
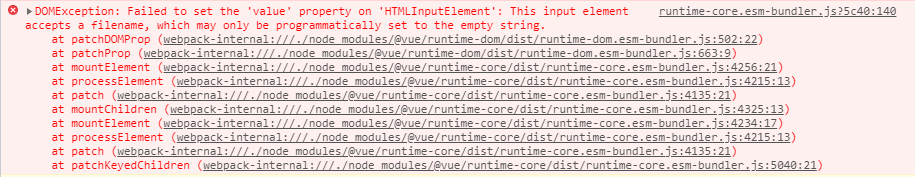
一个神奇的问题:runtime-core.esm-bundler.js?5c40:140 DOMException: Failed to set the ‘value’ property on ‘HTMLInputElement’: This input element accepts a filename, which may only be programmatically set to the empty string…
没改之前代码:<img src="../assets/logo.png" alt="网页logo" />
改之后代码:
`import imageUrl from '../assets/logo.png';`
data() {
return {
imageUrl: imageUrl
}
},
<img :src="imageUrl" alt="网页logo" />
我用的vue-cli搭建基础VUE框架,原因貌似是在打包的时候路径会变,所以我们需要导入静态图片!
或许解释不够准确,欢迎评论告诉我原因,抱拳了 > _ <
注意:
在浏览资料的时候发现:谷歌火狐貌似不支持video和audio的自动播放autoplay, 所以当用到这两个标签时加自动播放也可能造成类似问题。






















 8304
8304











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








