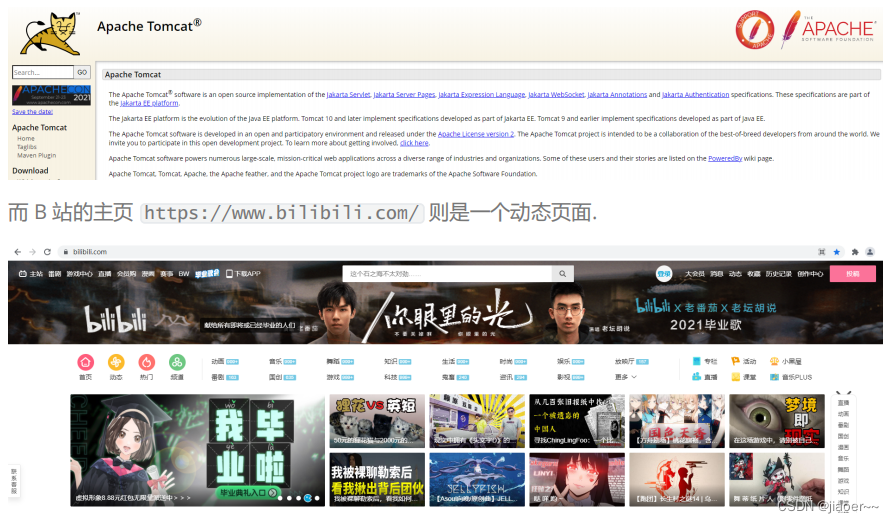
Tomcat
的主页
https://tomcat.apache.org/
就是一个静态页面

前面咱们写的
HTML,
都是写成固定的内容
,
就可以理解成是
"
静态页面
".
1. 部署单个 HTML
我们可以把自己写好的
HTML
部署到
Tomcat
中
.
1)
创建
hello.html
<!doctype html><html lang = "en" ><head><meta charset = "UTF-8" ><meta name = "viewport"content = "width=device-width, user-scalable=no, initial-scale=1.0,maximum-scale=1.0, minimum-scale=1.0" ><meta http-equiv = "X-UA-Compatible" content = "ie=edge" ><title> hello </title></head><body><div> hello </div></body></html>
2) 把 hello.html 拷贝到 Tomcat 的 webapps/ROOT 目录中.

3) 在浏览器中通过 URL http://127.0.0.1:8080/hello.html 来访问

注意: 127.0.0.1 为环回 IP, 表示当前主机. 此时同学们无法通过这个 IP 访问到老师电脑上的页面
2. 部署带有 CSS / JavaScript / 图片 的 HTML
实际开发时我们的
HTML
不仅仅是单一文件
,
还需要依赖一些其他的资源
: CSS, JavaScript,
图片等
.
这些资源也要一起部署过去
.
1)
创建
hello2.html
<!DOCTYPE html><html lang = "en" ><head><meta charset = "UTF-8" ><meta http-equiv = "X-UA-Compatible" content = "IE=edge" ><meta name = "viewport" content = "width=device-width, initial-scale=1.0" ><title> 静态页面 </title><link rel = "stylesheet" href = "style.css" ></head><body><img src = "doge.jpg" alt = "" ><script src = "app.js" ></script></body></html>
2) 创建 style.css
img {width : 500px ;height : 500px ;}
3) 创建 app.js
console.log("hello");
4) 准备一个图片
5) 把以上四个文件都拷贝到 Tomcat 的 webapps/ROOT 中
 6) 在浏览器中通过 http://127.0.0.1:8080/hello2.html 来访问页面
6) 在浏览器中通过 http://127.0.0.1:8080/hello2.html 来访问页面

通过 Fiddler 抓包, 可以发现此时浏览器和服务器之间有 4 个 HTTP 请求/响应的交互

- 在浏览器地址栏里输入 http://127.0.0.1:8080/hello2.html 会触发一次 GET 请求. 这个请求 会拿到 hello2.html 的内容.
- 浏览器解析 hello2.html, 其中的 link 标签, img 标签, script 标签都会分别触发一次 GET 请求. 请求的路径分别为 /style.css , /doge.jpg , /app.js
3.
部署
HTML
到单独的目录中
实际开发中我们的
HTML
可能不止一个
,
依赖的
CSS / JavaScript
文件也可能比较多
.
这个时候就不适合全都拷贝到 webapps/ROOT
目录中了
(
这就会显的比较乱
).
我们可以创建一个单独的目录
,
和
ROOT
并列
,
来存放我们要部署的内容
.
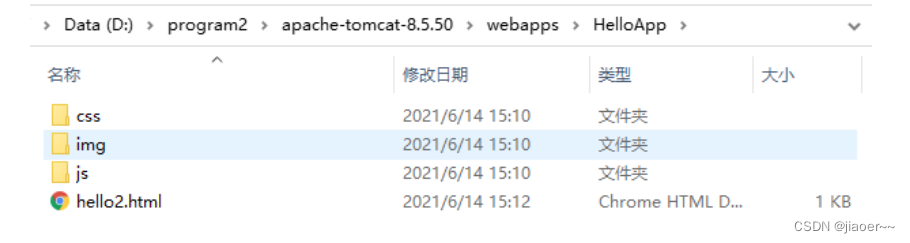
1)
在
webapps
中创建目录
HelloApp,
和
ROOT
目录并列
.

2)
把刚才创建的
hello2.html, style.css, doge.jpg, app.js
拷贝到
HelloApp
目录中
.
为了结构更清楚
,
我们在
HelloApp
中又创建了一些子目录
,
css
,
img
,
js
来分别放
css ,
图片
,
JavaScript
文件
.

3) 调整 hello2.html 的代码, 把引用 css, js, 图片的路径进行微调
<!DOCTYPE html><html lang = "en" ><head><meta charset = "UTF-8" ><meta http-equiv = "X-UA-Compatible" content = "IE=edge" ><meta name = "viewport" content = "width=device-width, initial-scale=1.0" ><title> 静态页面 </title><link rel = "stylesheet" href = "css/style.css" ></head><body><img src = "img/doge.jpg" alt = "" ><script src = "js/app.js" ></script></body></html>
形如
img/doge.jpg
这样的路径为相对路径
.
相对路径需要向确定当前路径
,
然后再找到目标路径
.
其中
"
当前路径
"
是根据当前的
HTML
文件确定的
. hello2.html
这个文件和
js/css/img
这些目录
处在统计目录中
.
因此就直接通过
img/doge.jpg
这样的方式来进行访问了
.
4) 在浏览器中通过 http://127.0.0.1:8080/HelloApp/hello2.html

通过抓包可以看到, 浏览器和服务器之间同样是 4 次 HTTP 请求/响应 的交互

但是可以看到路径上和之前发生了变化
.
由于我们把这些文件都放到了
HelloApp
目录中
,
通过
GET
请求访问这些文件时的路径也要带上
HelloApp
此处的
HelloApp
称为
Application Path (
应用路径
)
或者
Context Path (
上下文路径
)
理解 "相对路径" vs "绝对路径"
绝对路径以
/
开头
.
没有
/
开头的路径就是相对路径
.
刚才的
hello2.html
代码中
<img src="img/doge.jpg" alt="">
这个是相对路径的写法
.
浏览器在真正访问这个图片时会基于当前路径
/HelloApp
生成绝对路径
:
/HelloApp/img/doge.jpg
也可以在
hello2.html
中直接写成绝对路径的方式
<img src="/HelloApp/img/doge.jpg">
.
效
果和上面是相同的
.
但是一般我们还是
建议写成相对路径
.
这样如果修改了
Context Path,
代码仍然可以正常运行






















 63万+
63万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








