1.前言
在
html5
之前,网页当中实现拖拽要借助到
js
中的 (onmousedown+onmousemove),现在
html5
内部就支持了拖拽的功能,结合js
能够极大的方便我们实现拖拽 功能,但是此功能仅能支持有限的几款浏览器。
2.html5拖拽实现
①当拖拽对象进入投放区的时候会触发相关的事件
A.dragenter
:当拖拽对象进入投放区时触发;
B.dragover
:拖拽对象在投放区内移动时触发;
C.dragleave
:拖拽对象没有投放到投放区,离开投放区的 时候触发;
D.drop
:拖拽对象投放在投放区时触发。
②注意:
dragenter
、
dragover
可能会受到默认事件的影 响,所以我们在这两个事件当中使用 e.preventDefault();来阻止事件默认事件
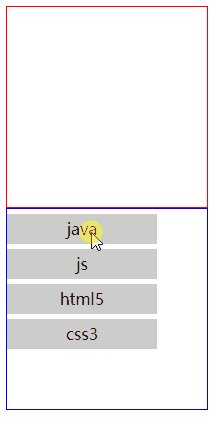
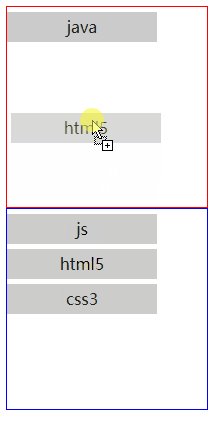
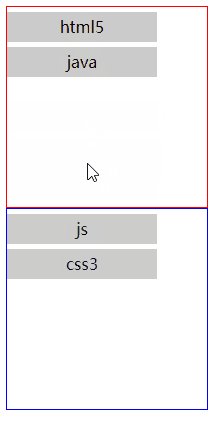
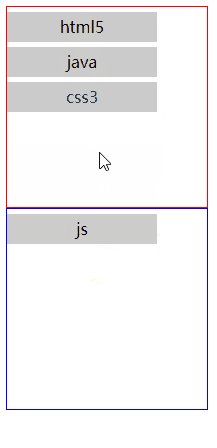
3.实现效果图

4.html,创建两个盒子
<body>
<div id="box">
</div>
<ul id="con">
<li>java</li>
<li>js</li>
<li>html5</li>
<li>css3</li>
</ul>
</body>5.css
<style>
#box{
width:200px;
height:200px;
border:1px solid red;
}
#con{
width:200px;
height:200px;
border:1px solid blue;
list-style:none;
padding:0;margin:0;
}
li{
width:150px;
height:30px;
margin:5px 0;
background:#ccc;
line-height:30px;
text-align:center;
list-style:none;
}
</style>6.js动态拖拽核心代码
<script>
window.onload=function () {
var box=document.getElementById("box");
var con=document.getElementById("con");
var lis=document.getElementsByTagName("li");
for (var i=0; i<lis.length; i++) {
lis[i].draggable=true;
lis[i].flag=false;
lis[i].ondragstart=function () {
this.flag=true;
}
lis[i].ondragend=function () {
this.flag=false;
}
}
box.ondragenter=function (e) {
e.preventDefault();
}
box.ondragover=function (e) {
e.preventDefault();
}
box.ondragleave=function (e) {
e.preventDefault();
}
box.ondrop=function (e) {
for (var i=0; i<lis.length; i++) {
if(lis[i].flag){
box.appendChild(lis[i]);
}
}
e.preventDefault();
}
con.ondragenter=function (e) {
e.preventDefault();
}
con.ondragover=function (e) {
e.preventDefault();
}
con.ondragleave=function (e) {
e.preventDefault();
}
con.ondrop=function (e) {
for (var i=0; i<lis.length; i++) {
if(lis[i].flag){
con.appendChild(lis[i]);
}
}
e.preventDefault();
}
}
</script>





















 1038
1038











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








