vue3已经成为官网的默认版本了,后续新项目肯定优先考虑使用vue3,
毕竟vue3在打包速度,大小,渲染速度,和内存占用率等多个方面都比vue2要好很多。
不过vue3毕竟不完全兼容vue2,下面介绍下vue3相对vue2的一些区别
1.性能提升
包变的更小了,vue3不仅支持vue-cli脚手架其使用webpack打包,同时也支持vite自创的打包工具,相对webpack,其他打包和启动会更快。
页面渲染速度提升,内容占用率更低
2.创建Vue的App对象方式变化
2.1vue2创建app对象时
import Vue from 'vue'
import App from './App.vue'
new Vue({
render:h=>h(App)
}).$mount('#app')
2,2 vue3创建Vue对象
import createApp from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
3. vue3 引入了组合式api
单文件组件直接使用script标签,中的setup属性, 可以使顶层的导入、声明的变量和函数可在同一组件的模板中直接使用。你可以理解为模板是在同一作用域内声明的一个 JavaScript 函数——它自然可以访问与它一起声明的所有内容。

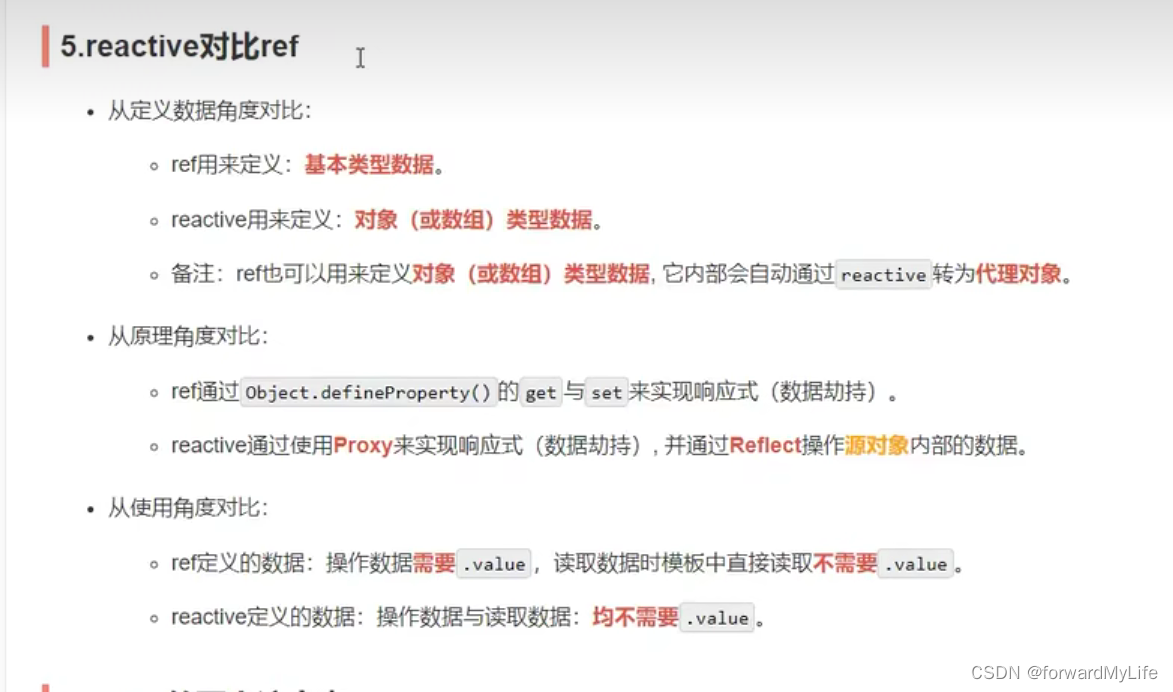
4. vue3 通过ref和reactive函数定义响应式数据
ref可以为基本数据类型和对象类型定义响应式,但是必须通过基本数据类型 变量名.value获取值,对象类型可以推荐使用reactive,使用方式和vue2类型

vue3使用reative或者ref定义的响应式对象,直接往对象上添加属性时,也是响应式的,这点和vue2是不支持的,因为vue2响应式是基于数据劫持,而vue3是基于es6的proxy代理






















 1573
1573

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








