今天在使用bootstrap table时,有两列的内容需要通过判断来显示隐藏该列内容。刚开始在
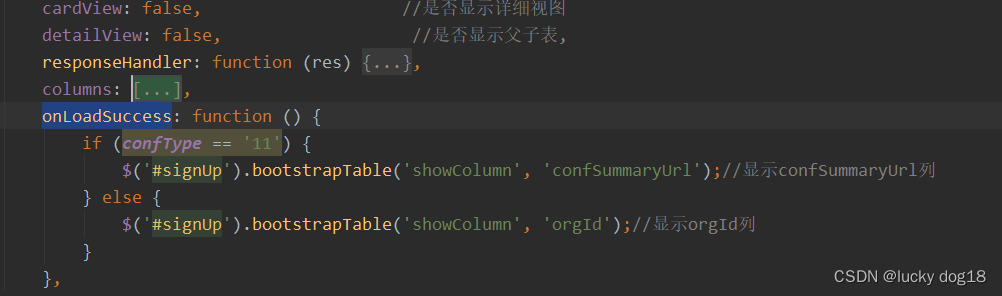
onLoadSuccess事件里

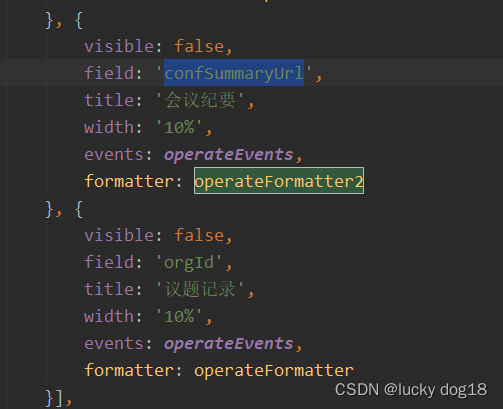
通过判断使用showColumn方法显示指定的列,在edge浏览器以及谷歌浏览器中都是没有问题的;结果在ie里面表格的样式受到了影响。最后在 columns属性里设置visible:false;才解决掉ie里的显示问题。

今天在使用bootstrap table时,有两列的内容需要通过判断来显示隐藏该列内容。刚开始在
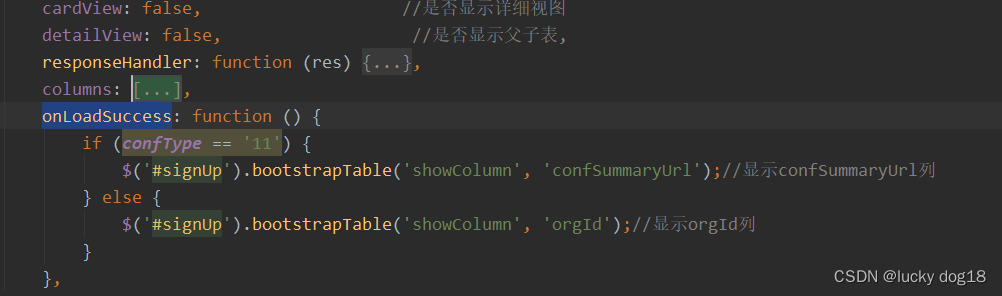
onLoadSuccess事件里

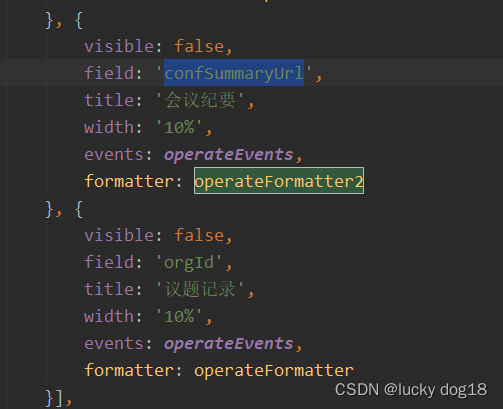
通过判断使用showColumn方法显示指定的列,在edge浏览器以及谷歌浏览器中都是没有问题的;结果在ie里面表格的样式受到了影响。最后在 columns属性里设置visible:false;才解决掉ie里的显示问题。












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


