el-date-picker日期选择器组件可根据年,月,日期,时间范围来进行选择,可以自定义日期格式,和样式,还提供多种内置事件。
主要属性如下
| 属性名 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| model-value / v-model | 绑定值,如果它是数组,长度应该是 2 | Date / number / string / Array | — — | |
| readonly | 只读 | boolean | — | false |
| disabled | 禁用 | boolean | — | false |
| editable | 文本框可输入 | boolean | — | true |
| clearable | 是否显示清除按钮 | boolean | — | true |
| size | 输入框尺寸 | string | large/default/small | default |
| placeholder | 非范围选择时的占位内容 | string | — | — |
| type | 显示类型 | string | year/month/date/datetime/ week/datetimerange/daterange | date |
| format | 显示在输入框中的格式 | string | date formats(时间格式字符串) | YYYY-MM-DD HH:mm:ss |
| default-value | 可选,选择器打开时默认显示的时间 | Date/[Date, Date] | — | |
| default-time | 00:00:00 | Date / [Date, Date] | — | — |
事件
| 事件名 | 说明 | 函数入参 |
|---|---|---|
| change | 日期组件值改变时触发 | value:选择的值,类型为Date |
| 在ui上选择日期和时间后日期组件v-model绑定的响应式变量的类型都会比变成date类型 |
用法示例
<script setup lang="ts">
import { onMounted, ref } from 'vue'
const date1=ref(null);
const date2=ref(null);
const date3=ref(null);
const startDate=new Date()
startDate.setDate(startDate.getDate()-1);
const endDate=new Date()
endDate.setDate(startDate.getDate()+7);
const date4=ref([startDate,endDate]);
const changeEvent=function(val):void{
console.info('change ',val)
}
const date5=ref('2024-06-22 11:00:00');
const date6=ref(null);
</script>
<template>
<div>
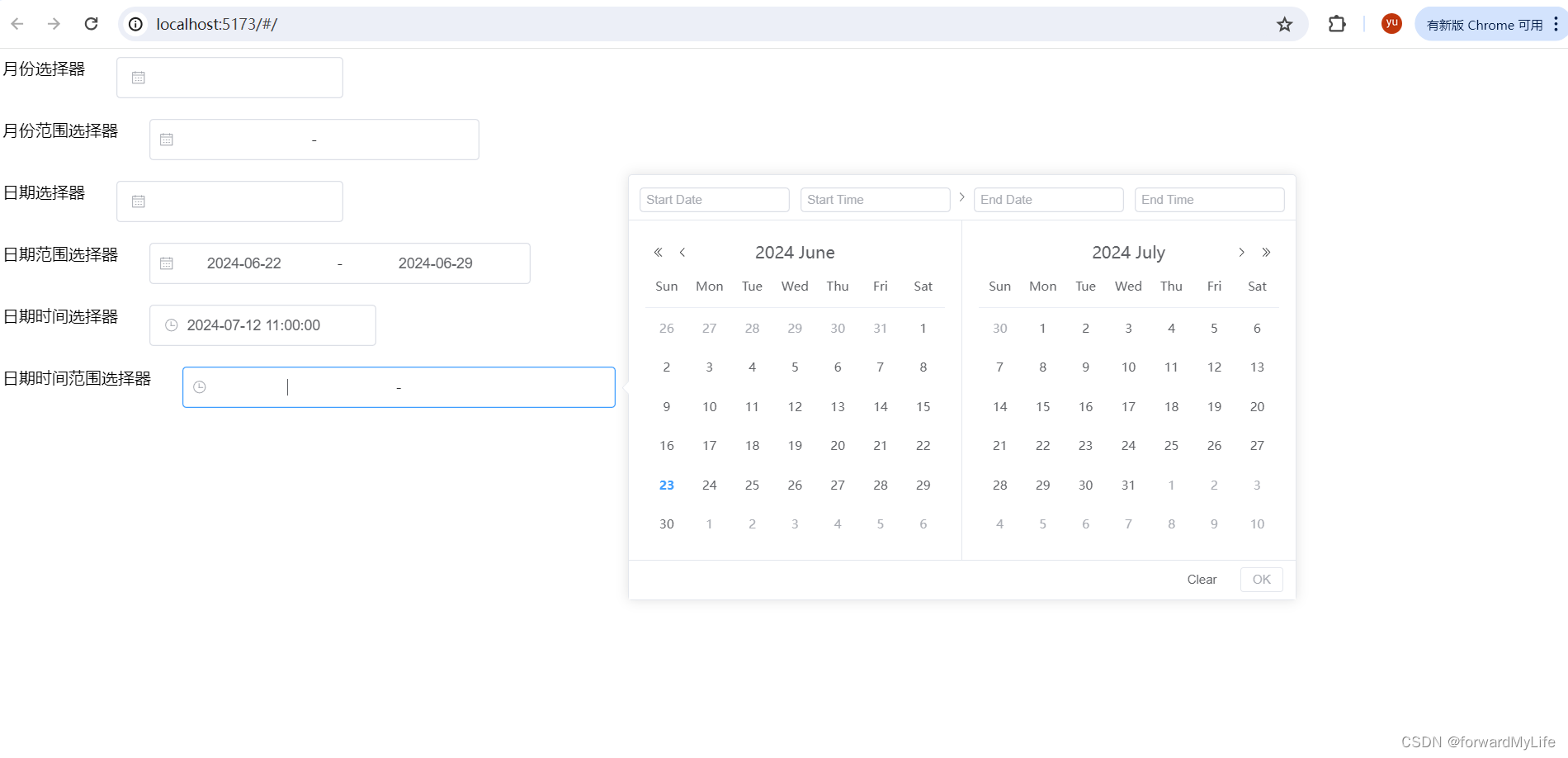
<el-row gutter="30">
<el-col span="12">月份选择器</el-col>
<el-col span="12">
<el-date-picker v-model="date1" size="large" type="month"></el-date-picker>
</el-col>
</el-row>
<el-row gutter="30">
<el-col span="12">月份范围选择器</el-col>
<el-col span="12">
<el-date-picker v-model="date2" size="large" type="monthrange" clearable="true"></el-date-picker>
</el-col>
</el-row>
<el-row gutter="30">
<el-col span="12">日期选择器</el-col>
<el-col span="12">
<el-date-picker v-model="date3" size="large" ></el-date-picker>
</el-col>
</el-row>
<el-row gutter="30">
<el-col span="12">日期范围选择器</el-col>
<el-col span="12">
<el-date-picker v-model="date4" size="large" type="daterange" @change="changeEvent" clearable="true"></el-date-picker>
</el-col>
</el-row>
<el-row gutter="30">
<el-col span="12">日期时间选择器</el-col>
<el-col span="12">
<el-date-picker v-model="date5" size="large" type="datetime" ></el-date-picker>
</el-col>
</el-row>
<el-row gutter="30">
<el-col span="12">日期时间范围选择器</el-col>
<el-col span="12">
<el-date-picker v-model="date6" size="large" type="datetimerange" clearable="true"></el-date-picker>
</el-col>
</el-row>
</div>
</template>
<style scoped>
</style>

https://element-plus.org/zh-CN/component/datetime-picker.html






















 2849
2849

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








