element-plus的容器组件主要有el-container,el-aside,el-header,el-main,el-footer,后面4个组件其父组件必须是el-container。
el-container采用flex布局,如果其子元素包含el-header或el-footer时会采用垂直布局,否则会采用水平布局,可设置其direction属性为’horizontal’ | ‘vertical’。
el-aside为侧边栏组件,可设置其width属性
el-main为主区域容器
el-header为头部容器
el-footer为尾部容器
<template>
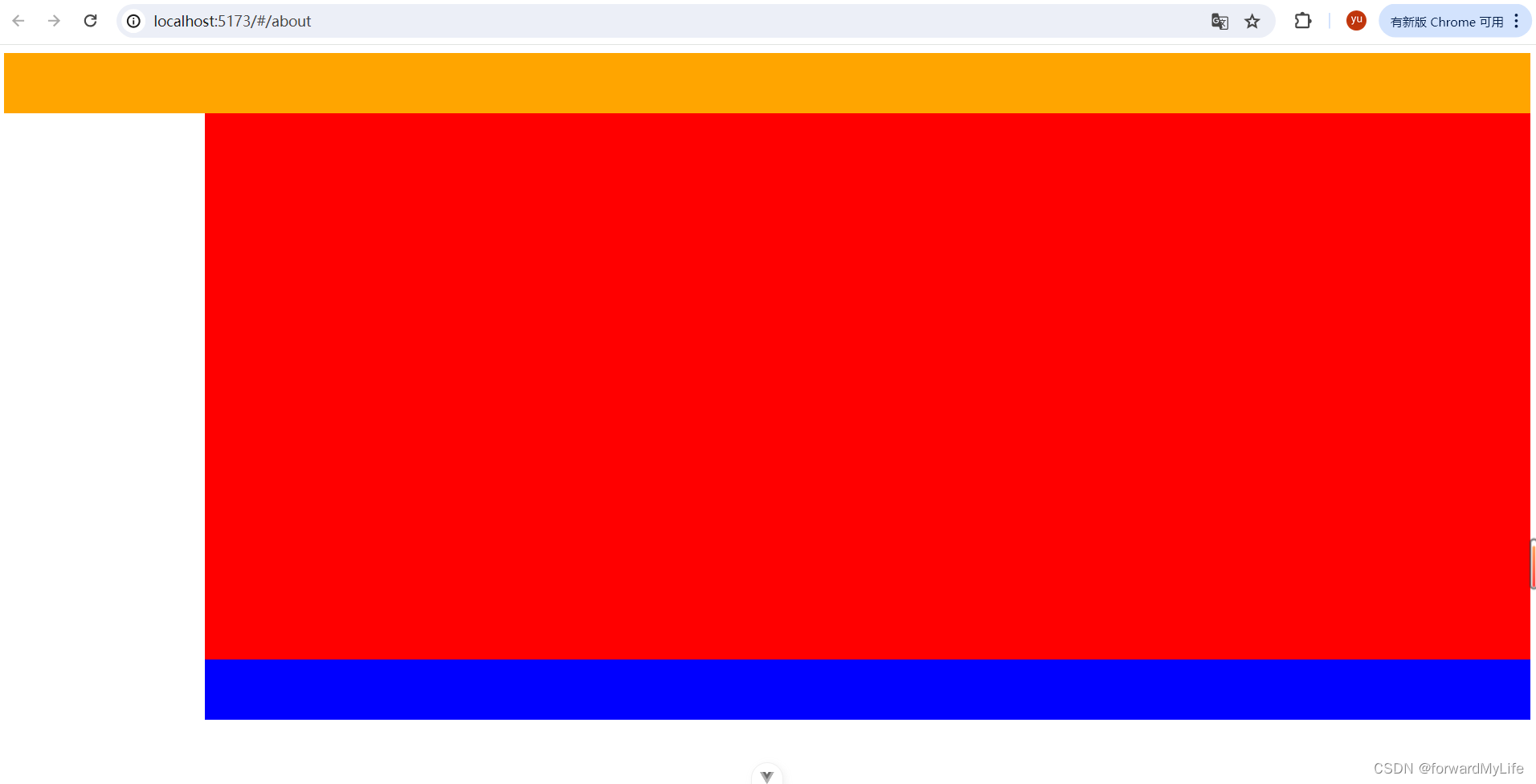
<el-container :direction="vertical" style="height: 90vh">
<el-header height="" style="background-color: orange;">
<!-- Header content -->
</el-header>
<el-container :direction="horizontal">
<el-aside width="200px">
<!-- Aside content -->
</el-aside>
<el-container :direction="vertical">
<el-main height="" class="item" style="height: 90%">
<!-- Main content -->
</el-main>
<el-footer height="" style="background-color: blue;">
<!-- Footer content -->
</el-footer>
</el-container>
</el-container>
</el-container>
</template>
<style scoped>
.item {
background-color: red;
}
</style>

https://element-plus.org/zh-CN/component/container.html#main-api






















 8795
8795

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








