1、Dva 概念(详细请看:https://dvajs.com/guide/concepts.html)
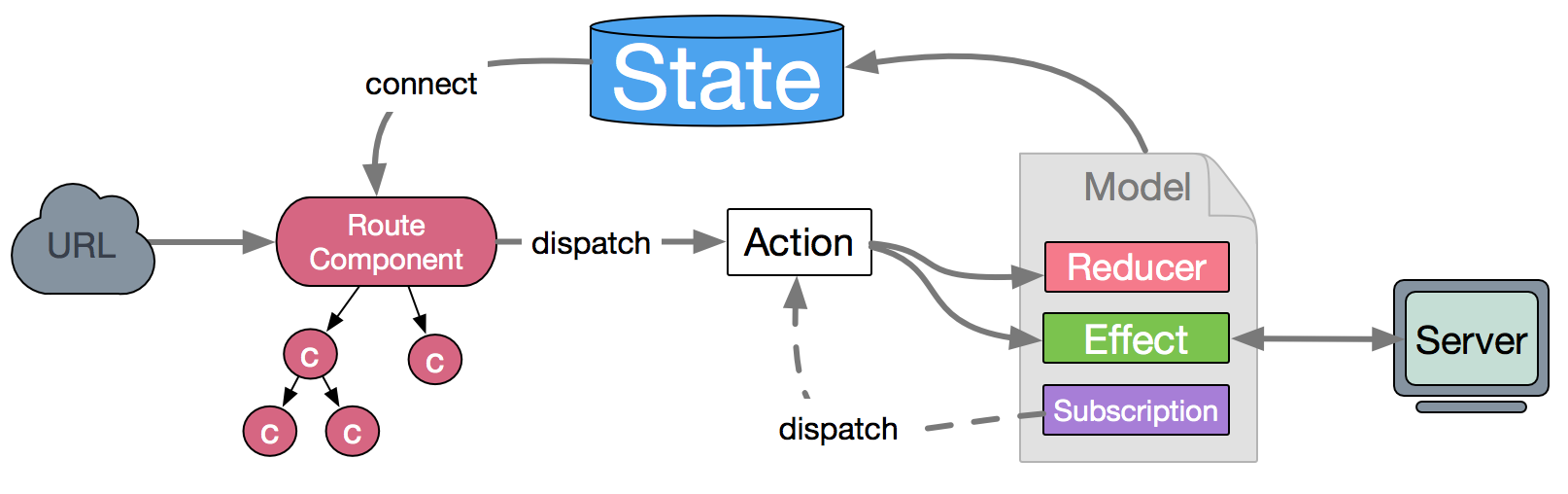
数据流向
数据的改变发生通常是通过用户交互行为或者浏览器行为(如路由跳转等)触发的,当此类行为会改变数据的时候可以通过 dispatch 发起一个 action,如果是同步行为会直接通过 Reducers 改变 State ,如果是异步行为(副作用)会先触发 Effects 然后流向 Reducers 最终改变 State,所以在 dva 中,数据流向非常清晰简明,并且思路基本跟开源社区保持一致(也是来自于开源社区)。

2、配置路由
path 页面路径
models 状态管理,数组形式,可传入多个model文件,非必须配置项。
component 箭头函数形式,指向组件
示例:

3、全局状态管理配置在App.js中
所有的子组件通过children继承App组件的props
import { connect } from 'dva' // 引入connect
connect 关联model与组件,让model中的state与组件关联起来,在组件的props中通过namespace获取、更新state








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1812
1812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








